Customizing GiveWP Shortcode Templates
GiveWP is designed to look great out of the box. But you might want to customize the markup of your shortcodes. Your theme might have some advanced markup that you need GiveWP to recognize. This article explains how to do that with GiveWP.
Theming Overview
All of GiveWP shortcodes have template files that allow you to customize them in your theme. These files are found in /wp-content/plugins/give/templates/
If you wanted to make some changes to any of the shortcode files,you could follow these steps:
- Create a “give” folder inside your theme
- Copy the `shortcode-xx-xx.php` file and place it into that folder
- Make your changes
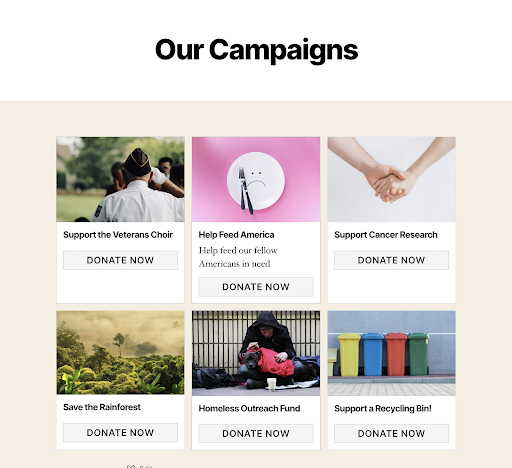
For example, let’s customize the give_form_grid shortcode to include a “Donate” button in each form. In this example we are using the Twenty Twenty theme.
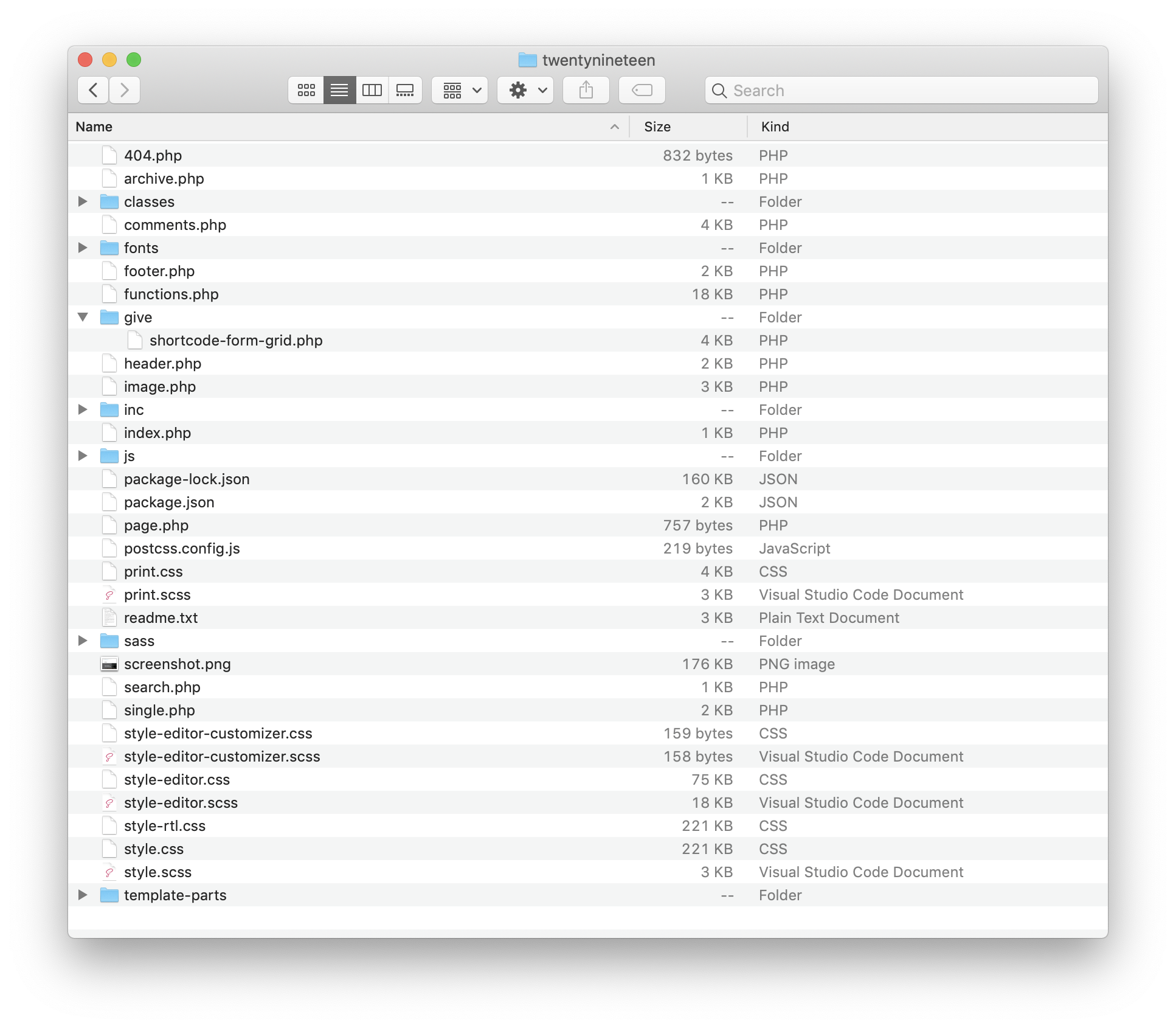
- Start by creating a folder named “give” inside your twentytwenty folder.
- Copy the give/templates/shortcode-form-grid.php into newly created “give” folder inside the theme.

- Open the file in your favorite text editor and replace its contents with the following code:
https://gist.github.com/rickalday/93aefbfc1248b9595ccb8343fd63b09e. This code will add a “Donate Now” button into each form box within the grid.
The result will look like this:
The layout may vary depending on the theme and form settings.
Feel free to adjust as much as the code as you want. The possibilities are endless.