Building a Giving Tuesday Landing page with Gutenberg on WordPress is easy to do. You can start from scratch or begin using one of our premade templates.
Every year, nonprofits from around the world use the day of giving, dubbed #GivingTuesday, to try to raise as much money as they can in a single 24-hour period. That leaves little room for error and a lot of work to prepare.
How do you get enough donors to make your Giving Tuesday campaigns successful? Planning ahead and starting early. We developed a planning guide for your Giving Tuesday campaigns that begins with the creation of landing pages.
Your landing pages are what converts your online audience to donors. They are the foundation of your campaign and one of the most important pieces to create. That’s why we recommend starting this piece first and using an easy content builder to do so.
Why Gutenberg?
Rather than try to use the classic editor to create a beautiful Giving Tuesday landing page, most people might turn to a page builder. While page builders are a great option, the new editor for WordPress is easy to use and quick to learn.
Gutenberg is a new substitute for the classic editor. It will soon be released as the native content editor in WordPress 5.0. Gutenberg was developed by WordPress contributors worldwide from a broad range of companies and will be adapted quickly by most, if not all, plugin and theme creators.
The block-based design of Gutenberg provides you with everything you need to launch your Giving Tuesday landing page quickly. In addition to the native blocks that Gutenberg was designed with, there are a large number of plugins that also support Gutenberg blocks so your design options are unlimited.
Getting Started with Gutenberg
Before you can use Gutenberg on your site, you need to install the Gutenberg editor from the WordPress plugins page.
Dashboard > Plugins > Add New > Search “Gutenberg” > Install > Activate
For more information on installing, testing and troubleshooting with Gutenberg, visit this article on the Gutenberg Roadmap.
Once it’s installed, create a new page by clicking “Add New.” Gutenberg will become your default editor and your editing experience will have changed to the new block-style layout.
The Building Blocks of a Giving Tuesday Landing Page
Your Giving Tuesday landing page, or pages, should be created with a few key elements meant to convert viewers of the page to donors. These include the following elements.
Captivating Header
The first thing someone sees when they land on your page is the most important piece. What will draw them in and cause them to scroll down? Whether or not you use a hero image, your first and most prominent header on the page should capture the attention of a viewer.
The best headlines are clear, concise, and entice someone to empathize with your cause. The best headlines will demonstrate:
- Urgency
- Need
- Impact
- Emotion
Content that Converts
Your page content should be aligned with and just as engaging as your main header. Some campaigns tell the story of their cause. Others use numbers and charts.
Does your cause have compelling associated statistics? Are there heartwarming stories that will evoke positive emotion? Use your story or the facts behind your cause to persuade people to support your efforts.
Bold Images and Rich Media
Use images and videos to draw a more detailed picture for your donors. Put faces behind the cause and create a more captivating page with visuals.
Last Year’s Success
Show off what you did last year. This gives donors confidence that their donations will go to the right place and also sets a precedent for this year. It puts pressure on the donor base to try to beat their own record.
Goal Bars and Countdowns
Before, during, and after your Giving Tuesday campaign, you can use the goal bars and countdowns in a variety of ways.
Before Giving Tuesday, your countdown will tell donors when to come back and give. The full goal bar from last year will make them aware of last year’s success and excited for this year. The new empty goal bar will serve as a motivator.
During Giving Tuesday, rather than a countdown to the day, your countdown will be until your forms close for the day. The goal bar will fill up throughout the day and excite donors to give while the clock gives even more of a sense of urgency.
After Giving Tuesday, your page should convert to the countdown to next year’s campaign with this year’s results.
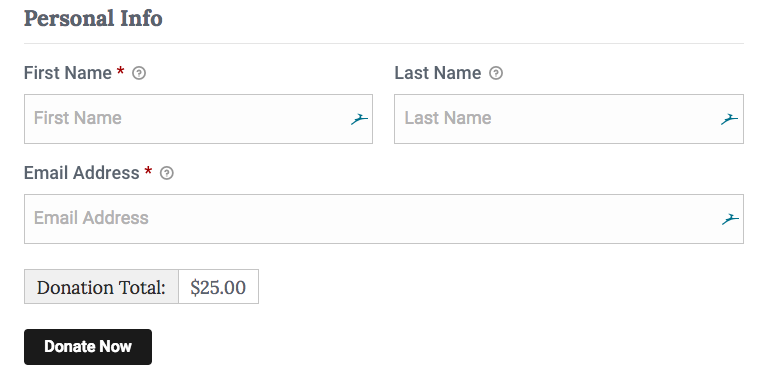
Donation Forms
Your Giving Tuesday campaign would be nothing without your donation forms! Make sure your forms are set up and that you’ve tested them with all active payment gateways before Giving Tuesday starts.
Consider including a Give modal popup button at the top of the page in order to allow donors to give immediately.
Share Buttons
Some people might not be able to give, or you might want them to share the page after they have completed a donation. Include some sort of share button block in a way that doesn’t distract from your main goal: collecting donations. We recommend putting this in the footer.
Email Forms
During Giving Tuesday, these should not be activated unless they are integrated into your donation forms. When your Giving Tuesday form isn’t active, your Giving Tuesday landing page should have an active email sign up form specifically for a Giving Tuesday email list.
Giving Tuesday Landing Page Templates for Gutenberg
Now that we have all the tools we need setup and configured, let’s get working on building Giving Tuesday landing pages with Gutenberg.
We put together three Gutenberg landing pages with Give that can help you get a head-start on building these out. Each one has a different purpose or angle on making your pages effective for a one-day campaign like Giving Tuesday.
In order to use these templates, you’ll need the code. Gutenberg allows you to copy/paste a whole page straight from one site to another. Here’s how you do that:
- Start a new page with Gutenberg in your site.
- Click on the three dots in the top-right of the Gutenberg editor
- From that menu that pops out, click on “Code Editor”
- Copy the template that you want from below. Maybe paste it into a notepad just for safekeeping while you have it copied.
- Paste that directly into the main Gutenberg editor area.
Here’s a quick video tutorial on doing that in detail.
For the landing pages below, we also used a little bit of custom CSS. If you want to get the full effect, go to Appearance > Customize > Additional CSS and paste the code in the following file into that setting.
Lastly, because we don’t know the Give form ID of your site, you’ll need to update the Give form ID in each of the shortcodes provided so that they output correctly.
With all that in mind, here are three templates to start you out.
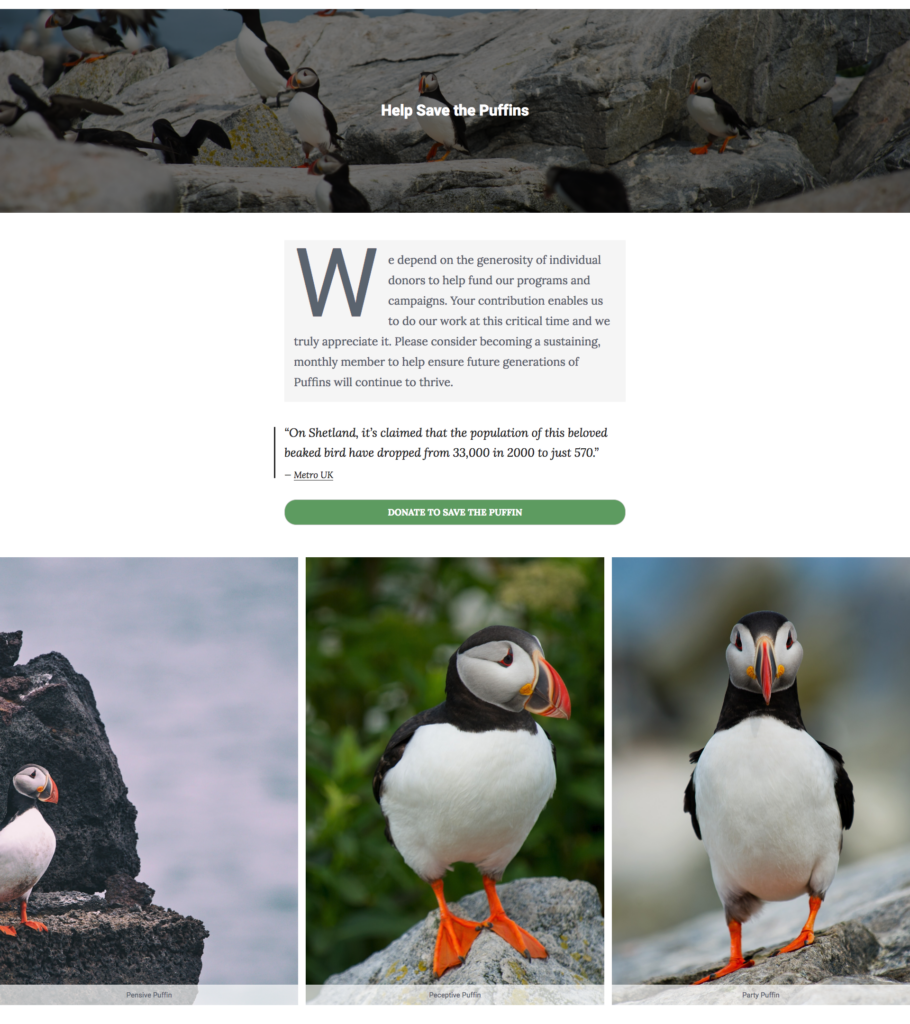
Persuasive Popup
This landing page is focused on being persuasive about your cause. In this example, it’s the plight of the Puffin which are on a steady decline. The landing page works vertically, encouraging the donor to scan down the page getting more data and information about why the Puffin is in danger and how your cause can help them IF the donor can donate today.
For this type of landing page, we use Give’s “Button only” mode as a strong “call to action” button and place it strategically in several places throughout the article. We don’t know exactly when the donor will be persuaded, so having it there multiple times helps. Because it’s the same form used multiple times you know you’ll still get accurate reporting data on the success of your Giving Tuesday campaign.
Download the Persuasive Puffin Gutenberg Landing Page
View this example on a live website.
Options Owl
Sometimes your donors need options. They want to be able to choose how they give to your organization, not just be funneled into one option. But if you provide multiple options, how can you show your Giving Tuesday progress?
The “Give Totals” shortcode can help you have multiple forms on a page, and show the total progress of all of them together in one place.
The best way to show multiple forms on one page is the Give Form Grid. You can have several different but related forms all on one page, and they can open in a modal to keep your donors on the page.
Download the Options Owl Gutenberg Landing Page
View this example on a live website.
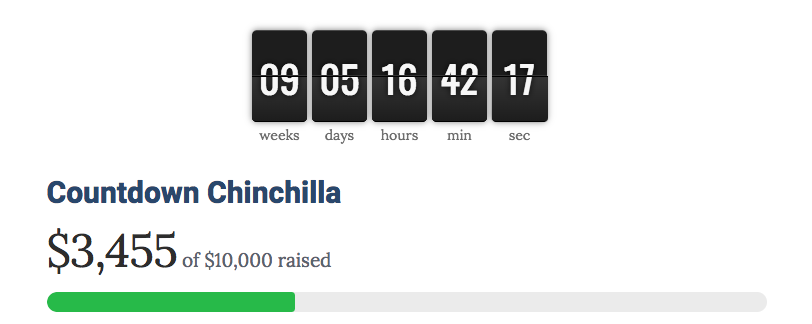
Countdown Chinchilla
Urgency is a powerful way to encourage generosity. If donors know the need is urgent they are more likely to give immediately rather than postpone and perhaps never return.
This template expresses how the cause is urgent (Chinchillas are endangered!) and uses our free “Give Countdown Clock” add-on to visualize the urgency of giving on Giving Tuesday specifically.
Download the Countdown Chinchilla Gutenberg Landing Page
View this example on a live website.
What are you Building for Giving Tuesday?
We’d 💚 to Tell Your Giving Tuesday Story!
 Share your Giving Tuesday Campaign with us so we can share it with the world! We love hearing from our Give users about their fundraising and causes. Submit your story now using the button below.
Share your Giving Tuesday Campaign with us so we can share it with the world! We love hearing from our Give users about their fundraising and causes. Submit your story now using the button below.Submit Your Story