You asked. We listened. Our Customer Success team often gets questions about the types of form templates we offer and requests for specific layouts. One layout common to fundraising forms is a side-by-side, two-panel layout with the header image and fundraiser description on the left and donation options on the right. We’ve also received several requests for a header image in the Visual Donation Form Builder.
In the latest GiveWP releases, we’ve added new design options to the Visual Donation Form Builder that satisfy these requests. It includes a new Two-Panel layout and header image settings.
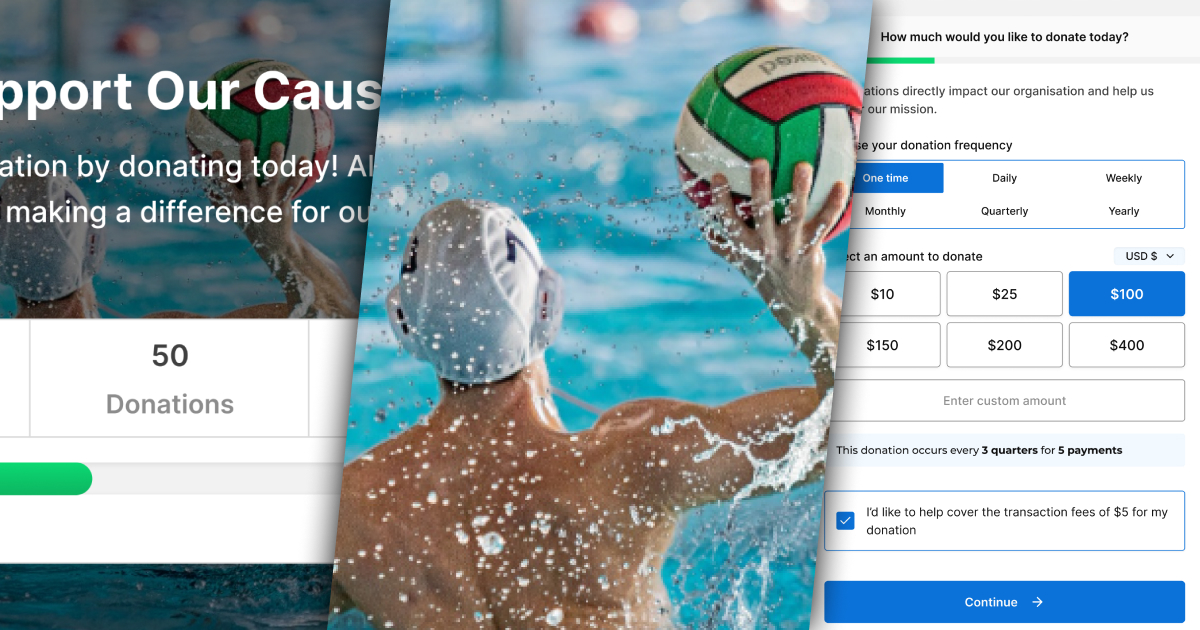
Two-Panel Form Layout
Previously, the Legacy template was the only form option that provided a side-by-side form design. However, it only placed the image on the left, and the full form was on the right. The Visual Donation Form Builder has a Two-Panel layout that is more modern and visually appealing. It places the full header on the left, including the header image and form goal, and displays the rest of the form in a step-by-step format on the right.
The Two-Panel layout is the third layout available in the Visual Donation Form Builder, joining the Classic (single-page) and Multi-Step layouts. This layout is similar to Multi-Step in that the donation experience is a step-by-step process. We chose a Multi-Step format because it is known to boost conversions.
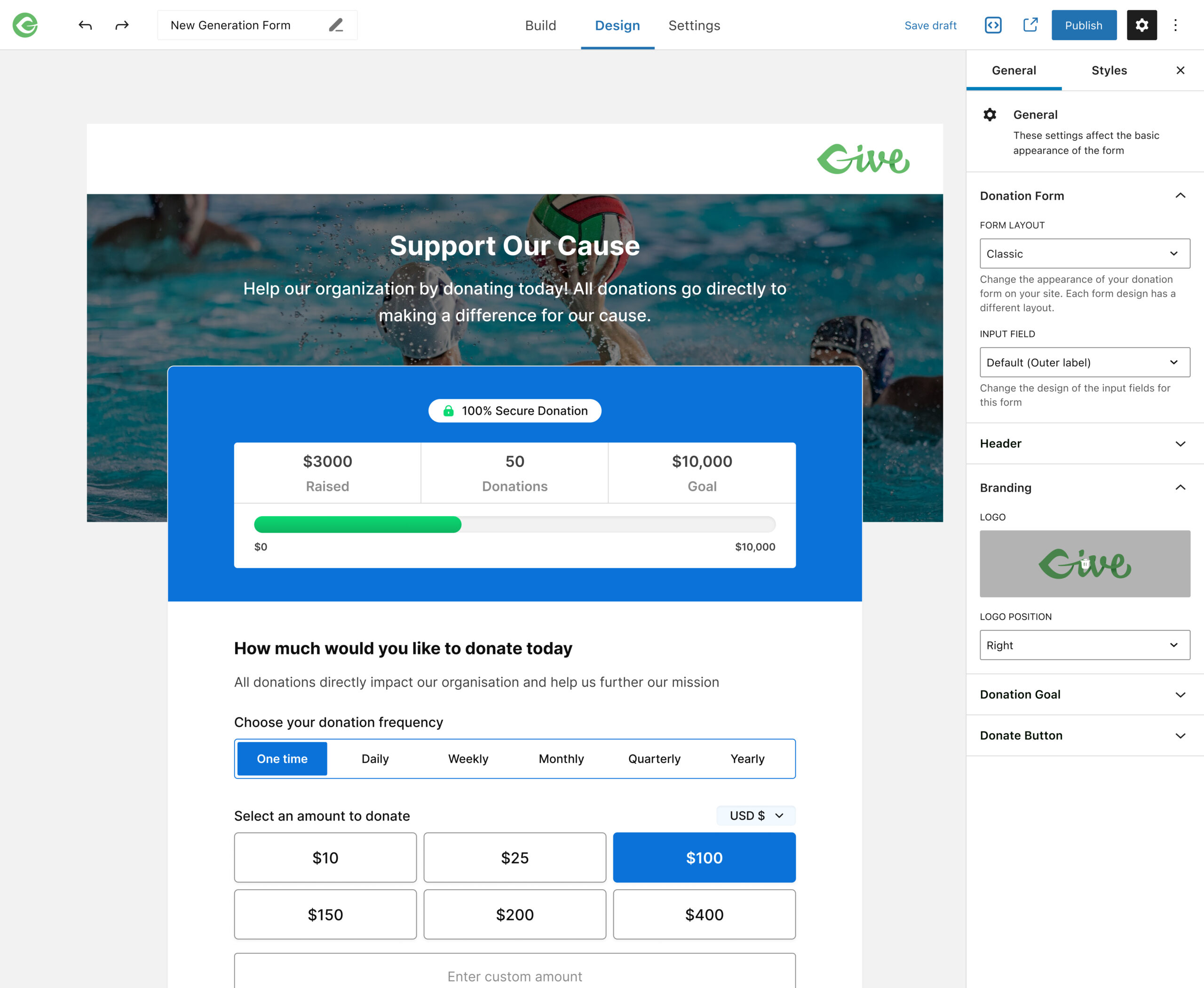
When you create a new donation form in the Visual Donation Form Builder, you can select the two-panel layout in the layout selector. You can also select the layout in the Design settings when editing an existing form.

Implementing a two-panel donation form can enhance your outreach efforts and elevate the donor experience. A side-by-side layout can provide your potential supporters with additional context, empowering them to gain a deeper understanding of the organization’s mission and impact, build a stronger connection, and potentially increase gift amounts or conversion rates.
Header Image Settings
Our Customer Feedback forum shows a popular feature request for the Visual Donation Form Builder is a header image for the form. In addition, the option-oriented form editor includes featured image or header image options for each of its form templates. Adding header image options to the Visual Donation Form Builder ensures it meets every need the previous editor did and more.

The header image settings are in the Design area of the Visual Donation Form Builder under the Header section. These settings provide options for uploading an image file and placing it in the background, above, or center of the header content. You can also add an overlay to make your content stand out more against the image.
Displaying an image on your form is beneficial for a number of reasons, including:
- Emotional appeal: Images have the power to evoke emotions and create a connection with the cause your nonprofit supports. When done well, the header image can tell a story about the impact of your work better than just words, making potential donors more likely to contribute.
- Increased trust: By showing real people or situations, your nonprofit can reassure donors that their contributions make a tangible difference.
- Brand recognition: Consistently using images that align with your goals, you can strengthen your organization’s brand recognition, making your identity and mission more memorable.
- Improved conversion: Visual elements, including images, can significantly improve conversion rates on websites and forms by capturing your donor’s attention and encouraging them to take action.
- Industry differentiation: In a crowded nonprofit landscape, an eye-catching image can make the donation process more memorable and distinctive, helping to set your organization apart from others.
Incorporating images into your donation form can enhance the effectiveness of nonprofit fundraising efforts by engaging donors emotionally, building trust, and making the donation process more visually appealing and memorable.
Try Out Two-Panel and Header Images Today
Update your GiveWP plugin to version 3.6.0 to access the Two-Panel layout and Header Image settings. In the Visual Donation Form Builder, edit the Design settings for any newly created or existing form. The two-panel layout is found in the layout selector, along with the familiar Classic and Multi-Step layouts. The Header Image settings are located inside the Header settings for your form.