Creating GiveWP Forms
Creating a GiveWP form can be done minimally in just a few clicks. But the power of GiveWP is also all the flexibility you have to customize your donation forms to your exact use-case. This document will walk you through all the options you have to create the form you need.
Basic Form Creation
You can create a form simply by doing the following:
- Give it a title
- Choose a Template
- Hit Publish
GiveWP forms have smart defaults, so as soon as you set those settings, you’ll already have a very well-optimized form for your online donation needs.
But every campaign is different, which is why GiveWP forms are so flexible and powerful. Below are all the ways you can customize your GiveWP forms to your exact use-case.
Understanding all the GiveWP Form Options
Each GiveWP form has options that control its appearance and functionality. Donation levels, user registration, goals, terms and conditions, Stripe accounts, and more all empower you to fine-tune your campaigns to be as powerful or simple as you need them to be.
Form Template
The “Form Template” tab allows you to choose the primary layout of your form. Learn more about Form Templates at the Form Template documentation.
Once you make your template choice, you can then choose various “Form Display” options.
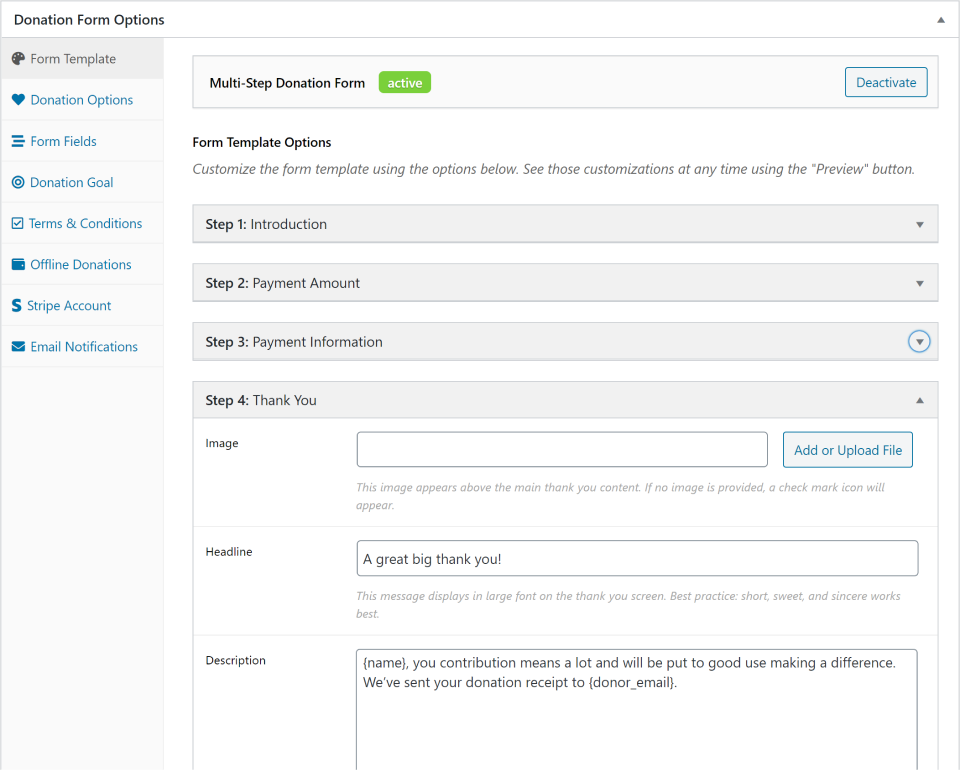
Multi-Step Template Options

These options control the instructions your donors will see on each “step” of the form. The “Introduction”, “Payment Amount”, “Payment Information”, and “Thank You” represent each slide or “step” of the donation form for your donors.

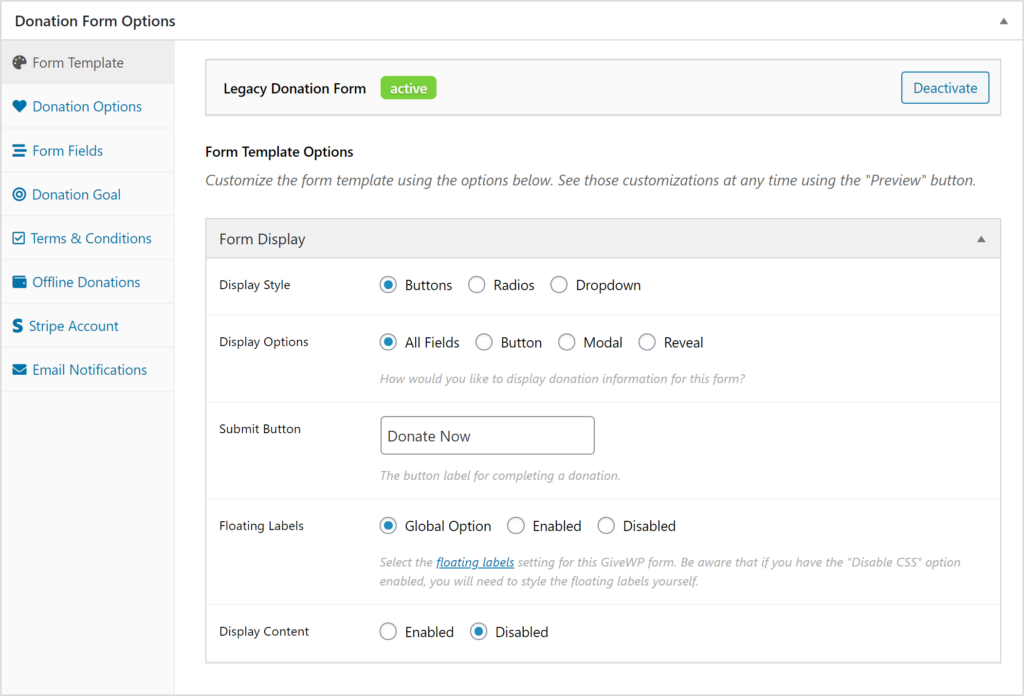
Classic Template Display Options

Note: On all Form Templates (excluding the Legacy template), the “Thank You” step serves as the donation confirmation page. Your donors will not be redirected to a new page. Instead the donation is processed directly on the page and your “Thank you” message will display in place of the form on the page without a page redirect at all.
Legacy Template Form Display Options

These settings control the general display of your legacy form. The display of the suggested donation levels, how the form fields appear, your form content and more are all here.
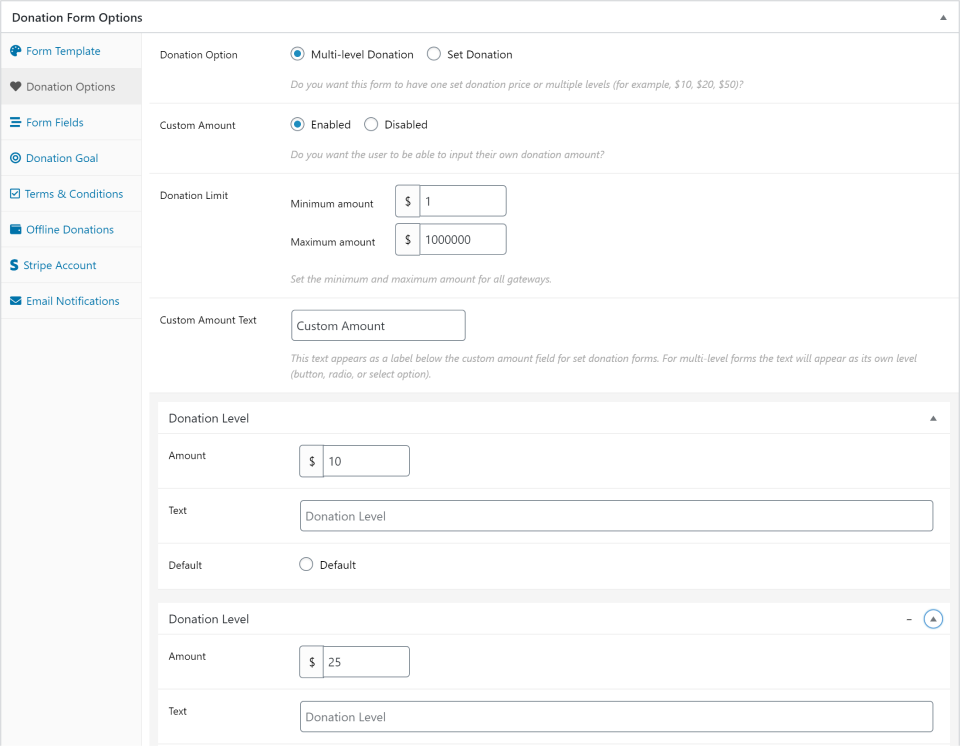
Donation Options

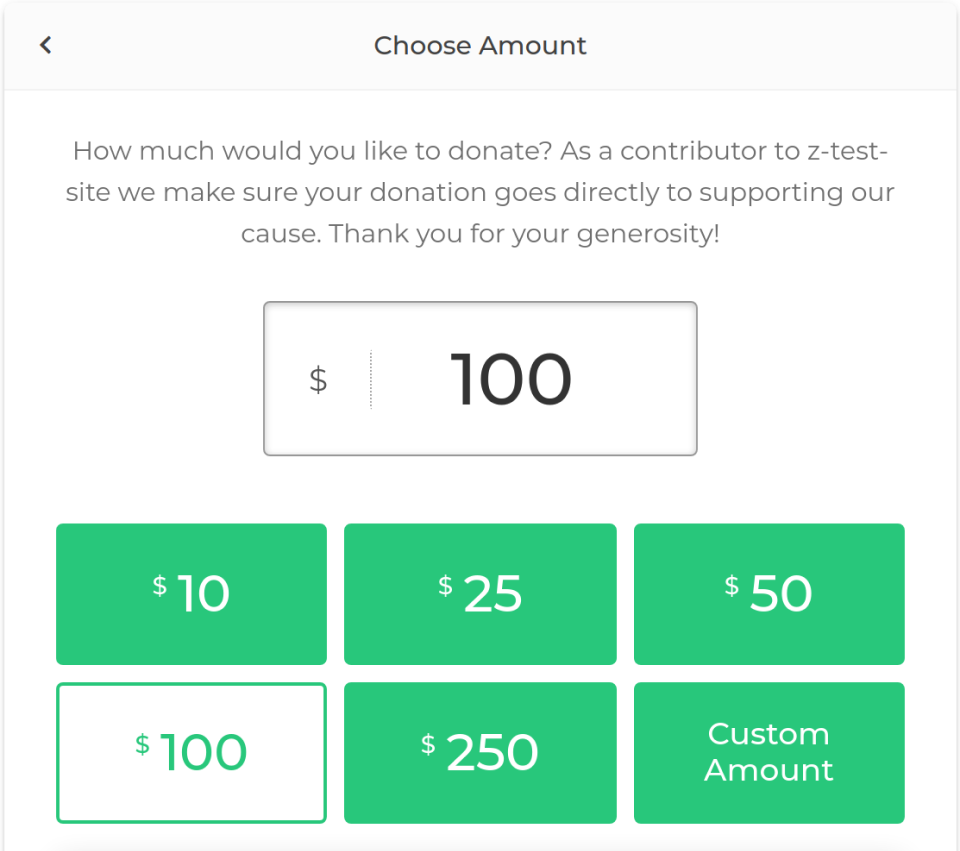
The Donation Options tab controls the aspects of your form that have to do with the donation amount. Here you can set whether you want multiple donation suggestions or a set donation amount, whether custom amounts are allowed, and even minimum and maximum donation amounts.
Whether the multi-levels are displayed as buttons, radio buttons, or a drop-down is controlled in the “Form Template” tab.
Regarding the minimum and maximum amounts, we have some recommendations to consider. Setting at least a $10 minimum is beneficial for two reasons. First, credit card donations have payment gateway fees which are costlier at smaller donation amounts. For example, 2.9% + $0.30 of a $5.00 donation is $0.45 total, which is 8.9% of the entire donation. That same rate for a $10 donation is already only 5.9% of that donation, and only 4.1% of a $25 donation. Being smart about your minimum donation amount is recommended.
Additionally, a higher minimum helps prevent against credit card SPAM attempts. Credit Card thieves will often test credit card numbers they’ve stolen on online forms that have low or no minimum amounts. Forcing a minimum helps prevent that. Read more about how GiveWP can help you prevent that on your forms here.
Regarding maximum amounts, you also want to consider how drastically the credit card fees will impact that donation. For example, if a donor wants to donate $5,000, while the total percent taken out is low it still represents $145.30 which could go to your cause instead. We recommend you add wording above your form requesting that donors who want to donate more than $1,000 use your Offline Donations gateway to mail checks instead.
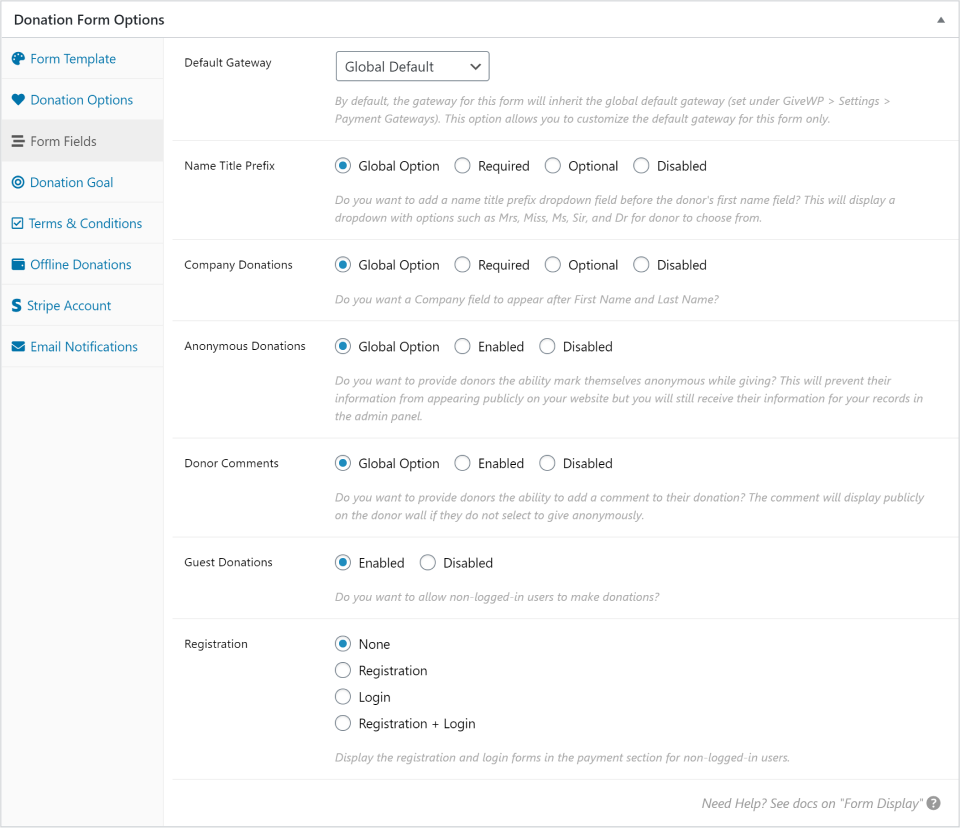
Form Fields

The “Form Fields” tab controls some additional fields and the appearance of the fields within your form. Here you can your payment gateway defaults (separately from the global settings), whether to use name prefixes, enable Company fields, anonymous donations, and control whether your donors register for a user account or not.
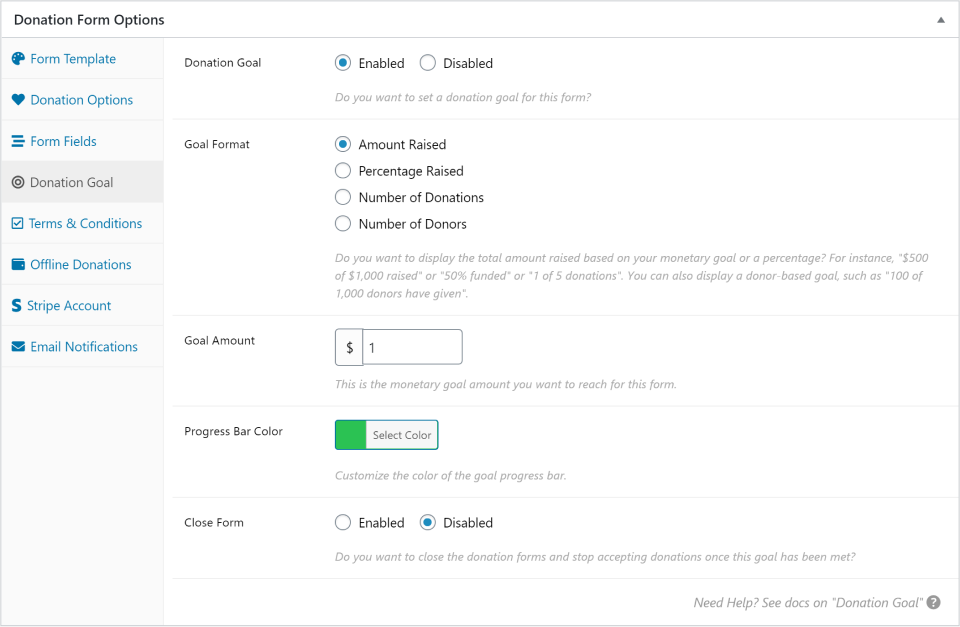
Donation Goal

The Donation Goal tab allows you to enable a goal and progress bar for your form. Control the goal amount, goal type (percent, donations, donation amount, or recurring donors), the color of the progress bar, and whether you want the form to be closed or not when the goal is achieved.
This feature also pairs nicely with our free Form Countdown add-on.
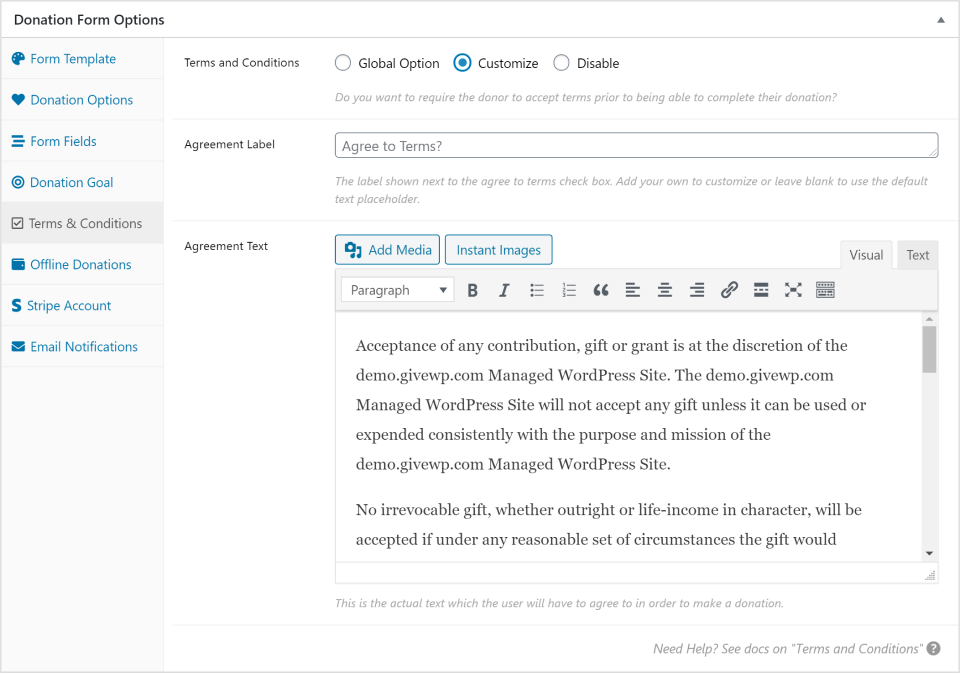
Terms & Conditions

This tab allows you to enable a “Terms and Conditions” that your donors must indicate acceptance of via a checkbox. There is a global setting for this, so you can choose to have your form inherit the global terms content, or customize it for this specific form. The terms who write will be available to be viewed on the form via an animated expanded section so you don’t move your donors away from the donation page in order to accept the terms.
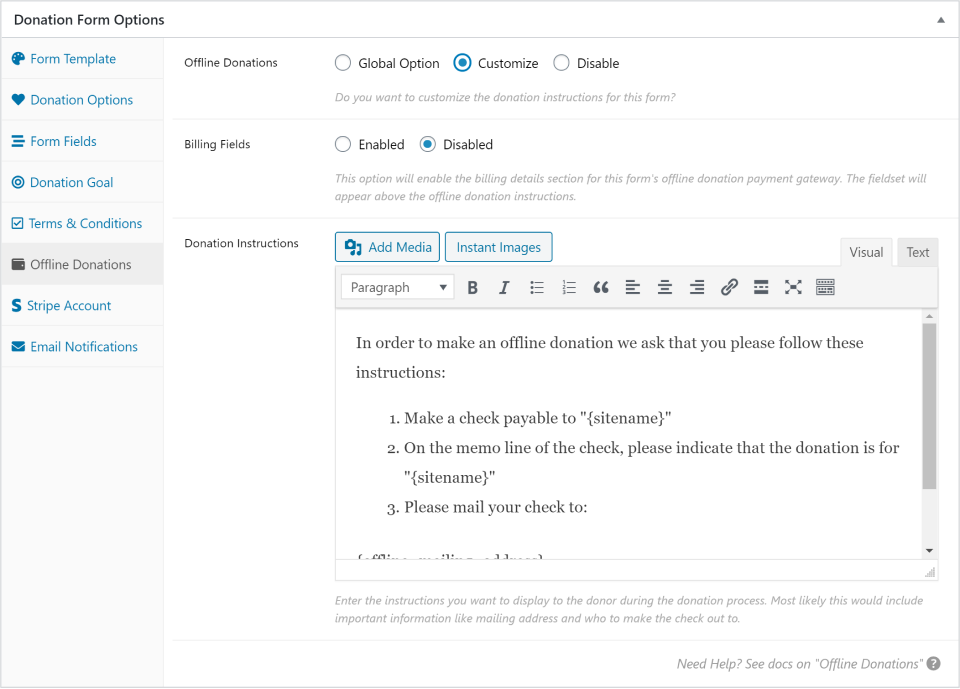
Offline Donations

If you have enabled Offline Donations in your global settings, then this tab will appear. This allows you to customize the Offline Donations instructions per form.
An example of why you might do that is perhaps you most often want to encourage donors to use Offline Donations to mail checks; so your global Offline instructions are about how to mail checks. But you have one form that is for a local canned food drive. You can have donors give monetary donations, but you can also customize your Offline Donations instructions for this form to explain how to drop-off canned goods donations.
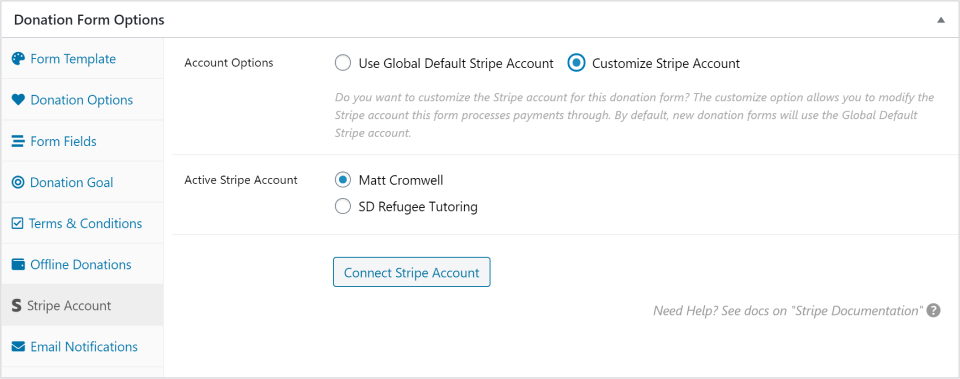
Stripe Account

If you have the Stripe gateway enabled (either the free version or the paid add-on), then this tab will appear. This allows you to designate which connected Stripe account you want to use for this form.
Setting this to “Use Global Default Stripe Account” will set this form to use the default Stripe account set in your global Stripe payment gateway settings. Choosing “Customize Stripe Account” will let you chose which of the available connected Stripe accounts you want to use for this specific form.
Keep in mind that if you want to add additional Stripe accounts, you’ll need to do that from the global Stripe settings page.
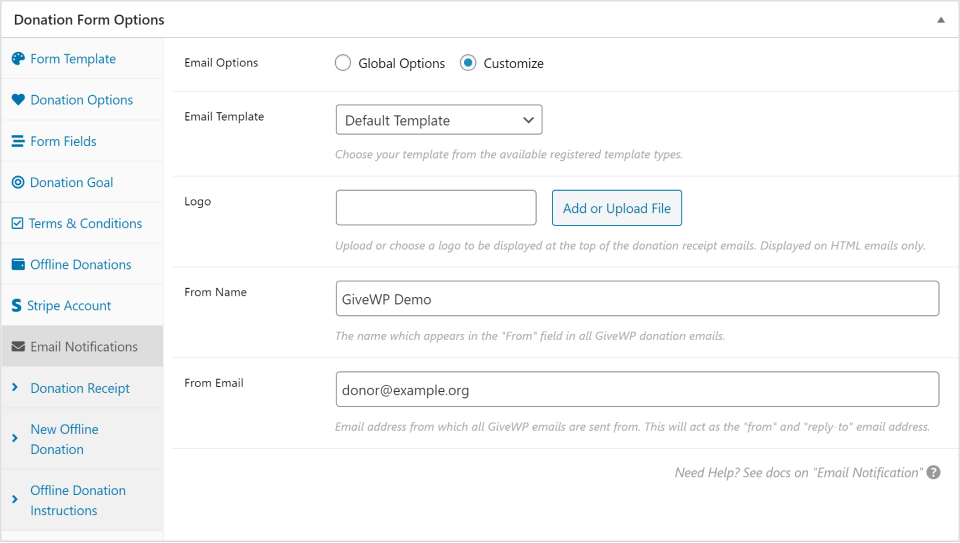
Email Notifications

This tab allows you to customize the messaging of each of your email notifications per-form.
These are all set globally in the email settings, but you can enable customization of each of the following emails:
- Admin Notification (the one sent to your organization an a notification)
- Donation Receipt (the one that goes to the donor upon successful donation)
- New Offline Donation (only visible if “Offline Donations” gateway is enabled. This is sent to your organization as a notification)
- Offline Donation Instructions (only visible if “Offline Donations” gateway is enabled. This is sent to the donor)
Frequently Asked Questions
The Multi-Step form template only supports external links that are set to open in a new tab/window. The form itself displays in an iframe (essentially a page within the page) and part of the security of the iframe is a setting preventing the display of anything that does not originate from the same site. So an external link will be blocked.
This also goes hand in hand with fundraising best practice: once a donor is reading your donation form, the best possible outcome is a donation. Don’t distract from that by directing them elsewhere with a link.
If you must add a link to any of the steps of a Multi-Step form template (including terms and conditions), set it to open in a new tab by adding target="blank" rel="noopener" to the link. A fully-formed HTML link set to open in a new tab looks like this: <a href="https://example.com" target="_blank" rel="noopener">My Example Link</a>

