The best – and easiest – way to collect donations online is to ask. A donation button is the most common and user-friendly way to help potential donors give. It can also include automated features to make fundraising easier for you.
Simply, a donation button is a must-have tool for any online fundraiser. Here’s how you do it.
Table of Contents
- What is a Donation Button?
- Is It Legal to Have a Donation Button on Your Website or Blog?
- How Do You Create a Donation Button for Your Website?
- What Are the Best Practices for Donation Buttons?
- Nonprofit Donate Button Examples
- How to Add a Free Donation Button to Your Website
- Give Your Donors a Better Experience
What is a Donation Button?
A donation button is a clickable element on your website that allows a user to make a donation. Once clicked, it guides the user from selecting an amount all the way through payment processing. There are a variety of methods for creating online donation buttons, but it’s important to note that not all donation buttons are made equally.
A donation button is the call to action for any nonprofit. It should be easy to find, usually located prominently on the home page as well as in the main menu.
Donation buttons need to integrate with a payment gateway of some sort, which is where the main differences are. You want a donation button that keeps your donors on your website. The most traditional PayPal donation buttons usually guide users away from your site.
The goal of your donation button should be to provide a seamless, frictionless user experience for your donors.
Is It Legal to Have a Donation Button on Your Website or Blog?
Yes, anyone can allow people to give to them as an individual or organization. How your report this income for taxes is up to you. It’s also important to note that your donors cannot write off their donations for tax purposes unless you are a registered nonprofit.
If you are a nonprofit, make sure you include your tax information on your donation pages so that your potential donors are aware. If not, make it just as clear that a gift through your donation form will be a personal gift, not a donation.
These are the laws in the United States. Other countries may have different standards.
How Do You Create a Donation Button for Your Website?
To create a donation button, first you need to make sure you have the ability to collect online donations on your website. Here is the step-by-step process.
- Make sure your website is on WordPress! (Learn more about why WordPress is best for fundraising)
- Research your technology and choose fundraising software to integrate with your website (we recommend GiveWP)
- Sign up for a payment processor (such as PayPal, Stripe, Authorize.net, etc.) GiveWP supports dozens of payment gateways.
- Create a donation form and choose your settings.
- Test your form!
- Place a button using the method of your choice and link it to this form.
There are a few ways you can customize how your form comes up at this point. You can embed it in a modal pop-up or have your donors navigate to the main donation form page.
Amplify your fundraising with a GiveWP Plan
What Are the Best Practices for Donation Buttons?
Many of the best practices for a donation button are the same ones that you’ll use for the rest of your website design, with a few elements that are specific to the button itself.
Donation button best practices include:
- Use a simple design; the button should look like a button.
- Use a color that has high contrast with the background, red or green are popular choices (choose something that matches your brand).
- Use words and a typeface that are clear and easy to read; all caps is ok for button text.
- Use prominent placements on pages where you want users to act; include the button above the scroll and again below the scroll on long pages.
- Use accessible color combinations between the button color, text color, and background.
- Use a button or form that works well on desktop and mobile devices.
- Use a button size that’s large enough to click or tap with ease.
What to Write on a Donation Button
The microcopy – text – on a donation button should use the word “Donate.”
People know that word and expect to see it. Alternates include “Give Now” but donors respond best to “Donate” or “Donate Now.” It’s direct and tells them exactly what to expect.
How to Choose the Placement of a Donation Button
There’s one rule when it comes to the placement of a donation button: It should be easy to find and identify.
If a potential donor has to search around your website to find the button, something is wrong. Use a large, easy to read button with prominent placement on pages to ensure that people can find it.
Places to insert a donation button include:
- In the hero image area
- In the main navigation or header
- In a sidebar with a donation form above the scroll
- Inline in copy or blog posts that talk about donating
- At the bottom of long pages
- In the footer of your website
How to Design a Donation Button
There are three major considerations when you are designing a website donation button.
- Keep the design of the button simple. Use an engaging color that goes with your website design and an easy to read call to action.
- Keep the design consistent with the rest of your website.
- Keep it visible in terms of location, accessibility, and proximity to information about making a donation.
Above anything else, make sure your donation button is accessible to anyone who might want to give, including those with vision or mobility impairments.
Nonprofit Donate Button Examples
Almost every nonprofit that accepts donations online uses buttons to help encourage donations. Here are three examples of nice button usage.
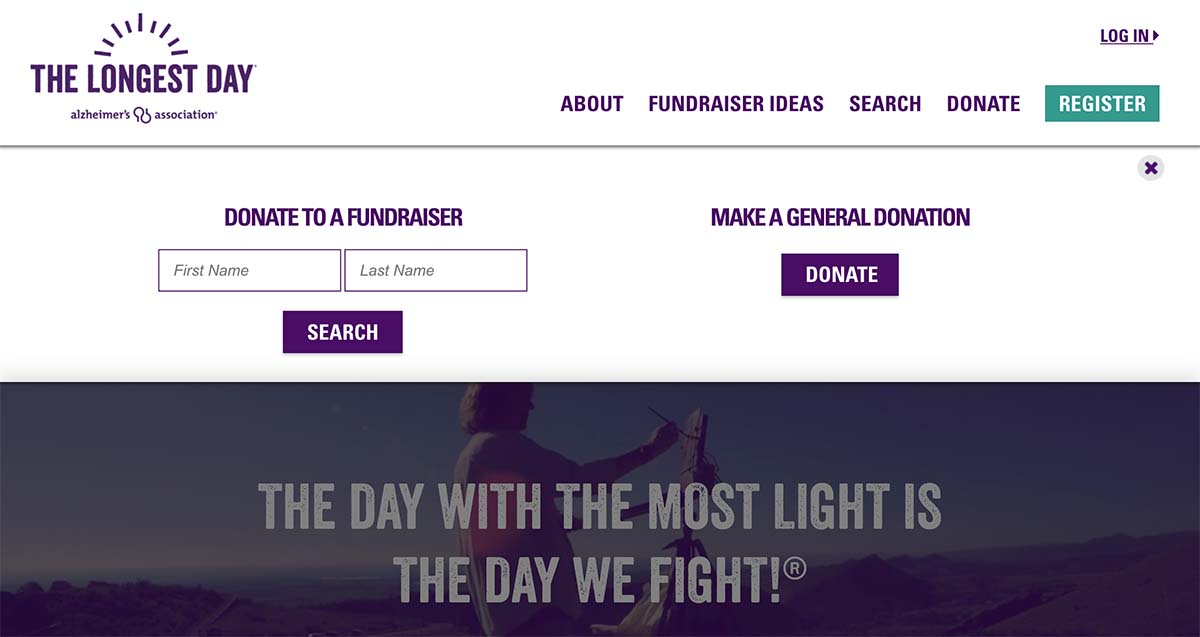
The Longest Day by Alzheimer’s Association includes a “donate” option in the header that drops down with a button. It’s large and doesn’t have much else competing for your attention.

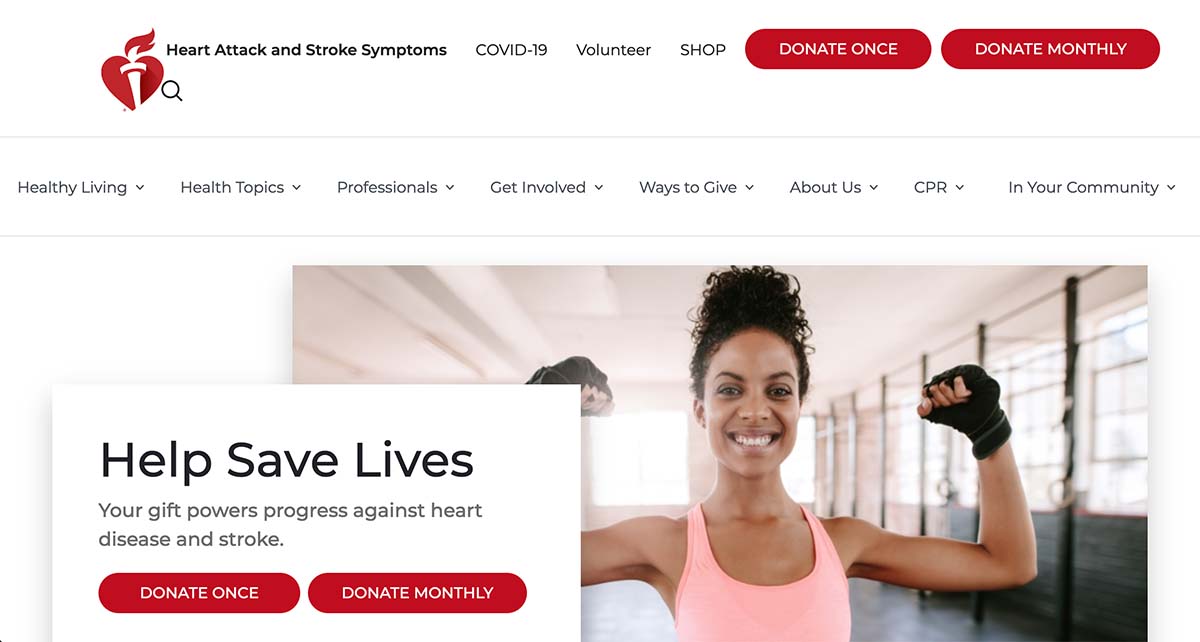
The American Heart Association has not one but four donation buttons on the homepage – with options to donate once or monthly. There’s no question what you are supposed to do on this page. Buttons are large, red and easy to see.

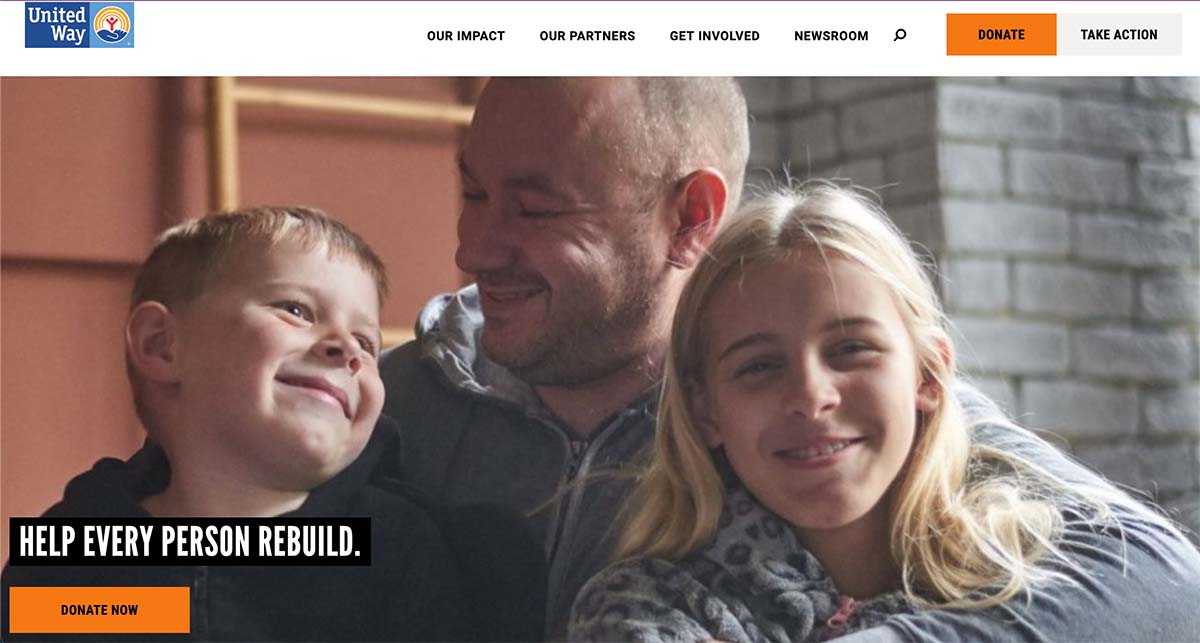
United Way also uses multiple buttons – including in the navigation menu and hero image area – to encourage donations. The bright color is easy to see and matches the brand color palette.

How to Add a Free Donation Button to Your Website
The best thing about working with a donation button is that adding a button is free (and easy).
Whether you use a WordPress button block and a link, embed a PayPal donation button, or use GiveWP, adding a basic donation element alone won’t create an extra expense.
Cons of Standard PayPal Donate Button
While PayPal donation buttons are an easy solution, it might not always be the best answer for your nonprofit.
The standard PayPal button is not customizable and it brings donors off your website to PayPal to give. You also need a more robust donation option if you want to do the following things:
- Recurring donations
- Peer-to-peer fundraising
- Multiple donation amount choices
- Donate in honor of someone
- Ask for donors to cover PayPal’s fees
Then there are some of the other “little things” that might give your organization pause about a PayPal donation button. It might not be for every donor or they may not want to use PayPal, or it may simply not look the way you want it to.
Full Fundraising Platform + Any Payment Gateway (Including PayPal)
The better solution when it comes to payment gateways and donations is to use a full fundraising platform (like GiveWP) that integrates with a number of gateways, including PayPal.
This gives you the ability and control of collecting donations but doesn’t lock you into a single vendor system. You’ll have options for donors so that they can give in the way that is most comfortable for them. You can also create multiple campaigns and track reporting in a much more robust manner. Why just use PayPal when you can use PayPal with a full fundraising platform for free?
Give Your Donors a Better Experience
A donation button for your website is just the start of creating a robust giving experience online. With GiveWP, you can create a user-friendly button that’s part of a complete fundraising platform.
Learn more about GiveWP on our demo website.


