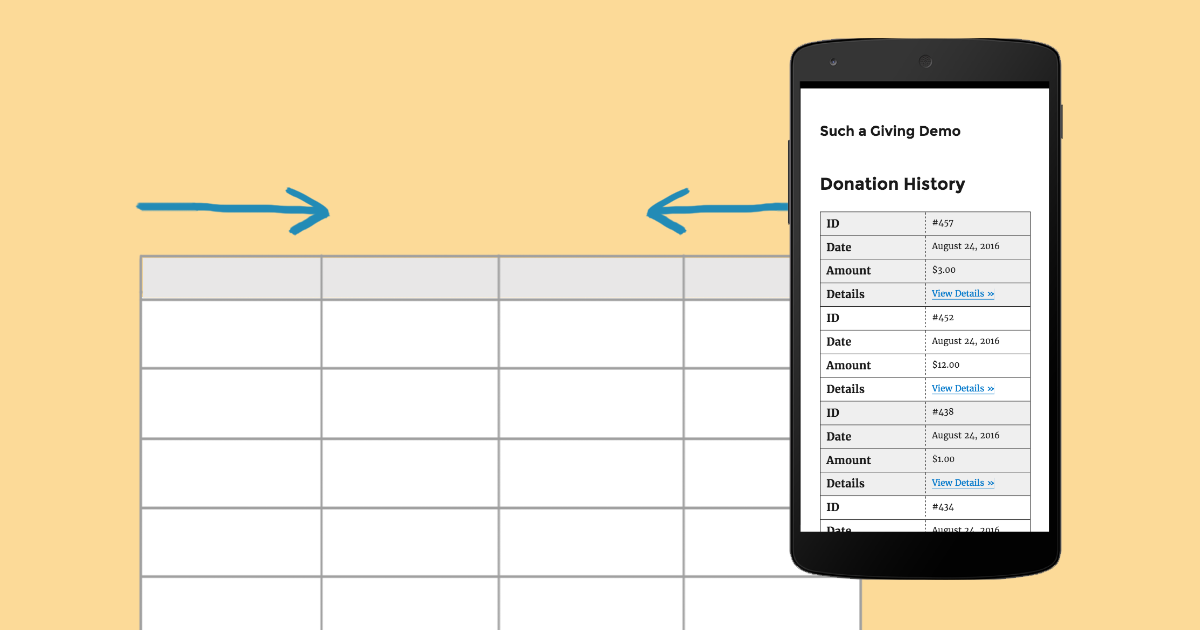
Give has several tables to display important donor information. Some are very wide which can be problematic on mobile devices. Wouldn’t it be great if your tables were responsive? What if I told you that I didn’t have to know a single line of code to make that happen?

The wizardry you see there happened in about 3 minutes using a great little plugin called “Automatic Responsive Tables” by Andrew Rockwell of RockwellGrowth.com
Let’s pause here and appreciate the fact that WordPress (as an ecosystem) is amazing. Folks like Andrew freely offering their expertise and code to your website should have cost you lots of money or time. But he volunteers it to you — for free! What I’m saying is, support developers of free plugins you see on the WordPress Repo.
With that out of the way, let’s hop in to see how I configured Automatic Responsive Tables (ART) to work alongside Give.
Configuring Automatic Responsive Tables
Upon installing and activating ART, I navigated to the “Settings” page by clicking the link on the plugin page. It’s also found as a sub-menu item under the Settings section.
The settings page for the plugin gives you the ability to finely tune how the plugin affects tables on your site. In this case, I didn’t need to fine tune anything and just opted instead for the default.
Automatic Responsive Tables and Give
But I ran into a problem with how the plugin handled the Donation Confirmation page when I used the “Activate for all Tables” setting: the heading row of “Donation Receipt” threw things off. Fortunately, there’s a simple workaround.
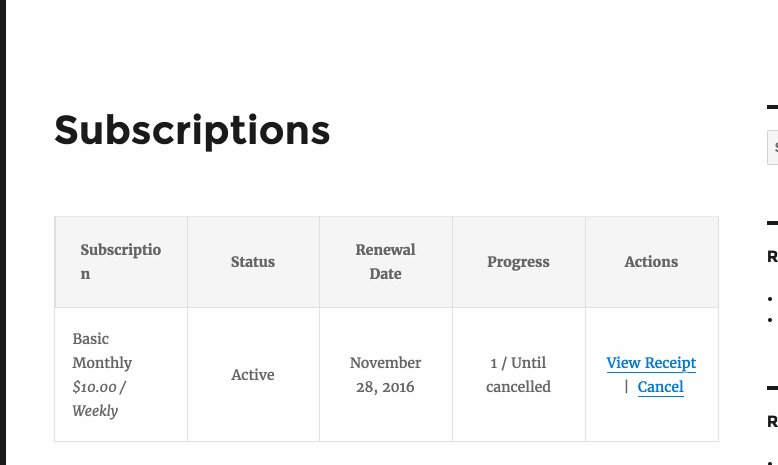
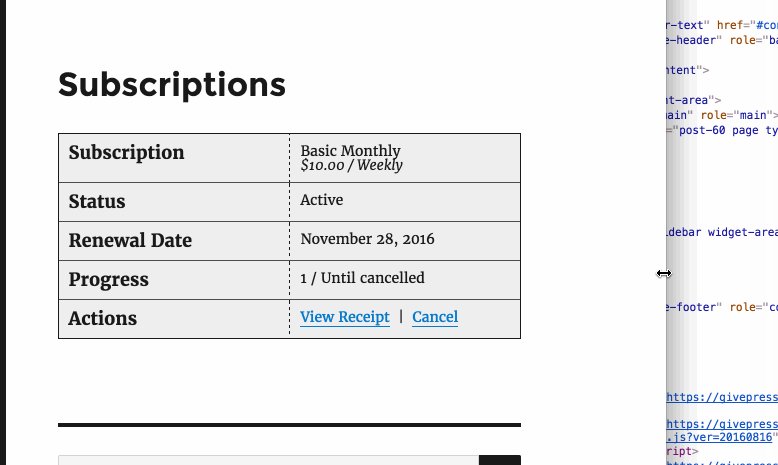
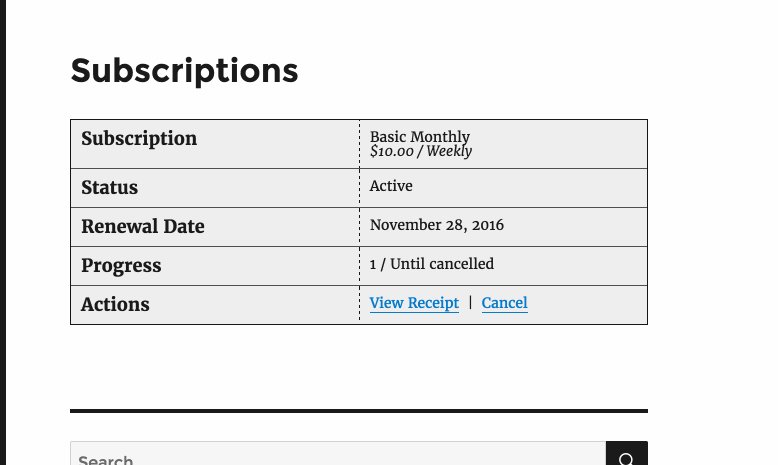
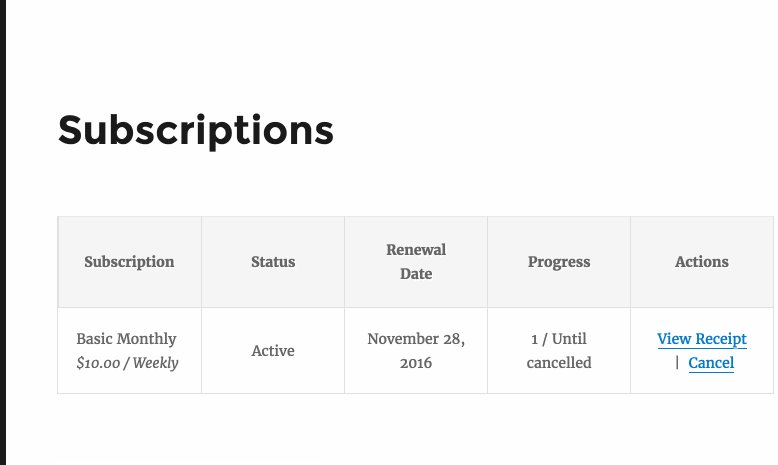
By unchecking that box, and including #give_user_history in the class/id box, I target tables like the one on the donation-history page and the Renewals page (if you are using our Recurring Donations add-on) while not targeting the Donation receipt (which already looks stellar on most mobile devices.)
I found for my use that setting the breakpoint at 1024px worked best to display all of my tables responsively using a twenty sixteen child theme. Using the Blisk browser I was able to easily test what breakpoint worked for various devices.
I saved the settings by clicking at the bottom, and that was it!
Thanks, Andrew, for making the Automatic Responsive Tables plugin. Very well done.