Accepting online donations is essential to the online fundraising process. You could simply add a “Donate Now” button to your WordPress website. But you’ll need a powerful donation form if you want to increase your donations.
Donation forms go beyond a button, inspiring giving and improving the donor experience. They also provide an opportunity to tell your story and showcase your brand. However, not all donation forms and plugins are the same. You need a solution that’s responsive, easy to set up, and works with your existing site tools.
The WordPress-powered donation forms from GiveWP offer all of this and more. We will explain how you can start accepting more online donations by creating your own form in WordPress.
Create a basic form
Creating your first form with GiveWP only takes a few clicks. But first, you need to install GiveWP on your site.
From your admin dashboard, navigate to the Plugins page and click Add New Plugin. From there, search for GiveWP, click Install Now, and then Activate.
After activating GiveWP for free, you’ll go through our onboarding process. This process helps us tailor your experience to fit your needs and create your first form.
At the end of the onboarding process, you’ll find a basic donation form ready to use. All you need is a title, and you’re ready to hit publish! You can explore different form templates, such as the Multi-Step form for a more robust option.
Create a Multi-Step form
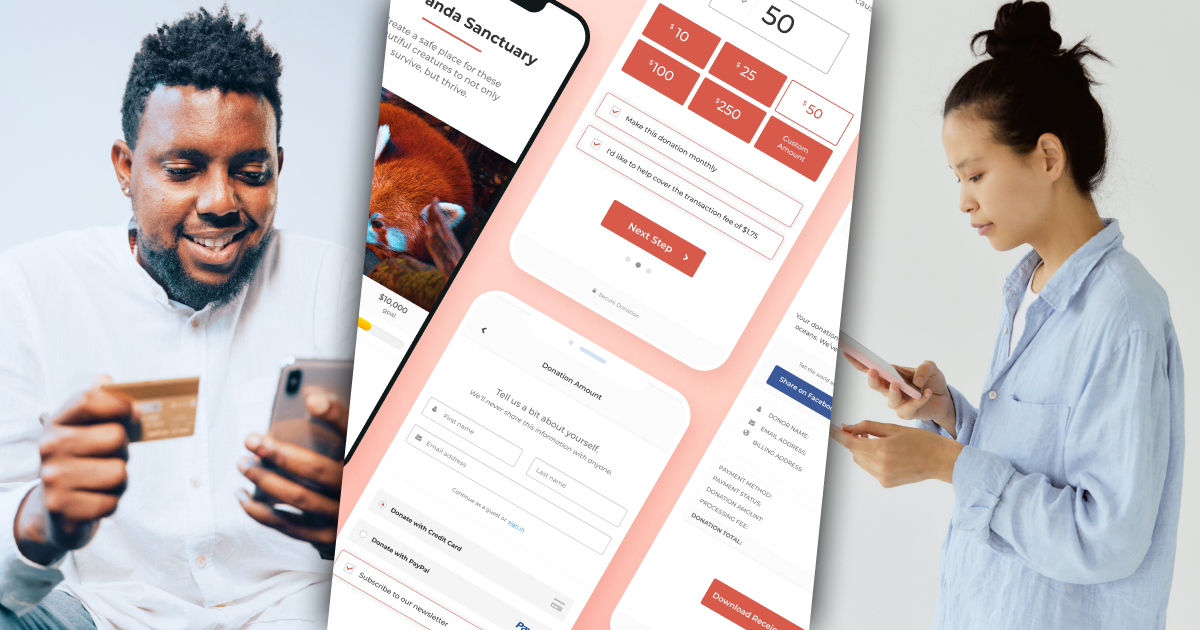
In addition to the Classic form template, GiveWP offers a Multi-Step form with additional options. This form template walks the donor through several steps as part of the donation process. It’s also the best form template for embedding in other pages or posts on your site.
To create a Multi-Step form, navigate to the Donations tab from your admin dashboard. Then, click on Add Form. You should see this page:
Once you’re there, activate the Multi-Step form.
Customize your Multi-Step form
The Multi-Step form features four sections representing each step of the donation process for your donors.
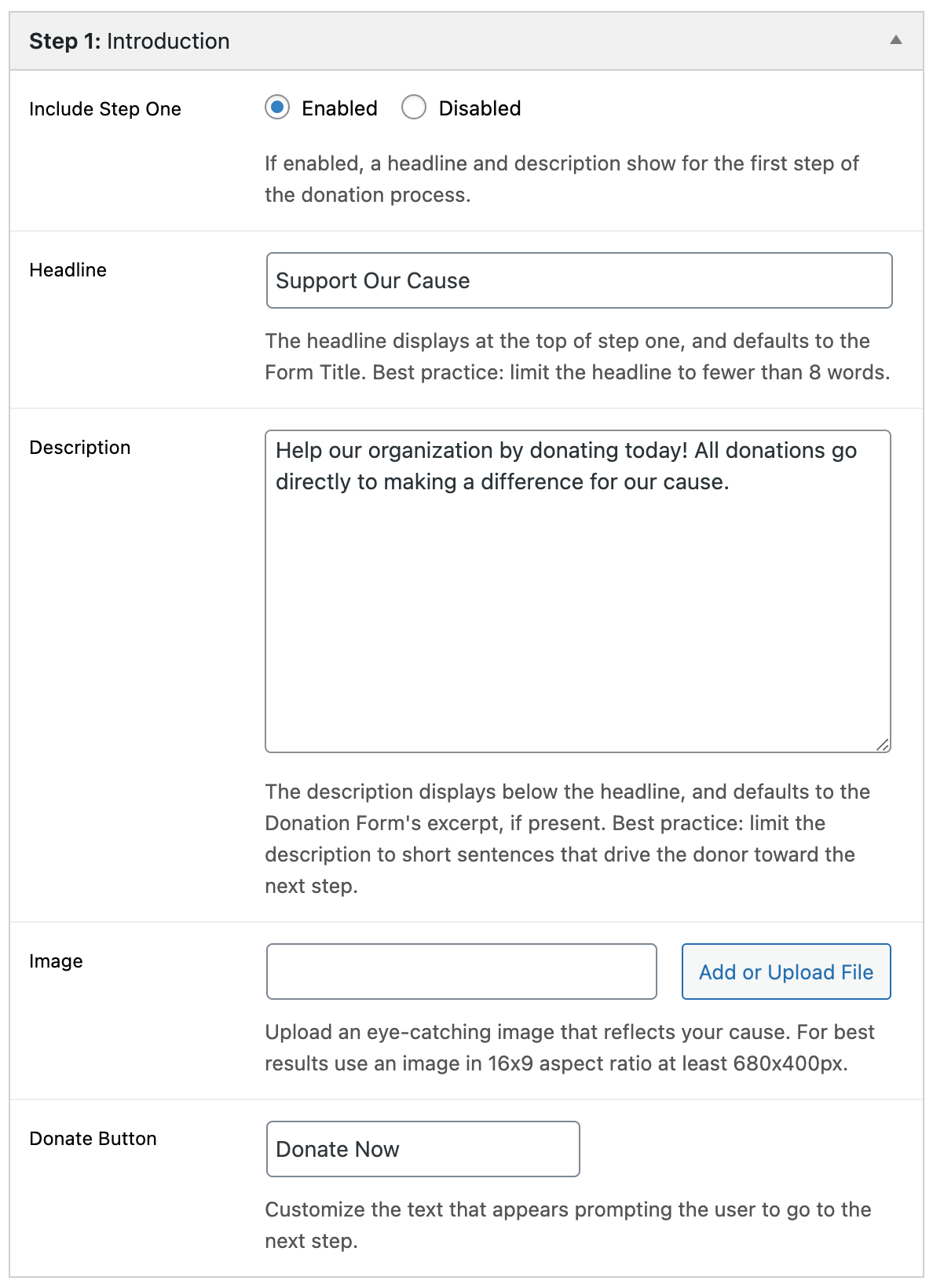
Step 1: Introduction

This section is optional. You can add a headline, description, image, and custom donation button text if enabled.
This step aims to get website visitors to start the donation process. This information should be enticing yet concise.
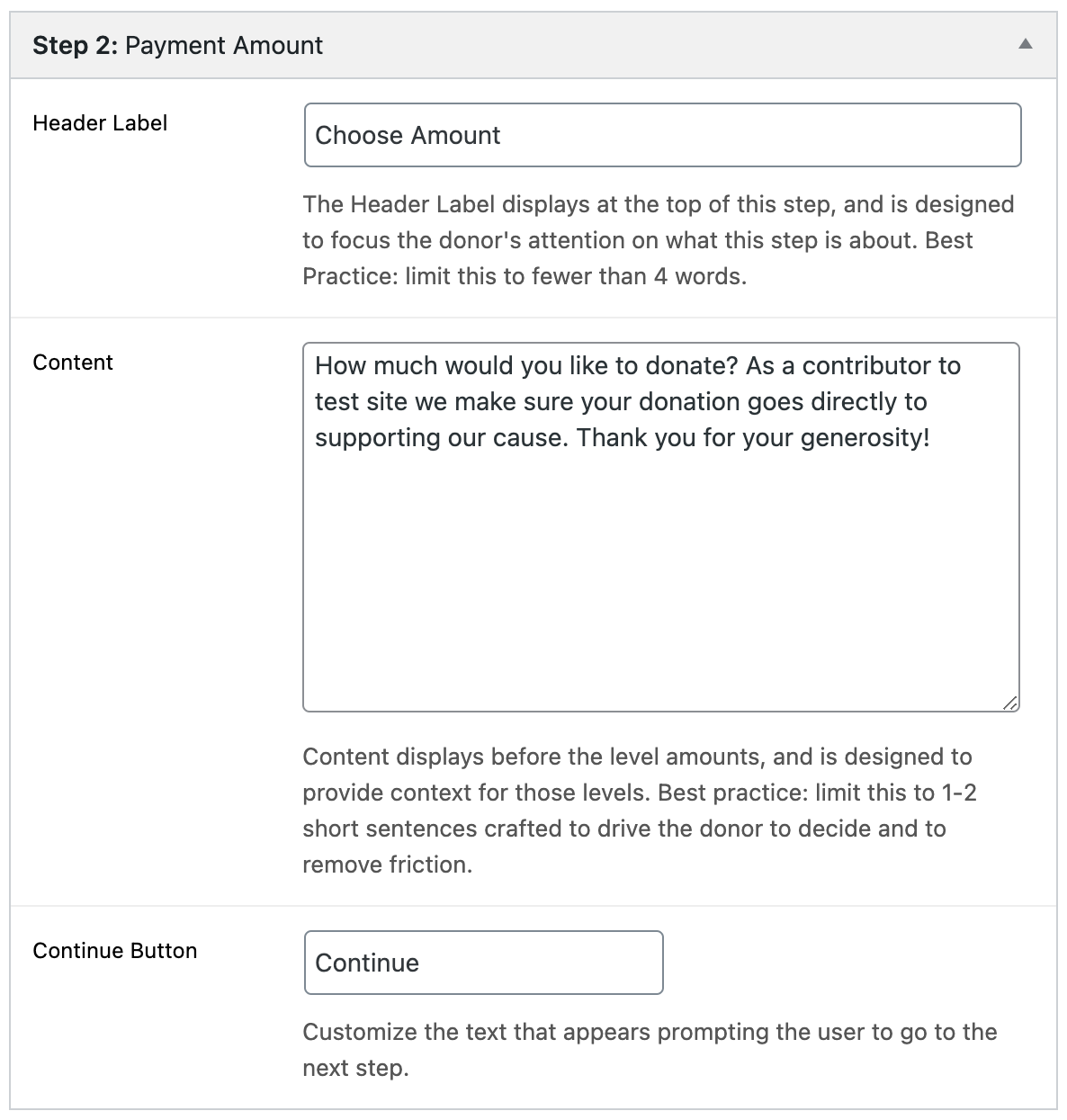
Step 2: Payment Amount

This step is required. You can choose a header label, add content, and customize the continue button text.
This step aims to provide an easy, straightforward way for donors to choose their contribution and move them further along the donation process.
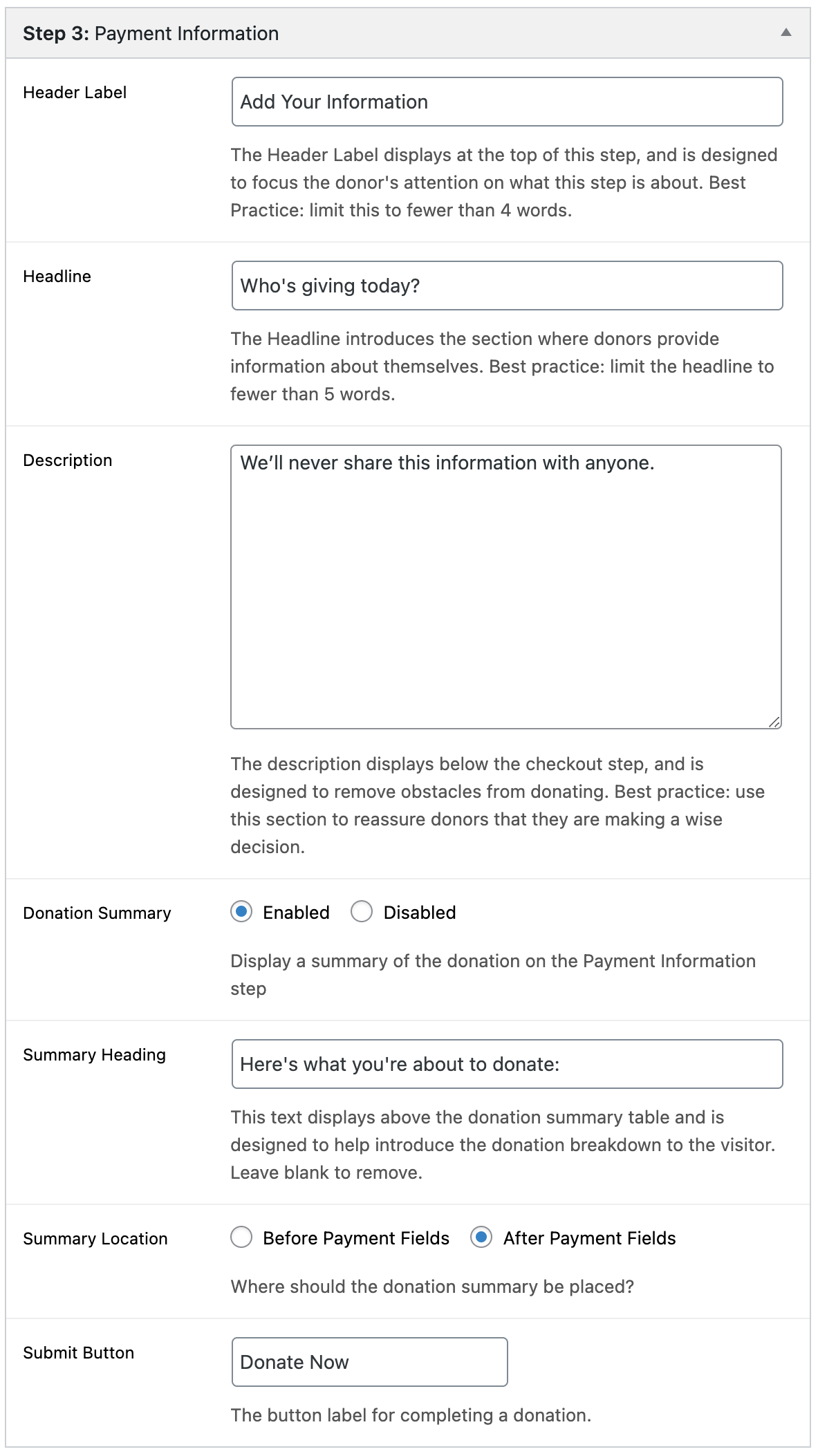
Step 3: Payment Information

This step is required. You can choose a header label, headline, and description. You also have the option to enable a donation summary. If enabled, you’ll need to add a summary heading and where it appears.
This step allows donors to complete the donation process. It also allows you to reassure them of their decision.
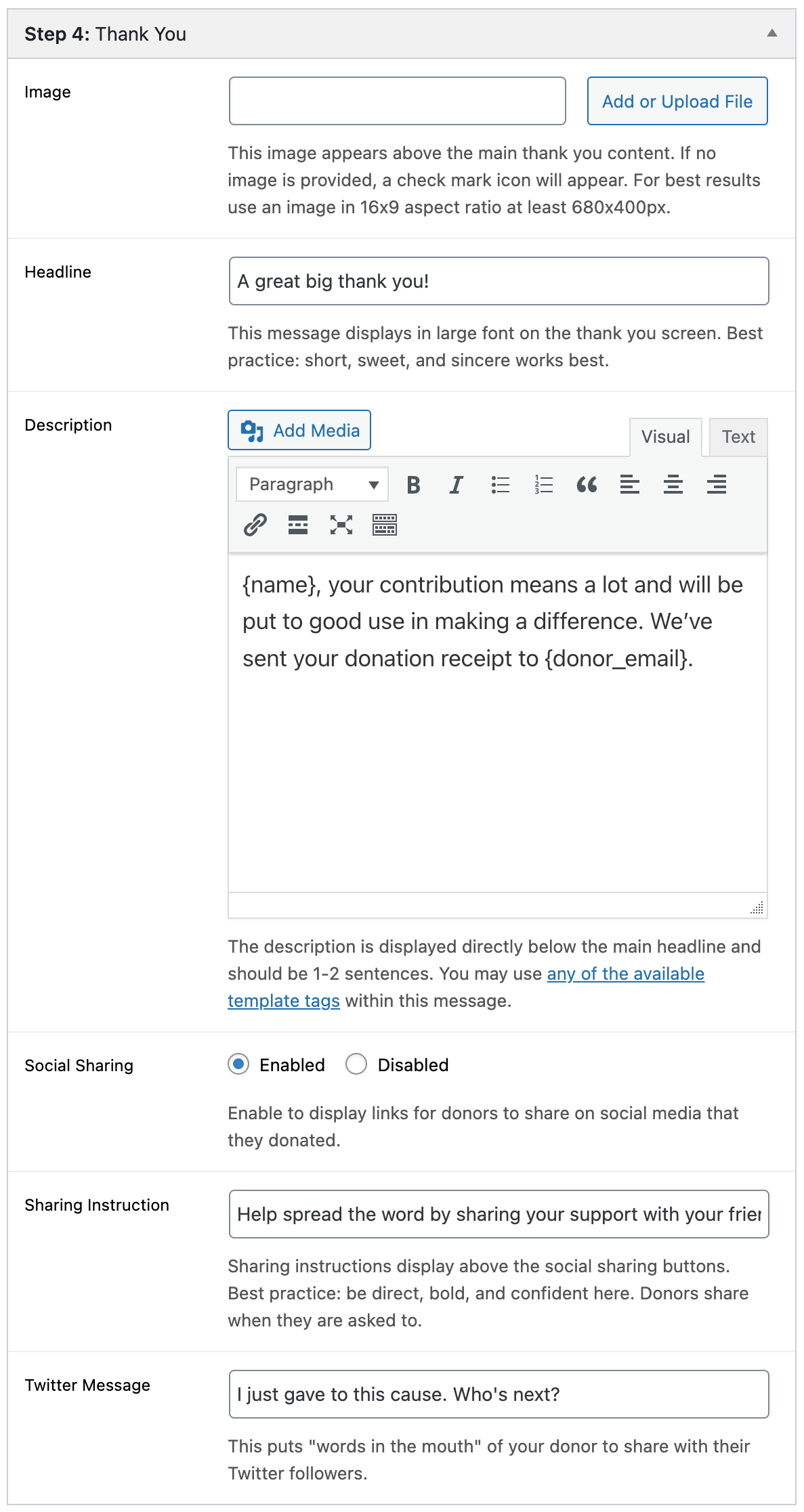
Step 4: Thank You

This step is required and serves as your donation confirmation page. You can add an image, headline, and description. You’ll also have the option to enable social sharing. If enabled, add instructions and a custom X/Twitter message.
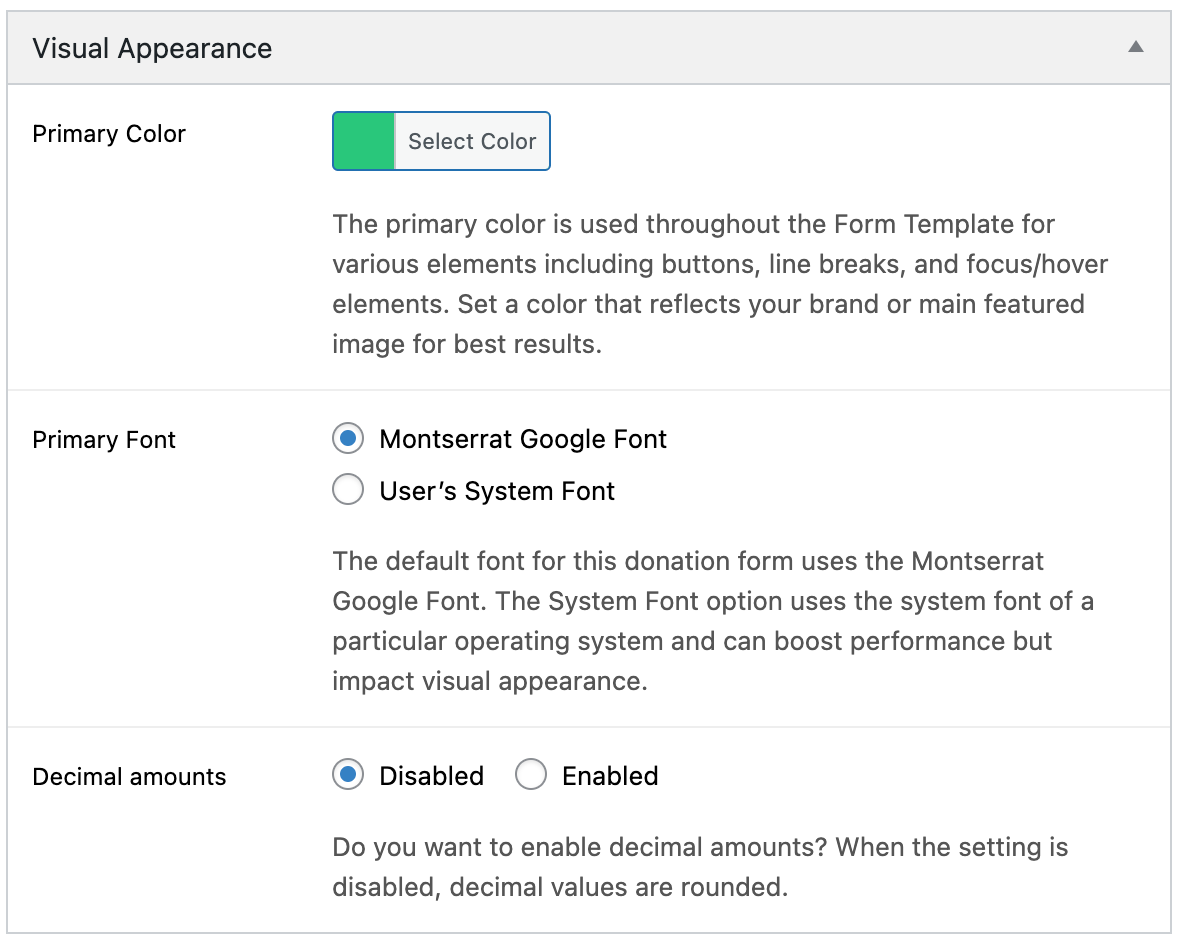
In addition to these steps, you’ll choose the form’s visual appearance, including colors, fonts, and decimal values.

Explore donation form options
Along with Form Templates, you’ll have a variety of other donation form options to explore. Here’s an overview:
- Donation Options. This section allows you to set one donation price or multiple levels, add donation limits, and choose if users can input their own donation amount.
- Form Fields. This section allows you to decide what areas of the form will follow global settings, such as the payment gateway, name title prefixes, and more. You can also choose if users must be logged in or registered to complete the form.
- Donation Goal. If enabled, you can choose from various settings for your donation goal, such as goal amount, format, and more.
- Terms & Conditions. By default, this section follows global settings. You can decide if donors need to accept terms before their donation.
- Form Grid. This section allows you to customize how the form looks when displayed as part of a Form Grid.
- Offline Donations. By default, this section follows global settings. However, you can disable or customize its settings for this specific form.
- Email Notifications. This section allows you to enable, disable, or customize different email notifications for new donations, donation receipts, and more.
Take your forms further
Besides all of the customization options for your GiveWP forms, take them further with additional capabilities:
- Embed forms throughout your site. Forms can be used as stand-alone pages or embedded as a block, with a shortcode, or as a widget.
- Duplicate any form. It is possible to duplicate GiveWP forms with one click. Simply navigate to Donations > All Forms, hover over the form you want to duplicate, and click the link that says Duplicate.
- Add categories and tags. Form categories and form tags let you organize donation forms into groups. They are helpful if you’re going to have many different donation campaigns.
- Feature a sidebar of information. The GiveWP sidebar can be customized to automatically show important and relevant information on all your form pages. It can include your featured image, a donor wall, or other relevant information. If enabled, the sidebar will appear on all your forms.
Start creating donation forms in WordPress with GiveWP
Online donations are an integral part of fundraising, and you need a simple yet powerful tool that helps you create and manage them.
GiveWP is here to help. You’ll be able to easily create forms for your WordPress site and earn more online donations.
Download GiveWP today to get started!