PayUmoney
PayUmoney is a popular Indian payment gateway that enables you to accept credit card donations via an easy and secure offsite payment process. This article will help you install and configure the add-on so you can accept donations with the PayUmoney Gateway quickly and easily.
Getting Started with PayUmoney
In order to accept payments with PayUmoney using GiveWP you will need to have an active PayUmoney account, the PayUmoney GiveWP Add-on, and the GiveWP Core plugin installed and activated. It is also highly recommended that you have an active SSL certificate for your website.
Click here for instructions on installing and activating GiveWP Add-ons.
Note: You can always access your add-on purchase receipts, downloads, and licenses from your GiveWP Account dashboard.
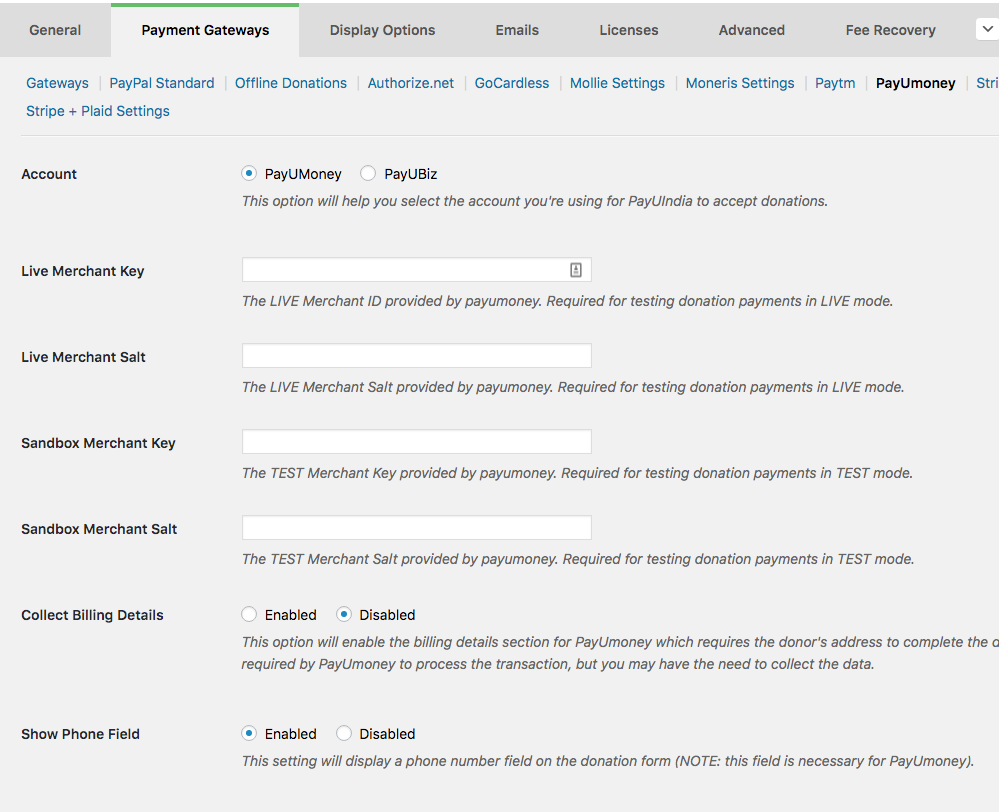
After your PayUmoney add-on is activated, go to “Donations > Settings” and click on the Payment Gateways tab. There you will see the default Payment Gateways (PayPal Standard, Test Payment, and Offline Donations). You should also see PayUmoney as an option as well. Click on that to enable PayUmoney as an active payment gateway for your website.
Obtaining your PayUmoney API Keys
Once you have activated the add-on it’s time to get the necessary keys so that GiveWP can send donation information securely to PayUmoney. This requires logging into your PayUmoney account and configuring your GiveWP Settings
Integrate PayUmoney Keys with GiveWP:
The following steps outline how to obtain your PayUmoney Merchant Key and Salt needed to integrate with GivewP:
Log in to the PayUmoney website https://www.payumoney.com/
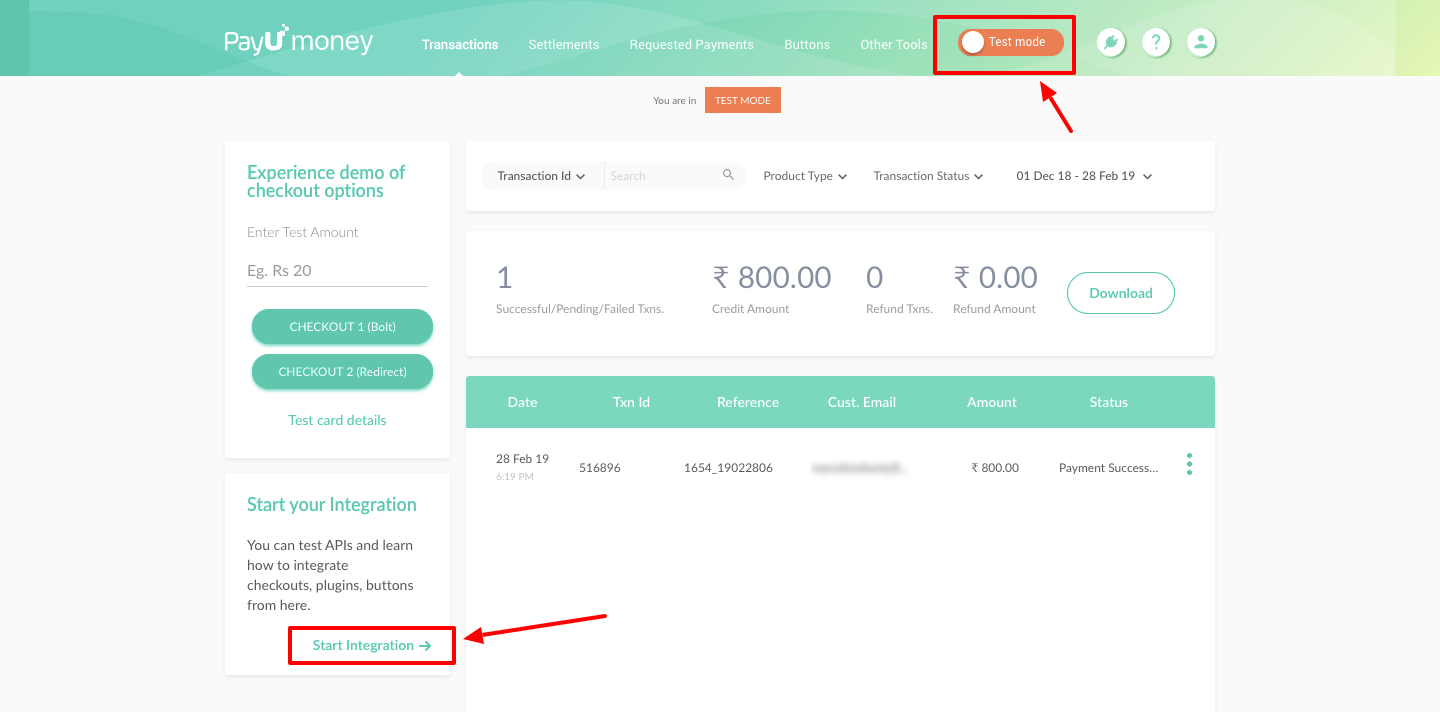
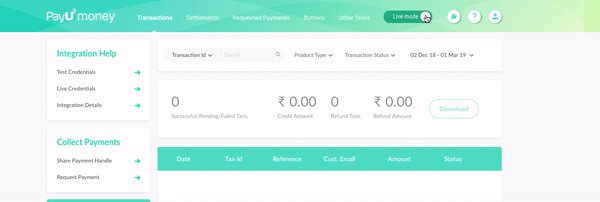
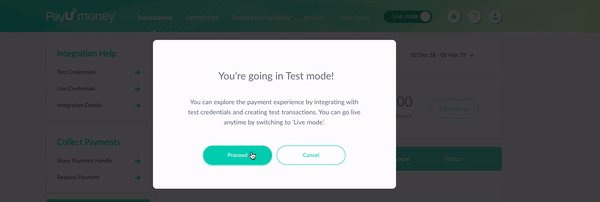
Once logged in, you can enable the test mode by toggling the button in the top navigation.

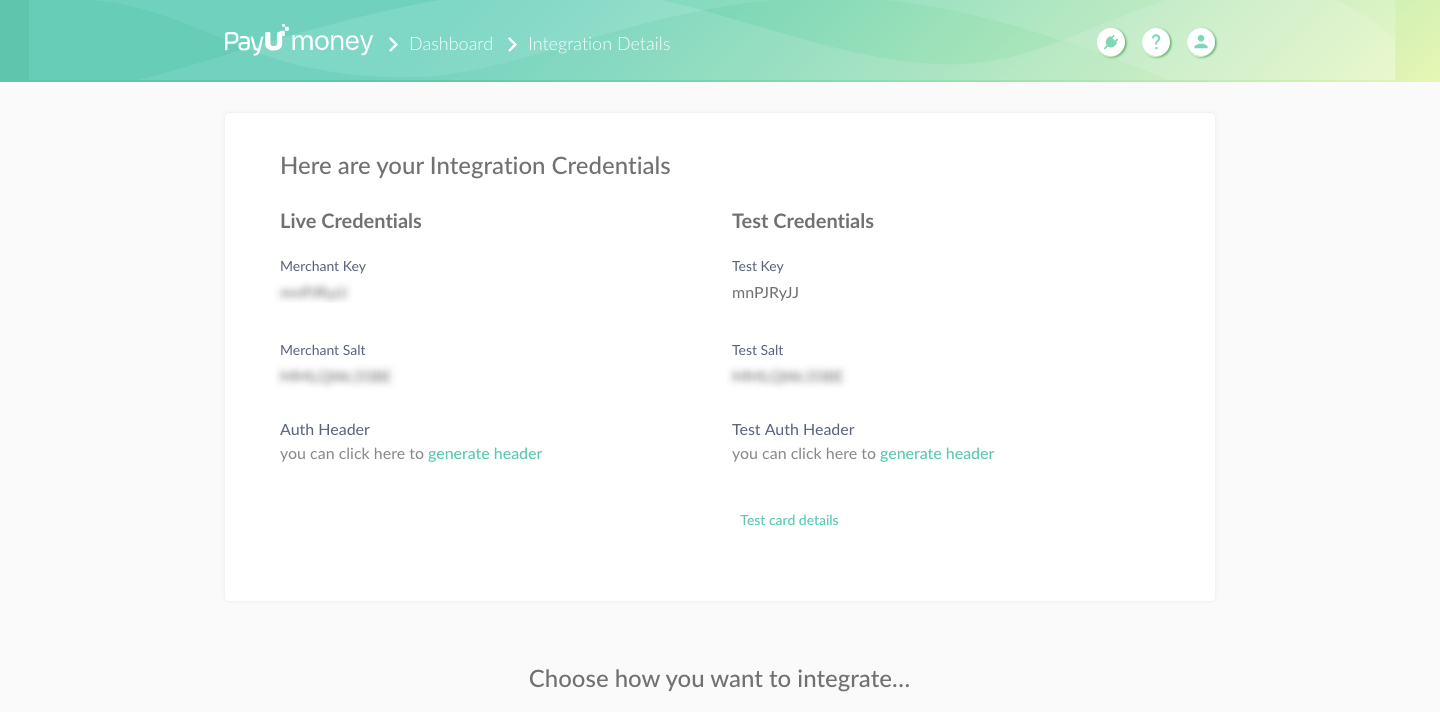
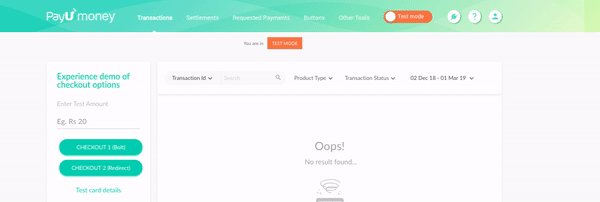
3. Now navigate to the “Start Integration” link on the bottom left of the page to access your live and test credentials.

4. Copy the Merchant Key and Merchant Salt and paste them into their respective GiveWP settings fields found under WP-Admin > Donations > Settings > Payment Gateways PayUmoney:

5. Click “Save Changes”
Double-check one last time you have the appropriate keys in place so you don’t run into issues in the testing process. If all checks out, it’s time to start testing the integration.
PayUmoney Test / Sandbox Setup
It is recommended that prior to going live with any campaign that you first test your integration using a PayUmoney test account.
To enable the sandbox/test mode in your PayUmoney account just toggle the button in the top navigation.

The PayUmoney Test Credentials
If you don’t currently have a PayU account, or have not yet set one up, you can use this key/salt combo for testing:
Key: QyT13U
Salt: UnJ0FGO0kt3dUgnHo9Xgwi0lpipBV0hB
The PayUMoney Test Card
When you are testing donations with PayUmoney, you can use the following test card:
Card Name: Any Name
Credit Card Number: 5123456789012346
CVV: 123
Expiry: any future date
OTP: 123456
Test NB
—————–
Username: payu
Password: payu
Test Wallet
—————–
OTP: 123456
Test UPI
—————–
BHIM VPA: 9999999999@payu.in
Paying with PayUmoney
Once the plugin has been setup you can now test with in either LIVE or TEST mode. To test PayUmoney in TEST mode GiveWP must be placed in Test mode. Likewise for LIVE mode.
Note: if you plan on testing in LIVE mode you will need to use actual credit card information and not the supplied test information above.
Testing PayUmoney:
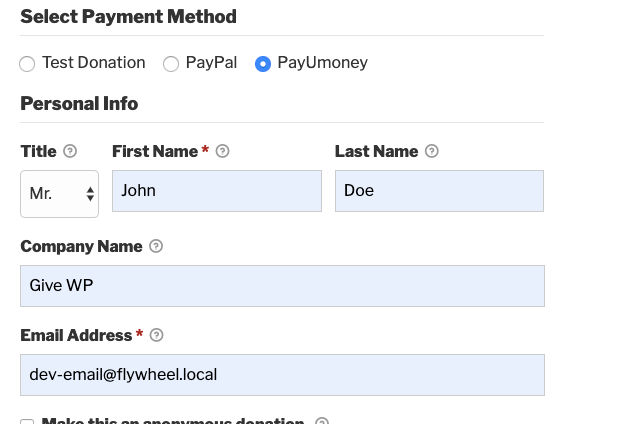
1. Navigate to a Donation Form with the PayUmoney gateway enabled:

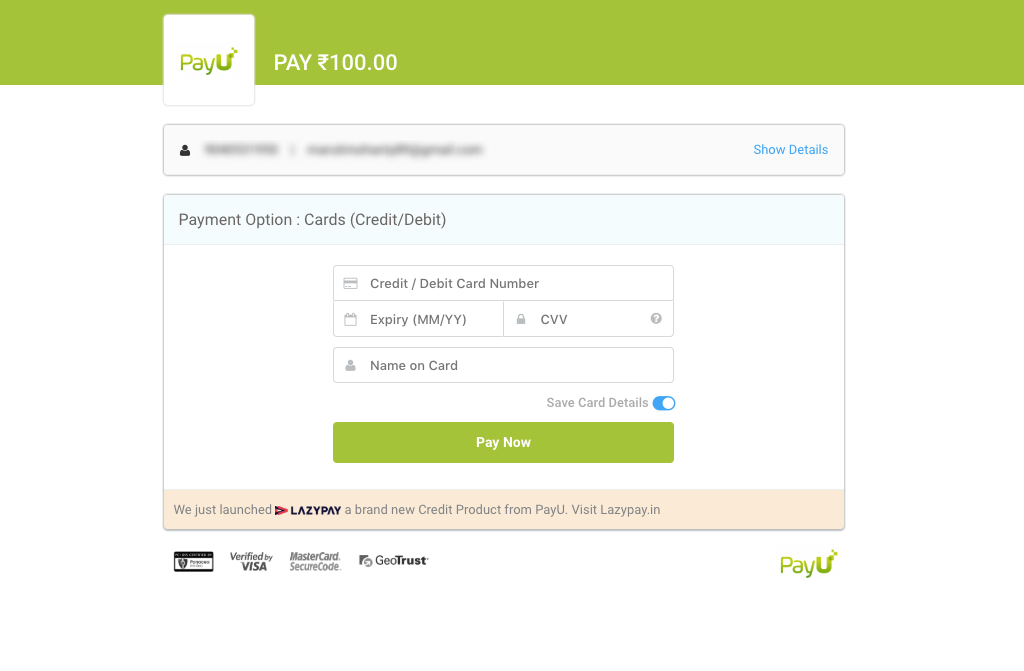
2. Complete the donation form and click “Submit”. You will then be taken to PayUmoney:

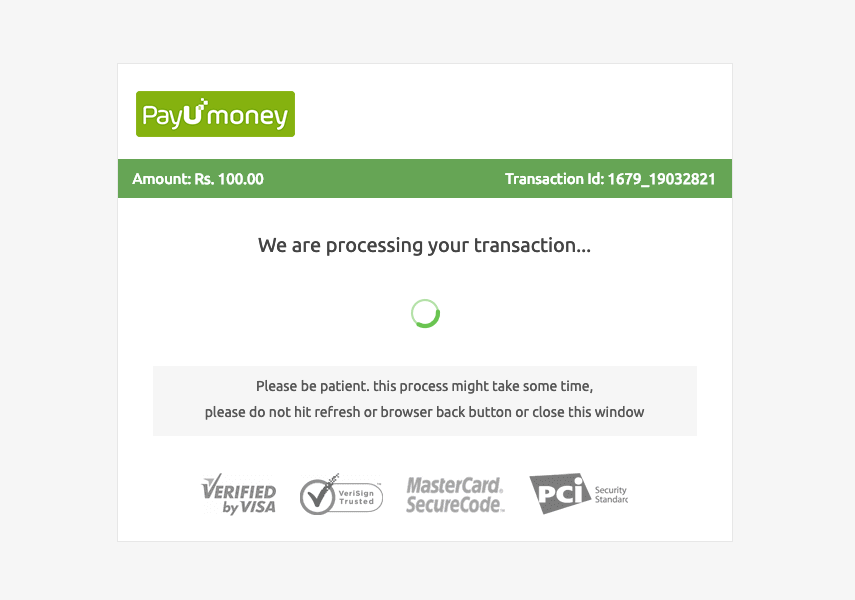
3. Select your Payment Mode and proceed with the donation. If you are using “Test Mode” be sure to use the test payment information above. Once you have completed the appropriate payment fields, click submit. You will then see PayUmoney processing the transaction:

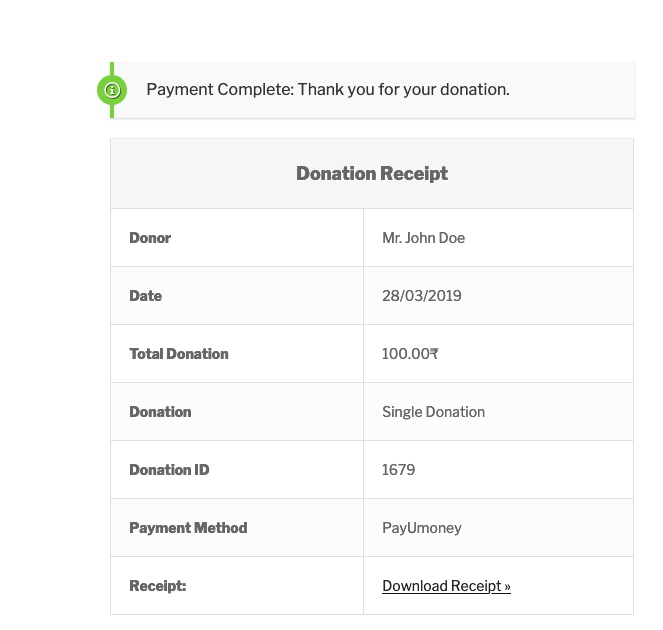
4. Upon successful completion of the donation, you will then be redirected to the “Payment Complete” page on your website. Likewise, if the payment failed you will be redirected to the Payment Failed page on your website.

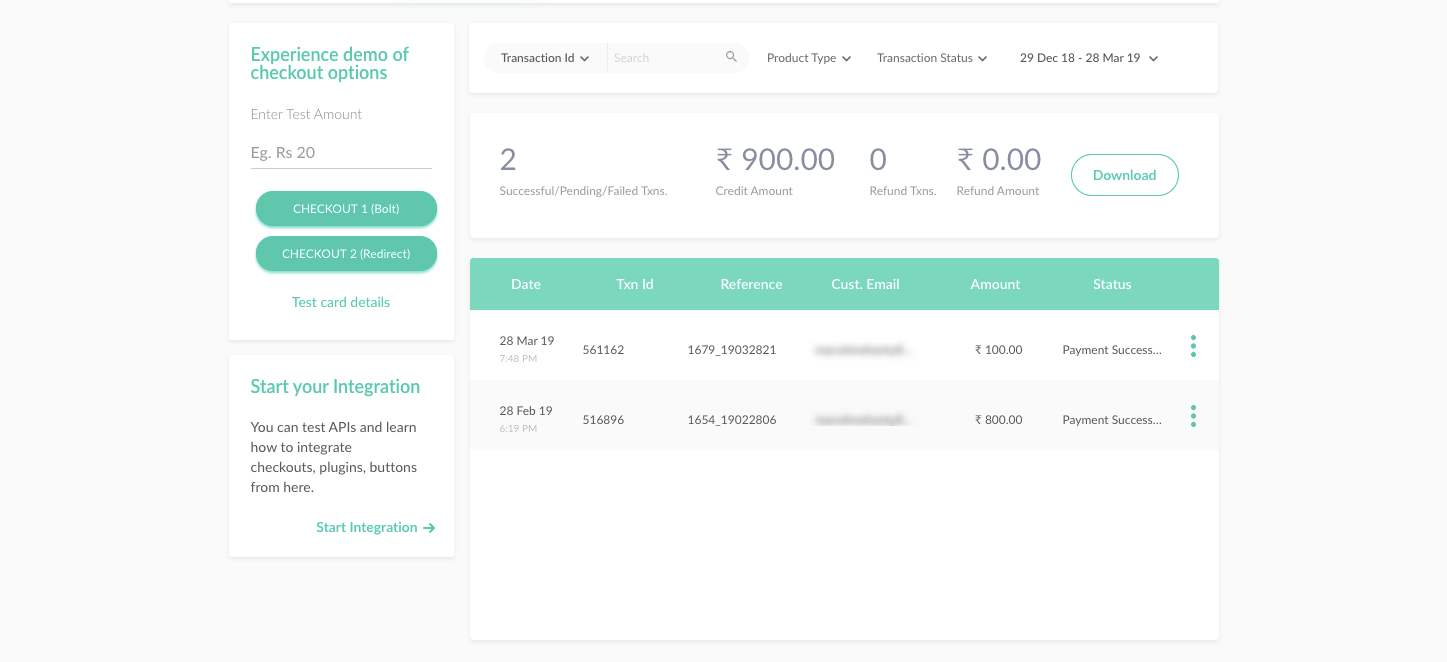
You will also see the transaction within your PayUmoney account and may receive an email confirmation from PayUmoney depending on your account settings.

Common Issues and Troubleshooting
The following section provides helpful troubleshooting information should you experience trouble with the add-on or integration.
1. PayUmoney Gateway Error: “Sorry, Some Problem Occurred”

This vague error essentially means that an issue occurred with the request sent from your website via GiveWP to PayUmoney. Most likely this is caused by incorrect Merchant Key or Merchant Salt being entered within the GiveWP Settings. Double-check that the correct LIVE / TEST Merchant Key and Merchant Salt keys are entered.
For instance, if GiveWP is in Test Mode you must have appropriate PayUmoney Test keys entered. The same goes for LIVE mode.
2. PayUmoney Error: “Merchant has to use his own email to make the payment.”

This error means your account has not been approved for payments yet. If you are in TEST mode, simply use your test account email rather than the one you’re supplying. If you are in live mode you will have to contact PayUmoney to activate your account: techsupport@payumoney.com
Common Questions
The following section provides helpful troubleshooting information should you experience trouble with the add-on or integration.
Common Questions
The PayUmoney add-on does not currently support recurring donations.

