Using GiveWP Forms on Your Website
GiveWP forms can be used in a variety of ways but it ultimately depends on your goal. You can embed a form in your sidebar using a widget or within your post content using the shortcode. Let’s dive into the options for using forms on your website.
Using GiveWP Forms on your website can be done with either:
- the Single Page option
- the GiveWP block option
- the Shortcode option
- or with the GiveWP Widget
GiveWP is not simply a “Form creation” plugin, because receiving donations through your website requires more than just sticking a form on a page. Instead, you want to make sure that your potential donors can understand the purpose behind your cause, where the funds are going, and much more information than what can easily fit with a form. For that purpose, GiveWP was made to be embedded anywhere in your site to embed it directly with your “Call to Action”, wherever it might me.
Here are the four ways you can do that.
The Single Page Option
This option is the quickest way to get your form up and running on your website. This makes GiveWP work just like creating a page or a post. But instead, you are creating a dynamic and convenient landing page.
You’ll notice that as soon as you’ve published your form, the full url (or “slug”) appears underneath the title of the form. Just like publishing a post or a page, you can now click the “View Form” button and see your form on it’s own stand-alone page. With one line of PHP you can also customize your “slug.”
The GiveWP Block Option
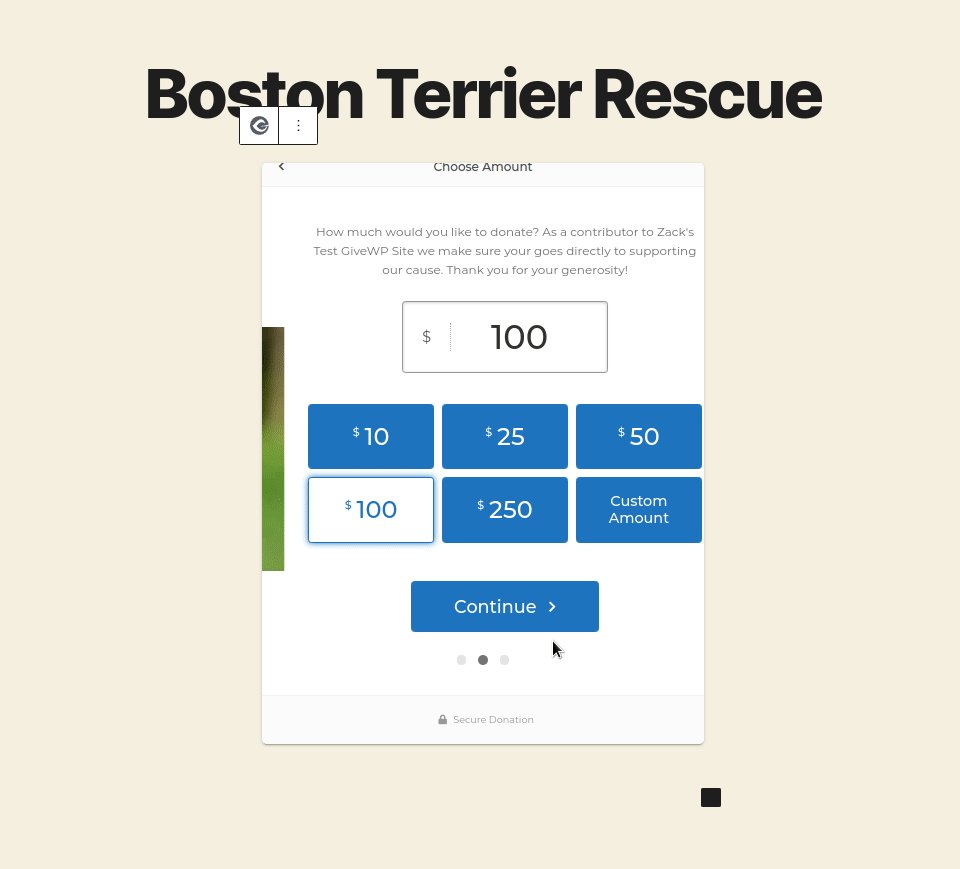
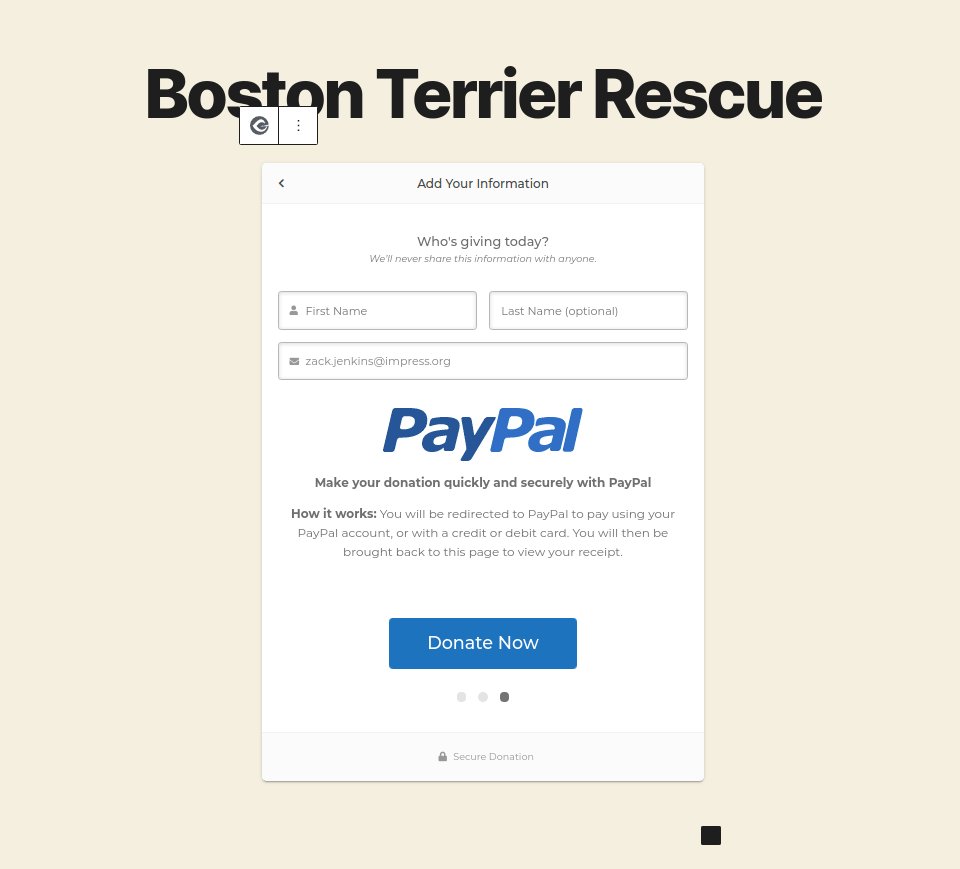
The WordPress editor is now powered by blocks. GiveWP comes with a form block which allows you to embed your GiveWP form on any post or page that is powered by the block-editor.

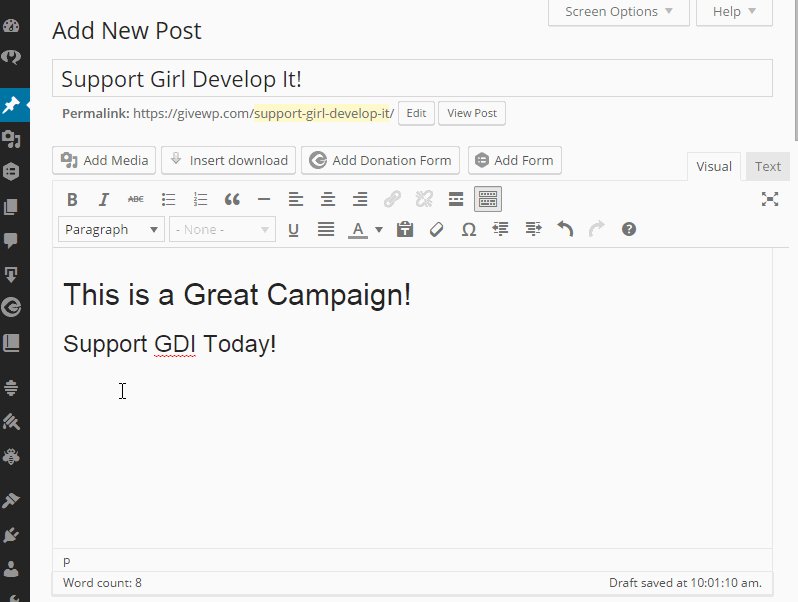
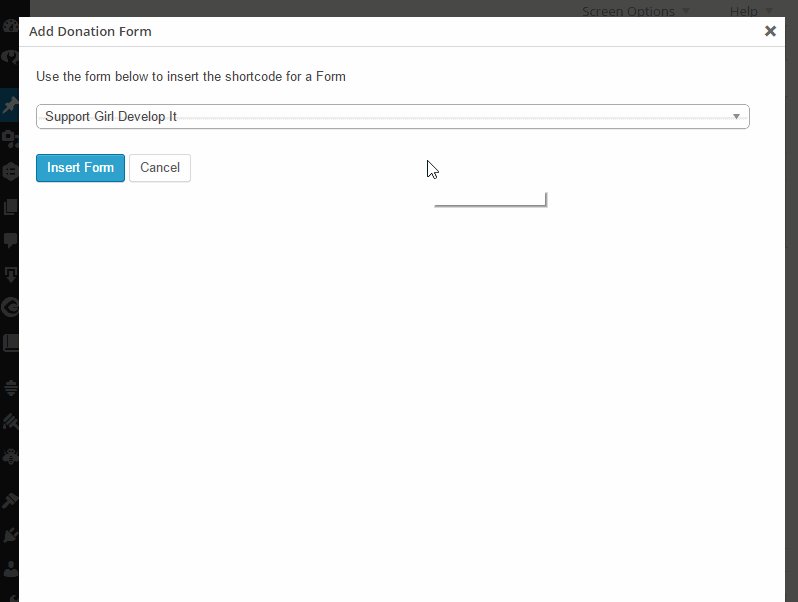
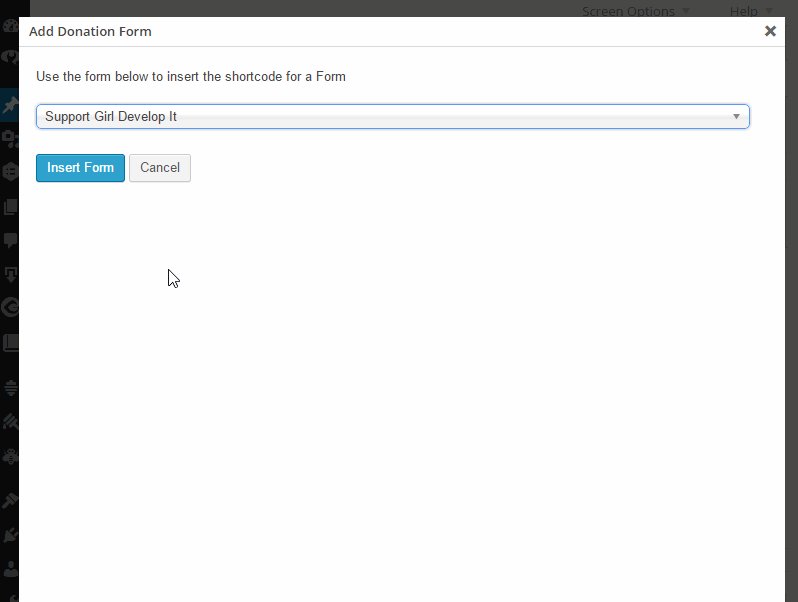
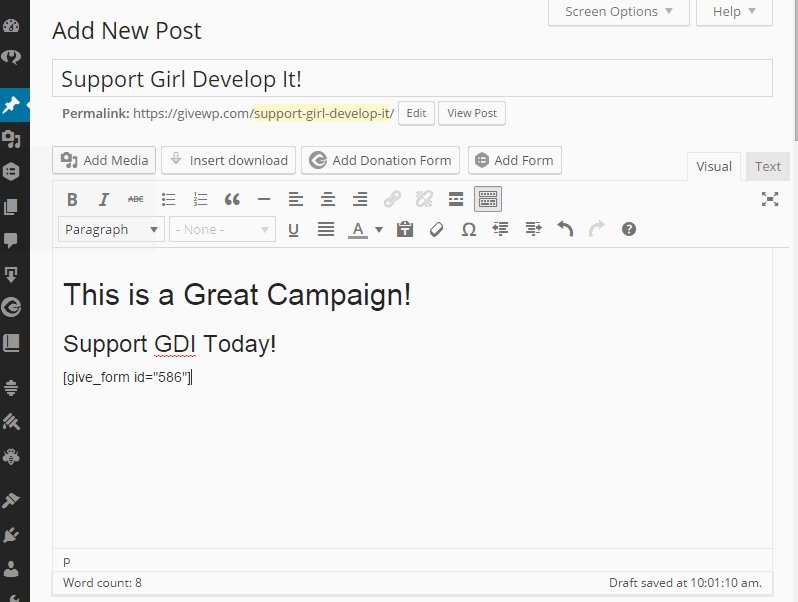
The Shortcode Option
For posts that do not use the block editor, you can use our “Shortcode Builder” button. Simply click the button and you’ll be given the option to choose the [give_form] shortcode, and then configure that shortcode to display your donation form however you like.

The GiveWP Widget
Lastly, you can also embed your donation form anywhere on your site with the GiveWP Widget. Simply drag the GiveWP Widget into any of your pre-existing themes sidebars and choose which form you want to display.
Widgets can be a little difficult to manage sometimes, particularly when you want to display different widgets within the same sidebar, but on different pages. Here’s a few other useful Widget tools that can help make the most of your donation form.
- Widget Options — this plugin adds options into every widget which allows you to show/hide that particular widget on any page or post or taxonomy on your site.
- JetPack Widget Visibility — this is the same idea as the Display Widgets plugin, but it’s included in JetPack. If you are already using JetPack we’d recommend using this module instead of installing an additional plugin.
- Advanced Text Widget — If you want to add javascript or even PHP around your GiveWP Widget you can with this plugin.
- Image Widget — from the makers of The Event Calendar, this widget allows you to upload or select an existing image to show in your sidebar. Great for branding your donation form.

