Using GiveWP Shortcodes
GiveWP includes a number of useful shortcodes that will help you customize your giving experience. In this section we outline each shortcode, it’s usage, and customization options.
Articles in this section:
GiveWP Shortcodes – the shortcode builder
The best way to add shortcodes to your posts/pages of your websites using GiveWP is through the shortcode builder. It is the quickest way to add a shortcode without worrying about the syntax and attributes going wrong.
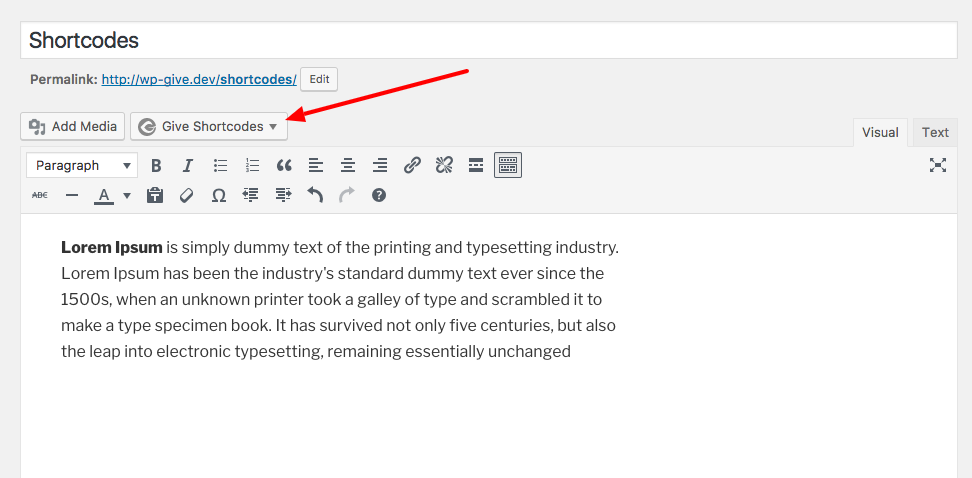
You can find the shortcode builder – “GiveWP Shortcodes” beside the “Add Media” button above the WP Editor.
Click on the shortcode builder button and choose the shortcode you want to create from the list in the dropdown.
Each option in that dropdown has its own article above, describing in detail how the attributes work, as applicable. The following text explains a common use-case for the shortcode builder, the [give_form]shortcode. The other shortcodes available in the builder exhibit similar behavior and options.
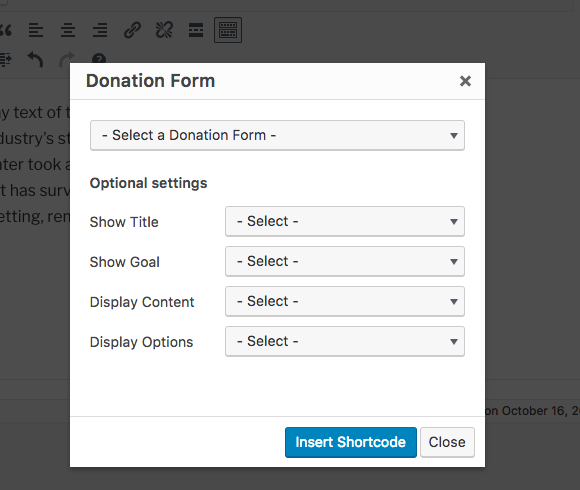
Selecting “Donation Form” produces a lightbox with the following options to choose from:
Once you are done working on the optional settings, you can click on “Insert Shortcode” button to insert the shortcode to the post/page. Once it is added to the post/page you can publish it or can copy/paste it to different part of the content or anywhere in the site.
Don’t see the Shortcode Builder button above your editor?
There’s a few reasons why you might not see the Shortcode Builder button available in your editor:
- You are using the Block Editor. The new WordPress Block Editor does not use the Visual Editor that the Shortcode Builder is tied into. Instead, you’ll want to either use the “Shortcode Block“, or our GiveWP Blocks to embed the GiveWP feature you want in your pages and posts.
- You are using a Page Builder that disables the Classic WordPress editor. In this case, you’ll need to use the options your page builder provides, or create your shortcode by hand. All of our shortcode docs have detailed explanations for how to build shortcodes manually with “attributes”.
- Your user profile has the Visual Editor disabled. This setting is set per user and by default the Visual Editor is enabled. If you see a text editor and you do not see our Shortcode Builder button above the editor, go to your profile in the WordPress admin and make sure the “Disable Visual Editor when writing” option is not enabled.
Understanding Shortcode Attributes
“Shortcode attributes” are what you need to control the output of your shortcode. For example, if you want to output a GiveWP form with the [give_form] shortcode, you need at minimum one attribute: id. An attribute is always followed by an equals sign (=), and the value is most often wrapped in quotation marks. With that in mind, a full shortcode will look like this:
[give_form id="7"]
All GiveWP shortcode docs articles provide descriptions of each shortcode’s available attributes. Each attribute will also show whether it is required for the shortcode to render or whether it is optional. If it is optional then it has a default value, which is also defined in the doc article. This means that in order for your shortcode to render correctly on the page you only have to set the required attributes, all others have smart defaults that you can customize if you need to.
Keep in mind that if you don’t have the Shortcode Builder handy, you can copy and paste the full shortcode anywhere on your website via a post or page or even paste your shortcode directly into a HTML widget. The GiveWP Form widget is also available and under the right circumstances might be more available to you.
Lastly, if you want to output your shortcode programmatically, either directly in your theme template files or via a functionality plugin, you can also use the “do_shortcode” function like so:
Using do_shortcode()
echo do_shortcode('[give_form id="87"]');
 GiveWP Multi-Form Goal Shortcode
GiveWP Multi-Form Goal Shortcode