When building a fundraising website, you need something easy to use and manage that also functions well. The best way to do it is on WordPress with GiveWP and the ultra-fast and well-built KadenceWP theme.
You can build pretty much any kind of fundraising website using the Kadence theme because of their page builder support and customization options. It’s also lightning fast, credited as one of the fastest themes available for WordPress. A fast website makes your visitors, donors, and search engines happy.
Essentially, Kadence is the swiss army knife of WordPress themes.

Starter Templates, Wireframing, or Starting from Scratch

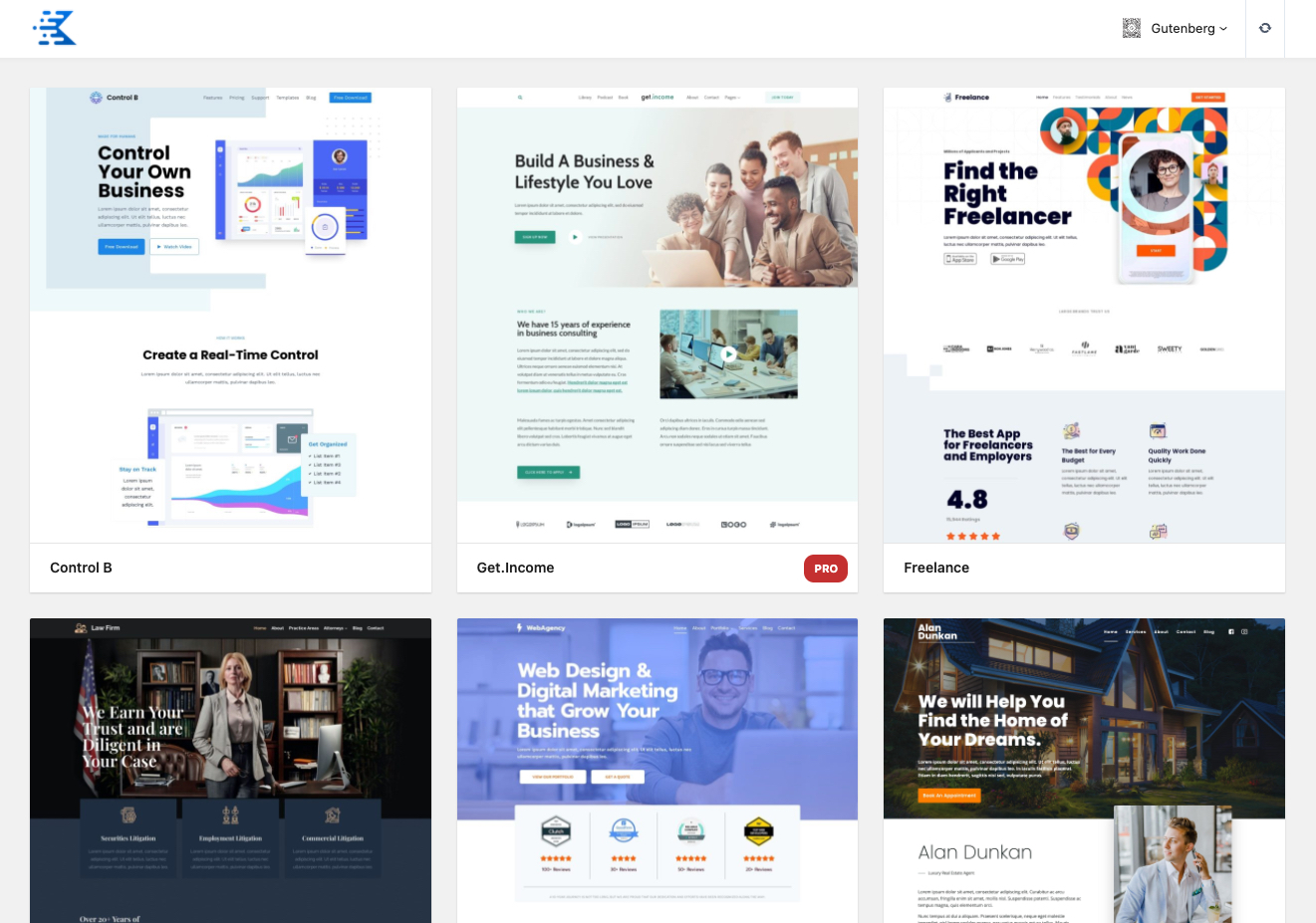
One of the hardest parts of building a new site is often the design. The problem is you can create a really ugly site if you don’t have experience with web design. That’s where Starter Templates come into play.
Starter Templates allow you to import an existing design that’s fully built out in either Elementor or Gutenberg and begin customizing it. You can either import an entire site build or individual pages like a homepage, about page, blog, and more. This can save you a lot of time and money. Simply import, customize, and launch.
While Starter Templates may seem like a great way to get started, they may not be for everyone. The most important thing to think about before choosing to use a Starter Template is how unique you need it to be for your brand. If you plan on making significant changes to suit your vision then you may end up spending more time customizing an already existing site when you could have built it out yourself in less time. This is because in order to effectively customize a Starter Template you will first need to understand how it’s built. Changing things like backgrounds, spacings, adding and removing sections can take significant amounts of time.
Wireframing with Kadence Gets You 90% of the Way There
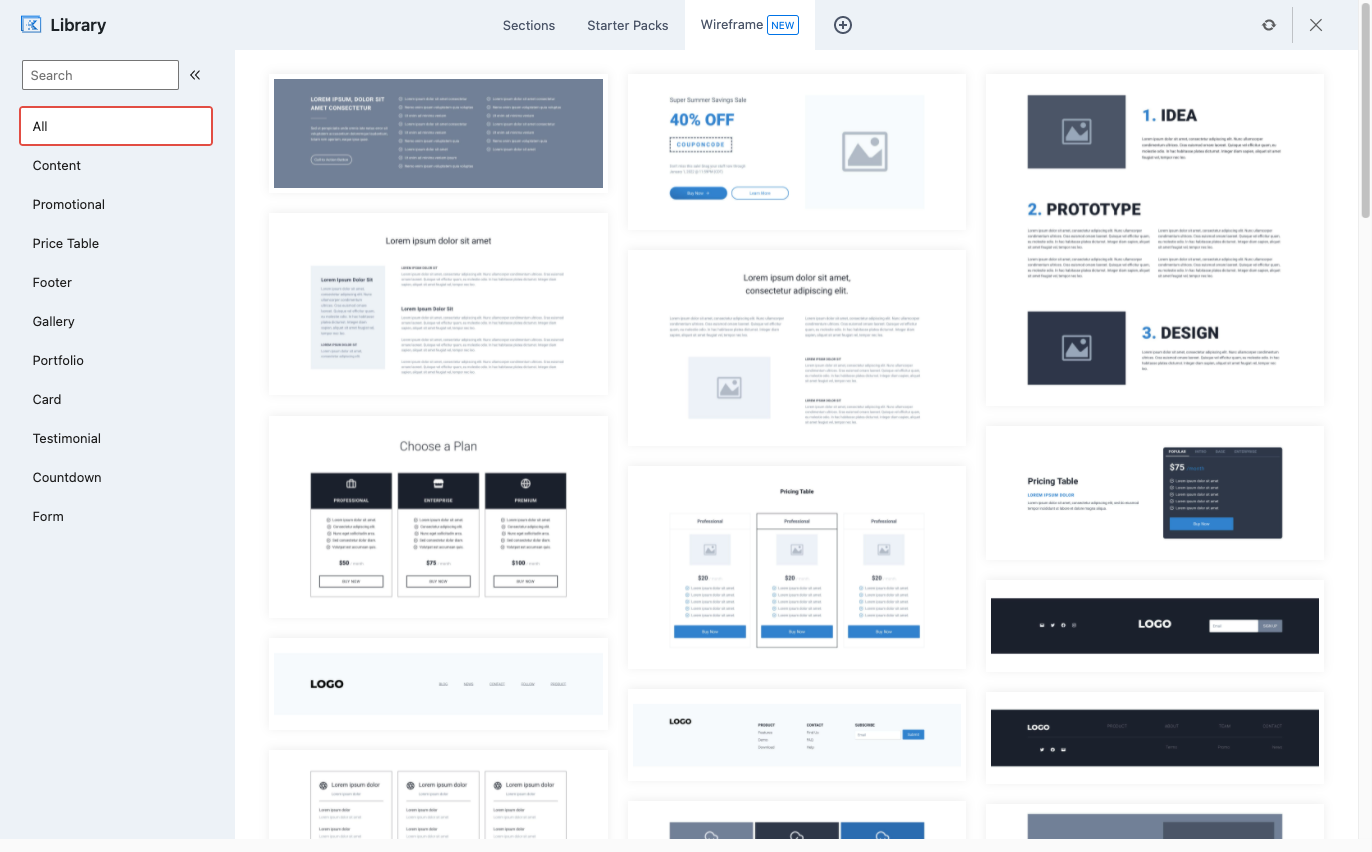
Recently, Kadence released their “Wireframe” Design Library. This is essentially a collection of placeholder layouts that can be used as the building blocks of your website. In the Kadence Design Library you will find many layouts for multiple use cases such as promotional content, headers, footers, testimonials and more.

The power of the wireframes comes when you piece together multiple elements in a way that is visually impactful. The good thing is that a lot of the elements already go well together so it’s up to you to write good content and choose graphics or imagery that goes well with your overall design pattern. You can also use the Wireframes with a Starter Template as well to help you better customize your site. They are not mutually exclusive.
Start from Scratch and Flex Your Creativity
A lot of folks nowadays like to design in the browser using a page builder. Kadence supports both Gutenberg and Elementor, the two most popular page builders for WordPress. The advantage of designing in-browser is that it can save you time and money. However, it’s not for the beginners. If you have an eye for design and experience using page builders then you may consider going this route to create a truly unique design that stands out in a crowd.
The other option is to use a tool like Figma to design a layout and then build that design into your website using Kadence. Design is a fluid process and making revisions in a design program like Figma or Photoshop is a whole heck of a lot easier than in a page builder.
Storing Your Designs in Kadence Cloud

Let’s say you have multiple websites that you maintain and you want to share layouts between them. For example, you just built an awesome nonprofit website and now you want to recreate a section of that website on a new site you’re building. Before Kadence Cloud, you would have to either build out that section again by hand or use a cumbersome export and import process. Kadence Cloud greatly simplifies that process by giving you access to all your designs from your own personal online library.
Using GiveWP with the Kadence Theme
There are multiple ways you can use GiveWP in your Kadence Theme. Most likely, the first thing you’ll want to do when creating your fundraising website is to create a donation form and then display that somewhere on your website to attract donors. Luckily, with the combination of the Kadence Design Library, Gutenberg (or Elementor), and GiveWP this can be achieved in only a few minutes.
GiveWP Gutenberg Blocks and Elementor Modules
The key to embedding your donation forms throughout your website is using the blocks included in the free plugin. If you’re using Elementor we have a separate add-on for that available on the WordPress plugin repository. We also have support for the Divi builder.
Once you have your page ready, simply open up your builder and search “Give” and you’ll see all the available embed options. All other page builders can make use of our shortcode to embed donor walls, form grids, goal bars, and more. It’s that easy!
So… What’s the Cost?
Cost is always an important factor to consider when it comes to building out a new website, especially for nonprofits. The good news is that WordPress is free and always will be free. You only pay for hosting. GiveWP is also free and you always have the option to upgrade to a premium plan. Pricing for our plans averages to about $25 dollars per month, paid annually.
Kadence starts free, but we recommend their premium product. Rest assured, you’ll get your money’s worth. The cost here is also in line with GiveWP at around $20 a month, paid annually.
At of the time of this writing, a realistic high-level cost breakdown looks something like this:
- Hosting $50 / month
- GiveWP $25 / month, paid annually
- KadenceWP $20 / month, paid annually
- Other premium plugins $50 – $75 / month, paid annually
- SEO plugin
- Form Building Plugin
- Page Builder like Elementor
- Integration plugin like WP Fusion or Uncanny Owl
Time to Get Building!
The Kadence theme has been making strides in the past few years and has been gaining tons of followers. If you’re interested in learning more about Kadence and building awesome websites check out WP Crafter’s video tutorials on YouTube. I also recommend joining the Facebook group. The folks there are super helpful when it comes to answering questions and providing high level support.
Can’t wait to see what you build!


