Form Countdown for GiveWP
The free Form Countdown for GiveWP add-on is an easy way to add a countdown timer display to your donation forms for a certain appointed ending date and time. Adding an ending time to a donation form will help display a sense of urgency to donors who may delay donating otherwise.
Why Use Form Countdown for GiveWP?
You can use the Form Countdown for GiveWP add-on to add a visual sense of urgency and general end date display for your forms. This addition will provide a prominent display to visiting donors on how long the current donation campaign will run for.
For example, you could run a monthly form campaign, and create a Form named “September Dog Rescue Campaign ”. Then use the form countdown to expire on the 30th of September at 11:00 PM. Once the end date and time is met, there are configurable actions to trigger once that countdown is achieved. such as display custom text, hide the countdown, etc.

Getting Started with Form Countdown for GiveWP
To get started with the free Form Countdown add-on for GiveWP, head over to the official WordPress repository and download the plugin here. Next, install and activate the plugin. Keep in mind, the Form Countdown settings are applied on a per form basis rather than in the general GiveWP Settings. Each form will be able to have it’s own settings related to the Countdown.
Navigate to Donations > All forms and choose one of your existing forms or create a new one.
Once on Edit Form page, navigate to the side panel section called “Form Countdown”; it will be near the bottom of the list. This is where you can configure the settings for the countdown for your form.
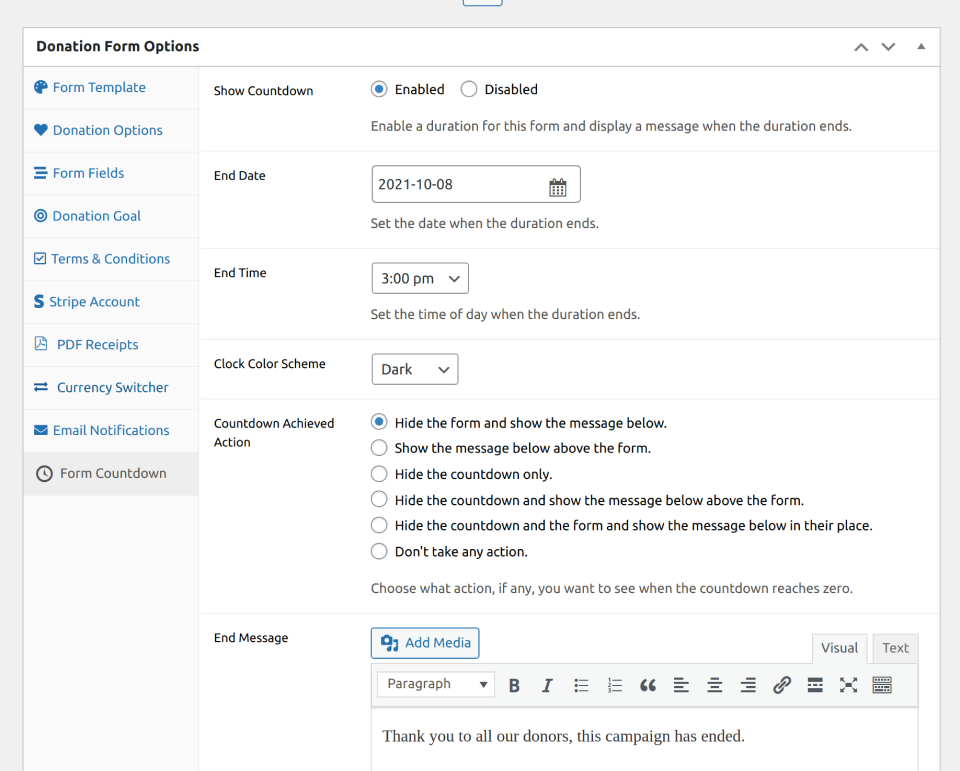
Here are the configuration settings:
- Show Countdown – This is where you can Enable or Disable the display.
- End Date – This is where you set the calendar date for which the countdown will end.
- End Time – This is where you’ll set the time of day the duration will end.
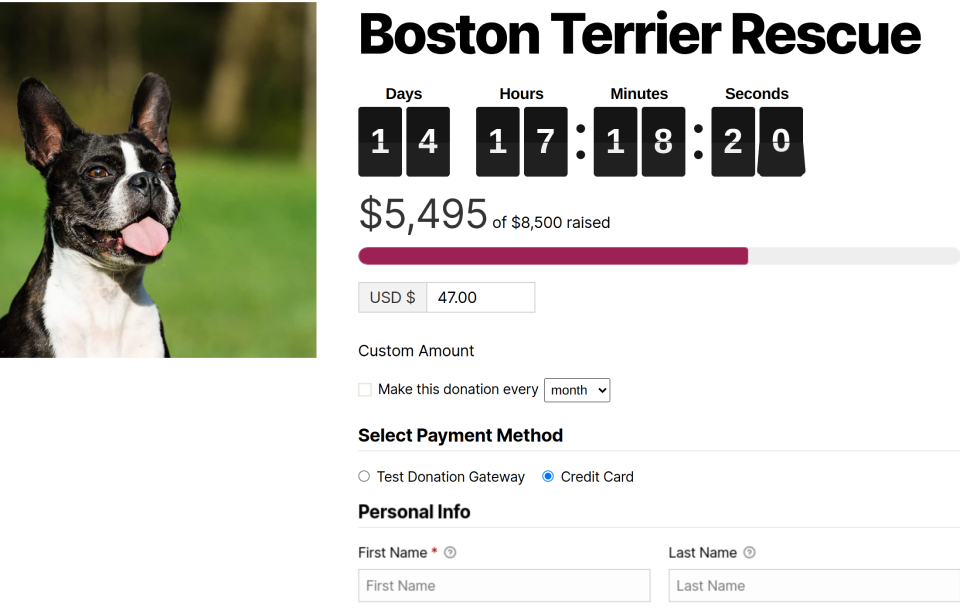
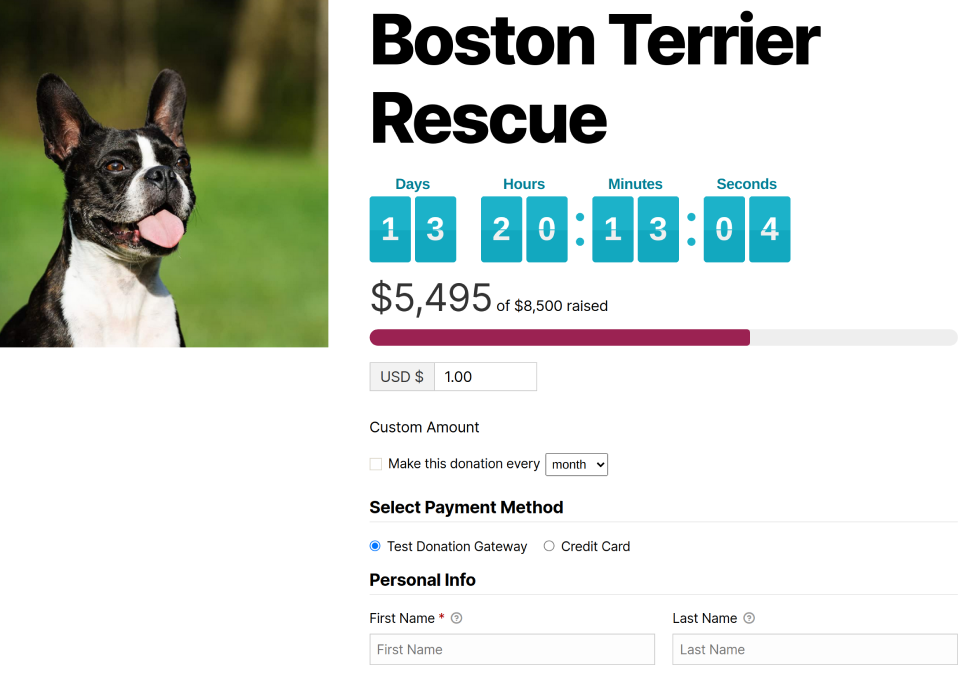
- Clock Color Scheme – This is where you’ll choose the color schme, the options are: “light”, “dark”, or your own custom color.

- Countdown Achieved Action – This is where you can set the action for when the countdown is achieve; the opitons are:
- Hide the form and show the message below.
- Show the message below above the form.
- Hide the countdown only.
- Hide the countdown and show the message below above the form.
- Hide the countdown and the form and show the message below in their place.
- Don’t take any action.
- End Message – This allows for adding the content that appears on your form when the duration ends.

Frequently Asked Questons
The Form Countdown for GiveWP add-on settings are configured and displayed on a per form basis rather than within the general settings of GiveWP. Navigate to a specifc form to configure the settings for the countdown.
The goal and the countdown clock work independent from each other, generally speaking. This allows you to show the clock for as long as your goal is active, or even after the goal is reached. The one exception is if you chose to close the form after your goal is achieved. In that case the countdown clock will not appear, and instead your goal achieved message will appear alone.
The easiest way is to manually change the date of your duration to be in the past. If you are comfortable with code, there is a line in the main template file intended just for testing which sets the countdown clock at 5 seconds from the present.

