Last week, we brought back Give LIVE on Facebook with a demo of our form grid shortcode and more.
In our latest episode, Matt Cromwell, Head of Support, did a live demonstration on how to use and customize the form grid shortcode. Watch the full video below or keep reading to get a short summary.
An Introduction to Give LIVE on Facebook
First thing’s first. Make sure you always get notified about Give LIVE so you don’t miss an important episode.
Step 1
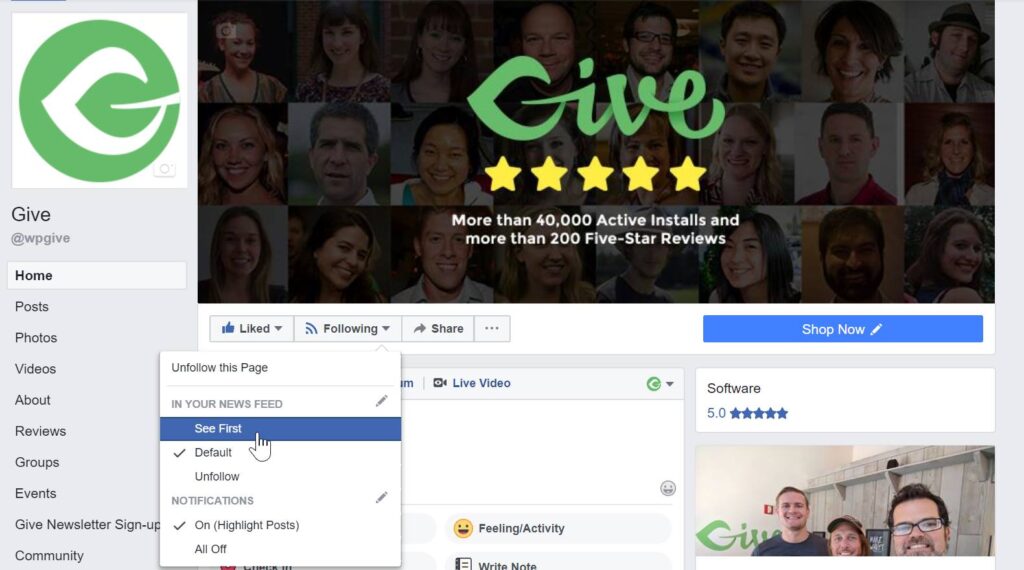
Make sure you “like” Give and get the notifications by going to our Facebook Page, then clicking “Like.”
Step 2
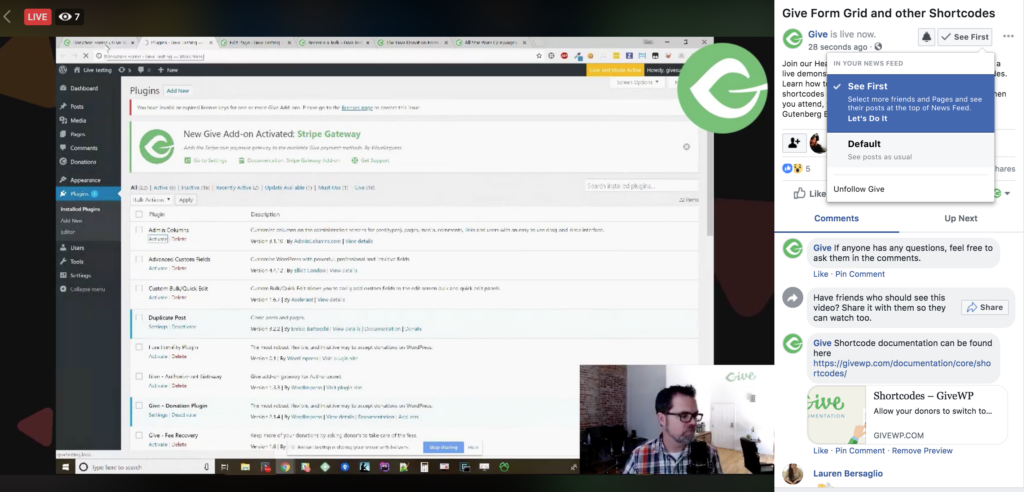
“Follow” Give and click the dropdown to make sure you see our posts. You can also do this straight from the LIVE Facebook video itself.


Step 3
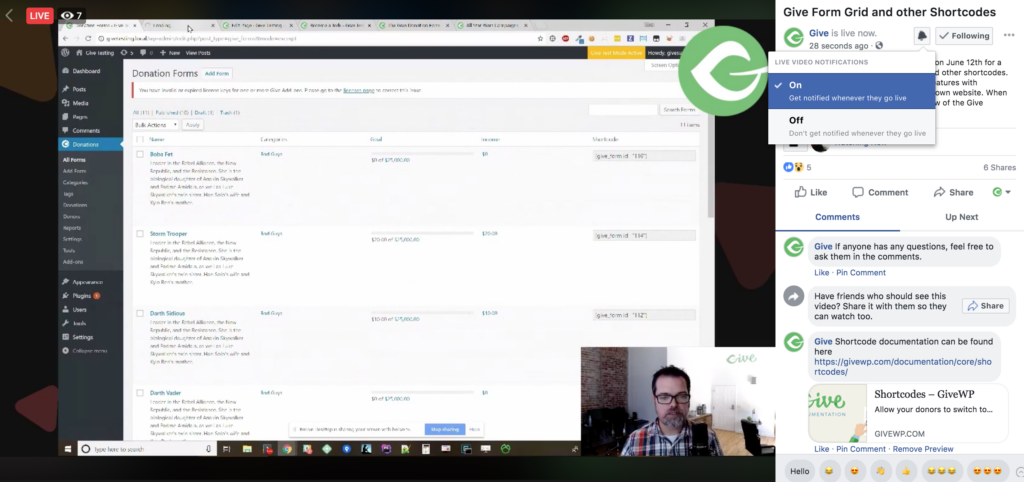
Attend a Give LIVE event and click the bell icon at the top to always be notified of live events from the Give page.

Using the Give Shortcode Builder to Create a Simple Form Grid
Step 1
Make sure your forms are already set up.
Step 2
Use the form IDs to add to your shortcode builder.
Step 3
Format your grid using “best fit” or customize the columns and number of forms you want shown. We recommend using the best fit feature because we worked really hard to make sure your form grid will look amazing no matter what.
Step 4
Choose which pieces of your campaigns you want to have shown on the grid. These options include displaying the title, goal and excerpt.
Step 5
How do you want the form displayed once it’s clicked? Do you want donors to go to a full page for that campaign or view a popup modal right on the current page? Make sure you specify before clicking “Insert Shortcode.”
Please note that we always recommend using the shortcode builder. When you try to insert the code yourself, it leaves room for error.
Customizing Your Donation Form Grid Shortcode
The form grid is customizable by altering the shortcodes. You can change the length of the excerpt, organize your forms by category, change the colors of the titles and more. Find more shortcode features in our shortcode documentation.
Changing Your Admin Experience for Easier Access to Shortcode Information
WordPress doesn’t intuitively set up the information it displays about posts, or donation forms, on your admin panel. In order to customize these features, you can use a plugin called Admin Columns. In this demo, Matt used admin columns to make sure he can see the featured image, form ID, and category from his list of forms. Changing these features helps making shortcodes quicker and easier for all users.
If you want to change the order of your forms, there is also another nifty tool that Matt uses. It’s called Intuitive Custom Post Order. After installing and activating the plugin, go to your forms list and hover over a form. You should see a crosshairs mouse icon, indicating you can drag and drop the posts in any order.
Getting More in Depth: Coding Your Give Templates
You can also customize your form grid in the same way you would customize a theme. This option is for developers and those more accustomed to custom coding WordPress websites.
In order to customize your form grid in this manner, you would access your Give template code files in your database.
Copy the shortcode template file and place it in a subfolder under your theme. We recommend calling this folder “Give” so you can find it easily later on.
Any changes you make to this template file should show up where your shortcode is placed on your website.
Going even further into customization, you can also add custom CSS coding to alter the way your Give Forms, or Give Form Grid is displayed.
Other Shortcodes and Beyond
Now that you’ve seen the form grid up close and personal, make sure you take a look at all the other shortcodes you can use with Give. The shortcode builder has a dropdown with a list of all your options. For a full description on how to use the form grid, read the in-depth article here.
On the next Give LIVE, we’ll take a look at Gutenberg. You won’t want to miss it. Make sure you like our Facebook page and sign up for Live video notifications.