GiveWP Form Block
The GiveWP Form Block provides an easy way to add a GiveWP Form into a post or page using the new WordPress block editor. Many of the form settings can be configured directly from the block editor.
Benefits of using the GiveWP Form Block
By default, GiveWP donation forms display on a distinct URL (referred to in the settings as the form single view at Donations > Settings > Default Options). A core flexibility of GiveWP is that you are not limited to displaying the forms only on that page. The ability to embed a donation form on a page or post via the WordPress block editor allows for displaying the importance of donating to your particular cause in a flexible way. If you don’t want to use the individual form’s single view , or you want to display the form in other places, you can easily add a GiveWP donation form block.
Using the block editor allows you to style the form directly in the editor. These settings provide a simple way to tweak the form settings when compared to editing a donation form page directly on its own. The available block settings will override settings set directly within your donation form’s settings on the Edit Donation Form page.
For example, if on the Edit Donation Form page you have content enabled for display, that can easily be toggled off and overridden with the block settings using the GiveWP Form Block.. In the case you’d like to hide the donation form title, that’s accomplished with a simple toggle as well.
Keep in mind, that while individual form settings can be overridden, it only works if they are enabled initially on the Edit Donation Form page settings. For example, if the donation goal is disabled in the individual form settings, it cannot be enabled via the block editor. If it is enabled in the individual form settings, it however, can be toggled Off via the block editor.
How to add the GiveWP Form Block to a Page or Post
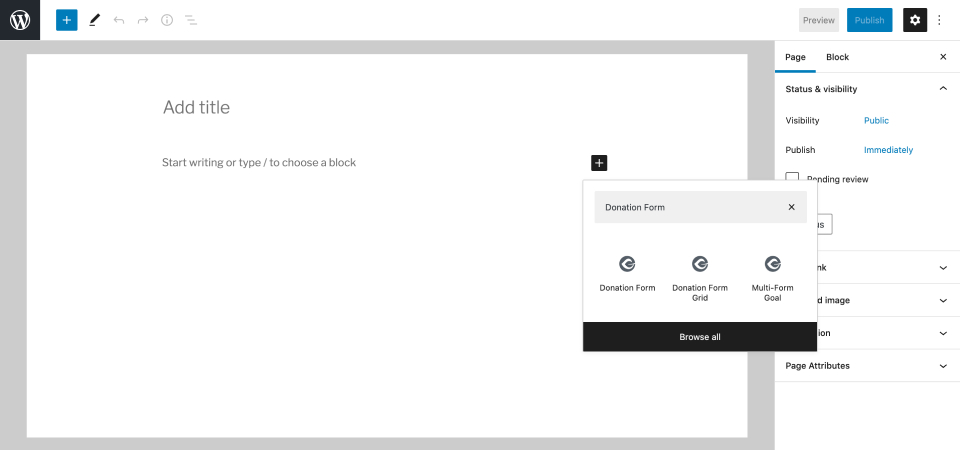
To add the GiveWP Form Block to a page or post, start by selecting it from the list of blocks when you click on the “add new block” interface or type a forward slash “/” followed by “GiveWP Form” and select it from the list. If you’re not seeing it, be sure that you’ve saved the form prior to creating the block.

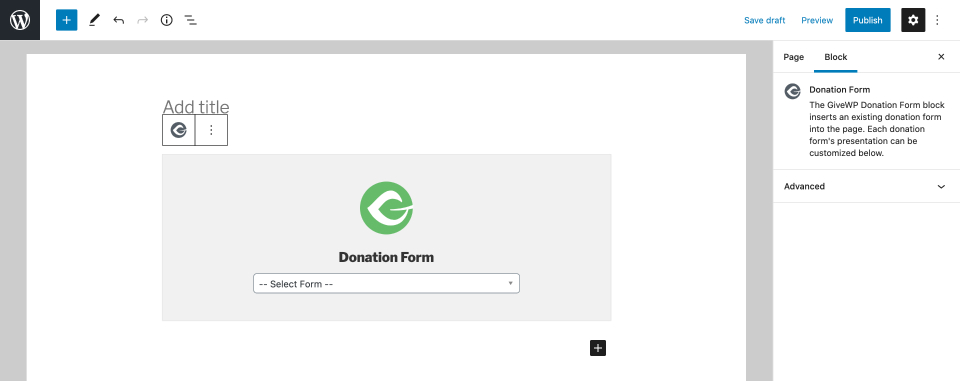
Using the dropdown, select from one of the forms that have already been created or select “Add New Form” to be taken to the Form Editor.

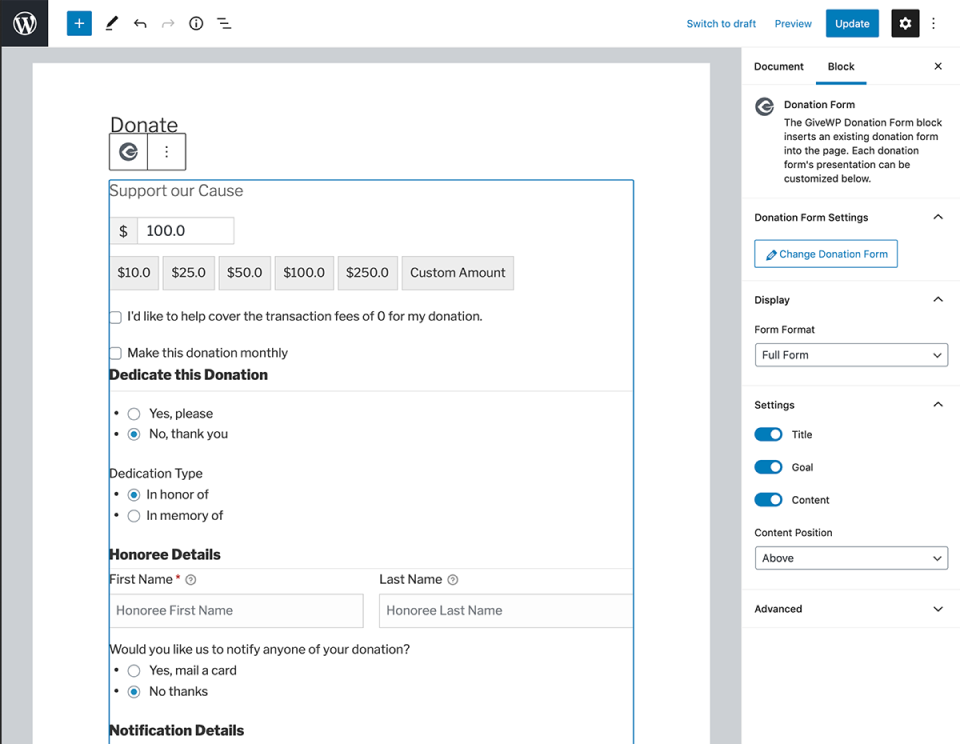
Once a form is selected, if it’s a legacy donation form, here is how it will display within the block.

If the form selected is using the multi-step form, here’s how that will display within the block:
![Displayed Multi-Step GiveWP Form within Block]](https://givewp.com/wp-content/uploads/2021/02/donation-form-using-multistep-template.jpg)
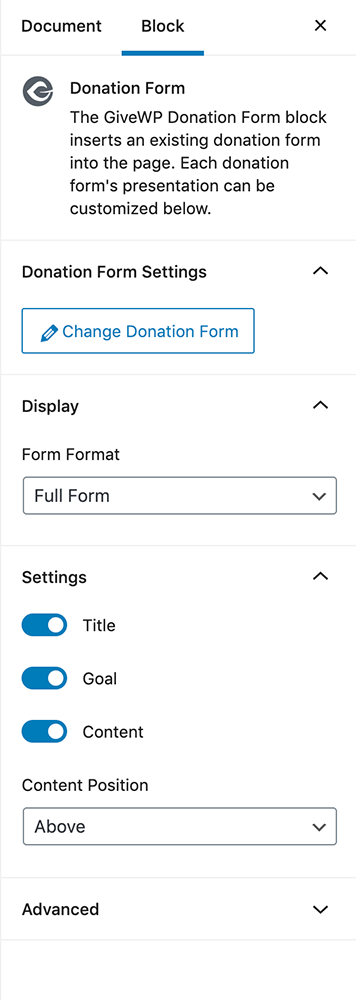
Block Settings
Display Form Format
Settings Type: Select field
Options: Full Form | Modal | Reveal | One button launch
Default: Full Form
Full Form shows all the fields on the page at once with the submit donation button at the bottom. Modal hides the payment fields until the donor clicks “Donate Now”. On click, all the necessary payment fields appear inside a modal window. Reveal hides the payment fields until the donor clicks on “Donate Now”. On click, all the payment fields scroll out down below the button. One button launch is like the “Modal” option, except that nothing is shown but a “Donate” button. On click, the whole form appears in the Modal.
If you wish to learn more about and see demos of the different display modes, check out the GiveWP documentation here.

Display Settings
Title
Settings Type: Toggle
Options: Enabled | Disabled
Default: Disabled
This setting controls whether the form title displays on the page. The default setting is off.
Goal
Settings Type: Toggle
Options: Enabled | Disabled
Default: Disabled
If already configured in the form editor, these settings display the form’s goal on the page at the top of the form. Click here for more information on form goals.
Content
Settings Type: Toggle
Options: Enabled | Disabled
Default: Disabled
If form content has already been configured in the form editor, this setting will control whether that content displays. When toggled on, a dropdown will display for changing where the form content will show within the form.
Content Position
Settings Type: Select field
Options: Above | Below
Default: Above
If you decided to add content to your donation form, you can now select if the content should appear above or below the donation form.
On the other hand, if you select a form that uses the multi-step donation template, the settings defined on the form will be inherited directly, without custom options.
Advanced
Settings Type: Text field
Default: Empty
This is a default option for WordPress blocks that allow a user to pass a custom class so that it can be customized with CSS.

