2Checkout Gateway
2Checkout is a well respected payment gateway that supports 87 different currencies and 15 languages. As well, they offer advanced fraud protection, a well supported API, and a beautiful user interface. All of 2Checkout’s features are available to donors across 197 countries.
Please note that the 2Checkout Payment Gateway can only be used in the United States to accept donations. If you are based outside of the United States, please find a different gateway.
Installation and Activation
The first step to implementing the 2Checkout Gateway with GiveWP is to download and install the 2Checkout Add-on. You’ll also need to activate your 2Checkout Add-on license in order to get one-click updates and access to our Priority Support.
In order to accept payments with 2Checkout using GiveWP you will need to have an active 2Checkout account, the 2Checkout GiveWP Add-on, and the Core GiveWP plugin installed and activated.
Note: You can always access your add-on purchase receipts, downloads, and licenses from your GiveWP Account dashboard.
Enable 2Checkout in GiveWP
After your 2Checkout Add-on is activated, go to “Donations > Settings” and click on the Payment Gateways tab. There you will see the default Payment Gateways (PayPal Standard, Test Payment, and Offline Donations). You should also see 2Checkout as an option as well. Click on that to enable 2Checkout as the credit card gateway for your WordPress website.
If you would like to accept credit cards directly on your website with 2Checkout you will need an SSL certificate.
Obtaining your 2Checkout API Keys and Account Number
Once you have activated the Add-on it’s time to get your API Keys and Account number so you can configure your GiveWP Settings to integrate with 2Checkout.
Login to your 2Checkout account and click on the API menu item in the header. Copy your API Publishable and Private Keys somewhere handy:

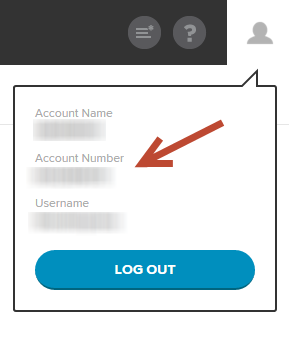
Now it’s time to copy your 2Checkout Account Number somewhere handy as well. To get your account number click on the mystery man icon in the top right of the header:

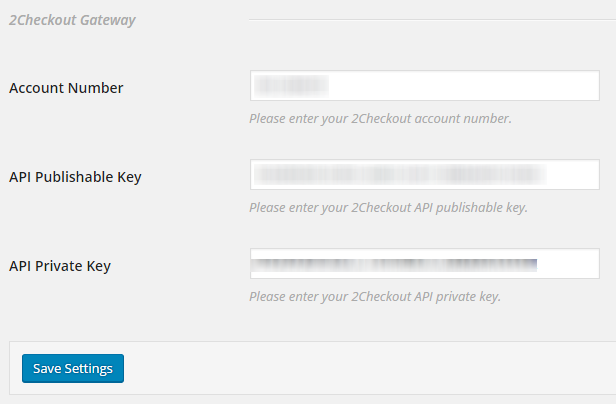
Integrating Your API Keys in GiveWP
Now that you have copied each necessary key navigate to your WordPress site and go to “Donations > Settings” and click on the Payment Gateways tab. There you’ll see a section called 2Checkout Settings. Paste each key into it’s respective field, then hit update.
That’s all there is to it. Now when your donors come to your site, they’ll be able to use credit cards to donate to you directly in the currency of your country and not have to be redirected to another site.
Frequently Asked Questions
These are common questions we get about the GiveWP 2Checkout add-on which are more general than the steps described above.
FAQs
Prior to going live we suggest your do proper testing using GiveWP in Test Mode and 2Checkout’s Sandbox. This will allow you to simulate transactions and be assured everything is working properly prior to placing on a live website.
Unfortunately not at this time.