One powerful feature of peer-to-peer fundraising is the ability to allow your volunteers to create their own branded donation form on your website. You can do this with GiveWP and a form plugin.
But First, What is Peer-to-Peer Fundraising?
The power of peer-to-peer fundraising is in getting your volunteers and/or audience to be excited about your cause and empowering them to raise funds on your behalf. Instead of you and your staff constantly reminding people why they should give to you, you allow others to tell a story of why they are invested in and passionate about what you do.
In many ways, peer-to-peer fundraising is a compelling validation of your cause. Others might receive fundraising asks much more genuinely, simply because the plea came from someone who is not paid staff of your organization.
But how can you do a campaign like this? All you need is GiveWP and a form builder that can create posts from submissions. Forms creating other forms — sounds funny right? But in GiveWP, a form represents a campaign or fundraising drive.
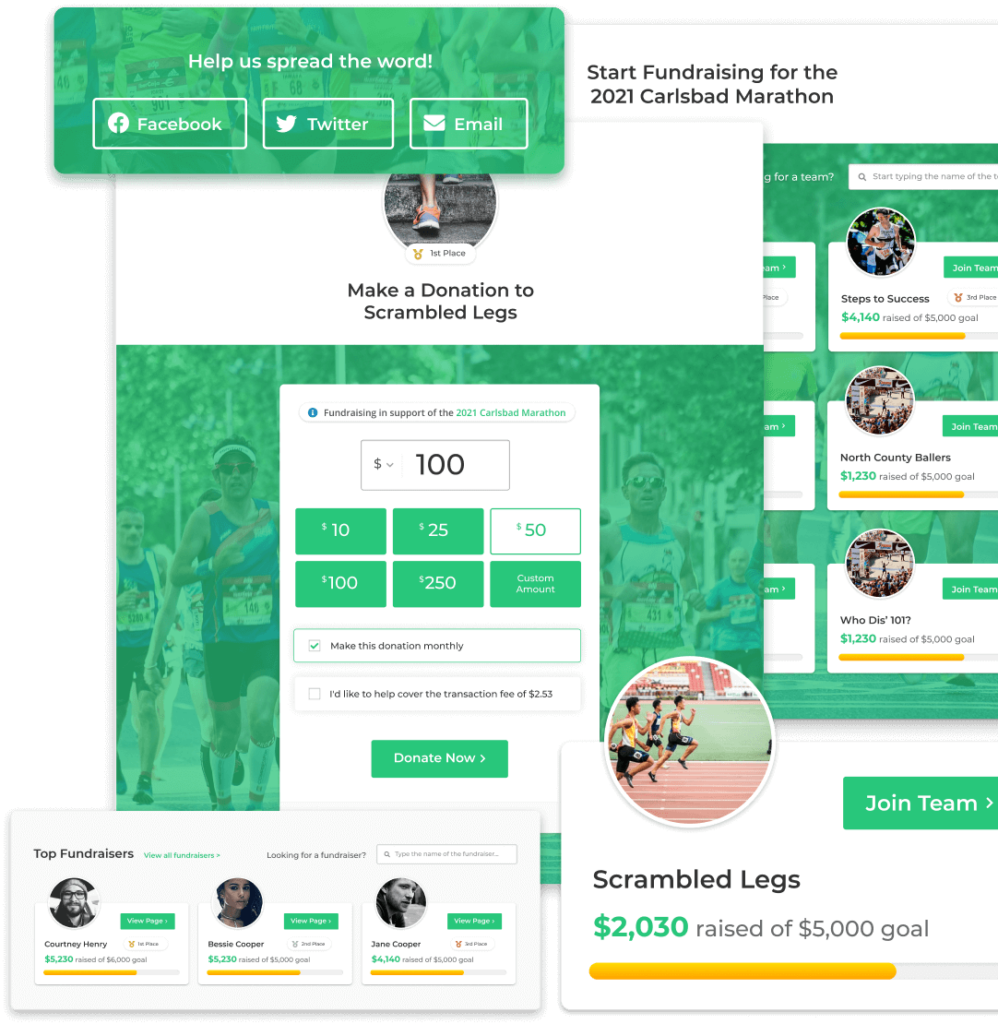
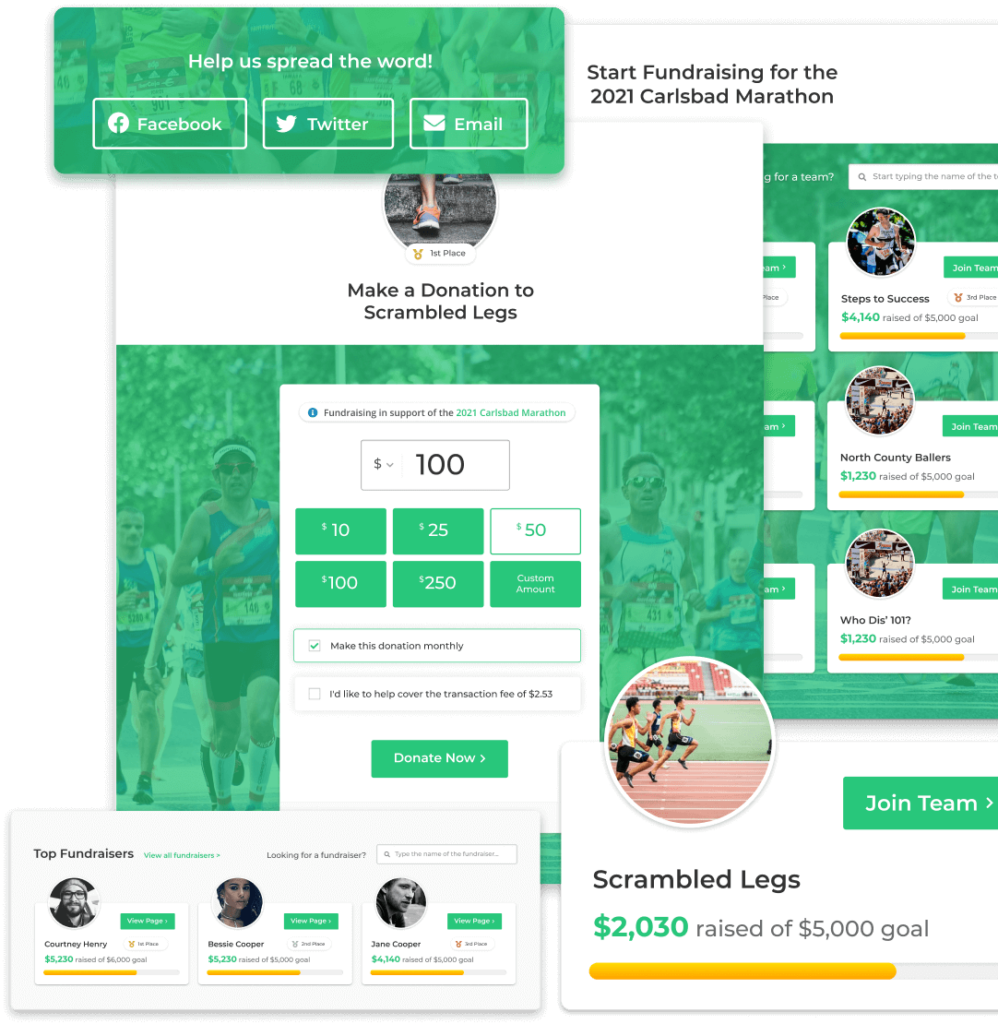
This tutorial shows you how to create GiveWP peer-to-peer campaigns by letting supporters of your cause create a draft donation form. It might sound complicated, but many GiveWP users have implemented this tutorial for years with great success.
Available Now
Get the full GiveWP Peer-to-Peer Fundraising Suite today to allow your supporters to raise money for you.

Watch or Read
You can watch the full tutorial in this video or read through the steps below.
The Tools You Need
So, first thing’s first, here’s what you need to make this happen:
- GiveWP
All you need is the free GiveWP plugin for this tutorial, no add-ons necessary. But we’ll cover how to use some of the GiveWP add-ons as well for those who want to. - A form builder plugin
For this tutorial we’ll be showcasing how you can do this with Ninja Forms. But many other form builder plugins have similar features which you can use. - Post Creation features
Whatever form builder you choose, it needs to have the ability to create WordPress posts. Below, you’ll see a comparison of some of the popular form builders and the necessary add-on they require and their costs.
Form builders in WordPress are very powerful tools. They really can create pretty much any kind of form that you need. GiveWP, on the other hand, gives you a more optimized donation form as well as fundraising reports and donor management. When you combine these two powerful tools, your form builder can create the peer-to-peer donation forms powered by GiveWP.
This tutorial will very specifically help you to understand how to use your form builder to generate draft GiveWP peer-to-peer campaigns.
The Process in a Nutshell
In order for any form builder to generate a GiveWP donation form, you have to ensure the correct information is passed from the form to the GiveWP donation form post. This entails what’s called “mapping the fields.”
Out of the box, a typical WordPress “post” has some basic ingredients:
- A title
- Some content
- A featured image
- An author
- The publication date
- (lots of other “meta” which isn’t particularly relevant for our purposes)
But a donation campaign or GiveWP form has other important data that we want every fundraising form to have. Some of this data should be default for every form. Some of it should be information that the volunteer fundraiser provides.
- Campaign title
- Campaign goal amount
- Featured Image
- Campaign story
- Donor thank you email message
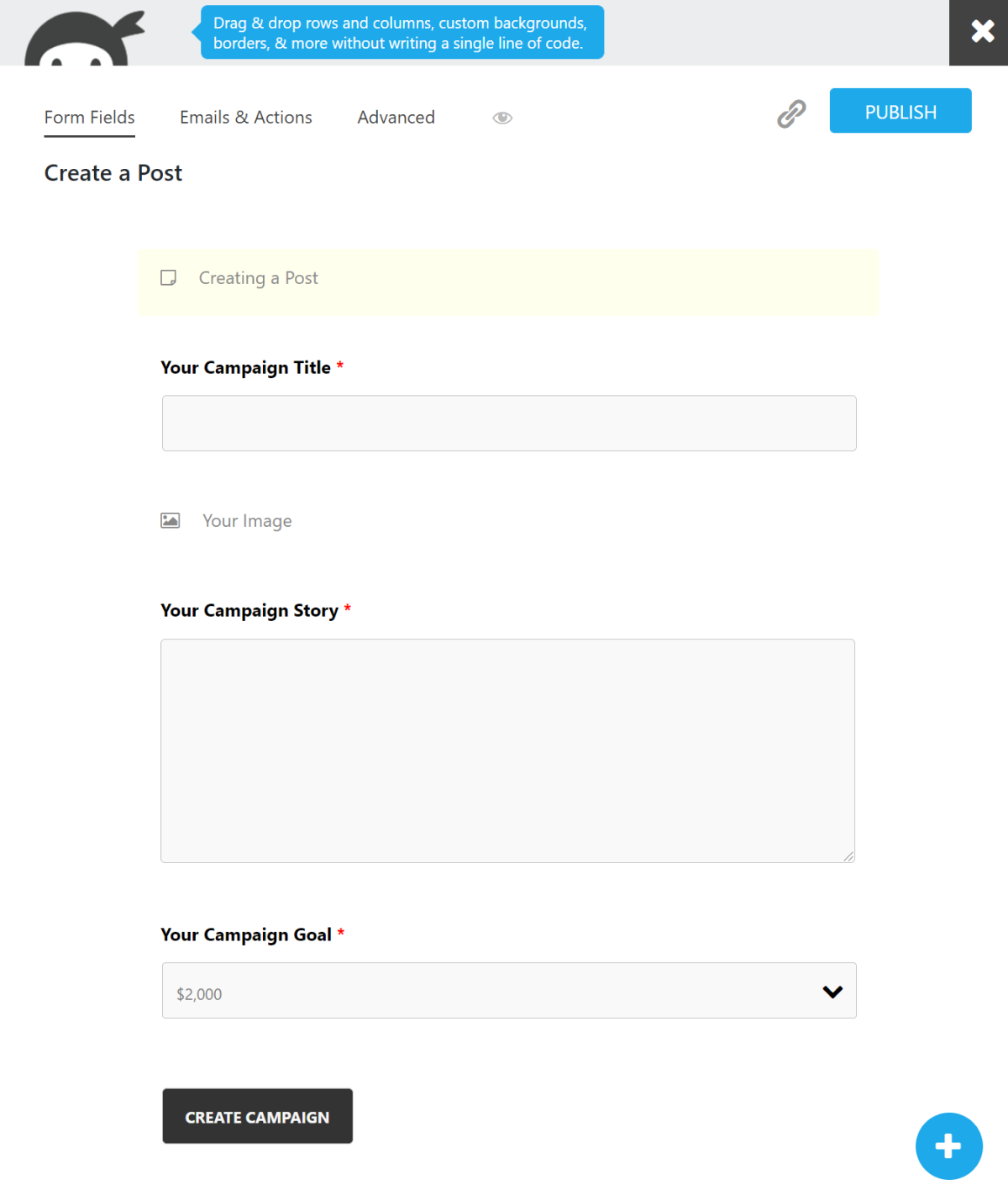
With just those basics, we have a Ninja Form that looks like this:

Next, we need to get the “Front End Posting” addon. This gives you the ability to create any kind of post on your site using a front-facing Ninja Form.
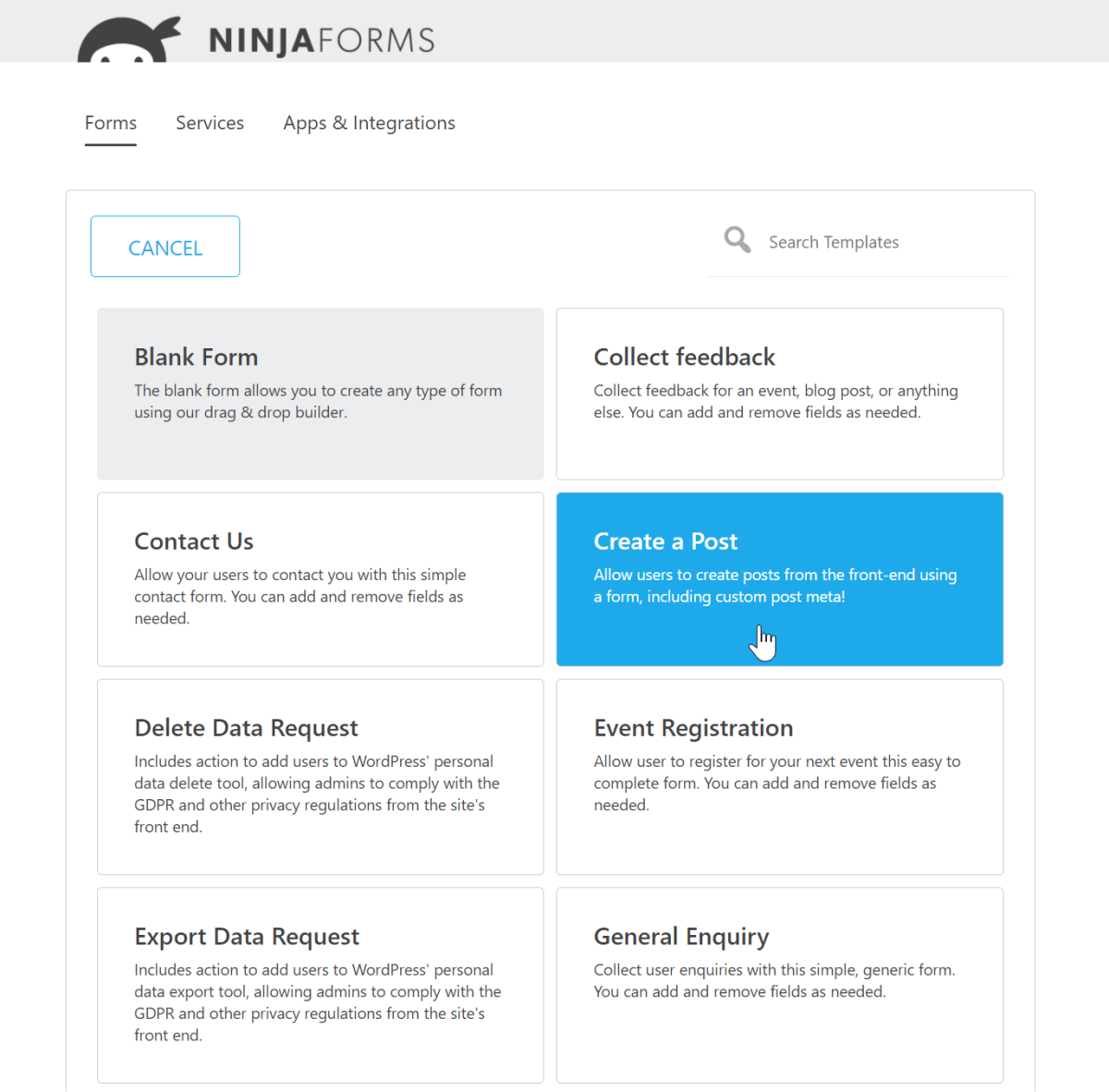
Once you have the “Form Posting Addon” installed and activated, you can create a form and choose a template called “Create a Post.”

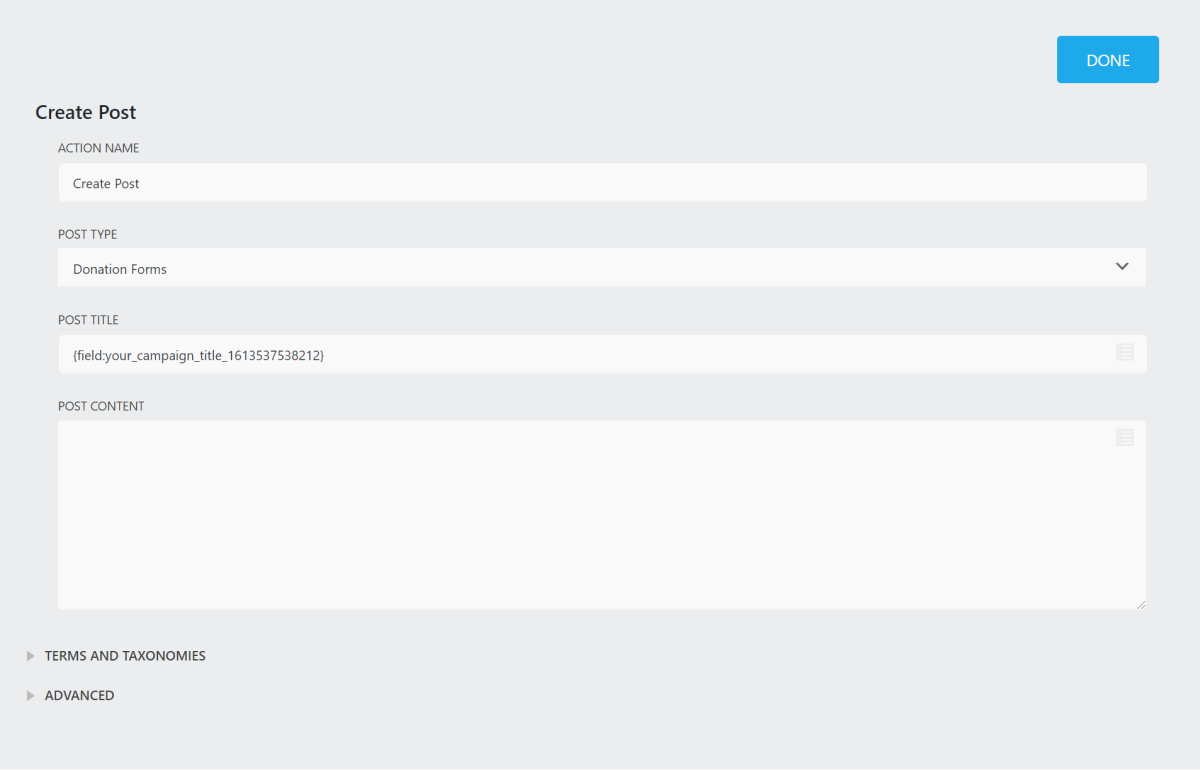
Then, go to the “Emails & Actions” tab of the form builder, and click on the gear icon next to “Create a Post.” There you’ll see the post-creation options for this form. Notice that it automatically mapped the “Title” field to the “Post Title.”

By default, this form is going to create a new “post,” not a GiveWP form. To change that, change the “Post Type” option to “Donation Forms.” Now with those two small changes, this form will create a default GiveWP form with the volunteer fundraiser determining the campaign title! Congrats!
But! A campaign is more than a good title. If we create that form above, the only thing we can generate is a GiveWP form with all its defaults and a custom form title.
Keep in mind that the GiveWP form default settings alone result in a very effective donation form. It’s possible that all you need is a nice title. But most likely you’re going to want to set a custom goal amount, a featured image, and more.
How can we adjust the default options to allow the user to add information into their form submission that will map to the GiveWP peer-to-peer form? That’s where “mapping the fields” comes into play.
Like What You're Reading? Subscribe Here!
Newsletter Opt-in
How to Map Fields to your GiveWP Form
Let’s get into the details of what it means to “map fields” from your form to your GiveWP forms. First just a little technical background to make the whole process make more sense.
Every WordPress post in your website is made of a bunch of data saved with a specific “key.” The same goes for your GiveWP donation forms. For example, the “Goal Amount” for a GiveWP form is saved in your database with this key: _give_set_goal. The custom amount minimum key is: _give_custom_amount_minimum.
With your Ninja Forms peer-to-peer submission form, you can pre-determine what those amounts are, or you can empower your volunteer fundraiser to choose.
In order to map the Ninja Form fields to those specific GiveWP form settings, we need to use the “Front End Posting” advanced options.
To do that, in your Ninja Form, click on “Emails & Actions.” Then choose the gear icon next to “Create a Post.” Next, open the “Advanced” section. Scroll to the bottom and you’ll see a section called “Custom Meta.” All of the rest of the information we need to map from your Ninja Forms submission form is stored in GiveWP forms as “custom meta.”
EXAMPLE: Setting the Goal Amount
Let’s say we want to allow the volunteer fundraiser to say how much they want to raise through their peer-to-peer donation form. First, we’ll create a dropdown field in our Ninja Form with the amounts we want to support for all volunteer fundraisers.
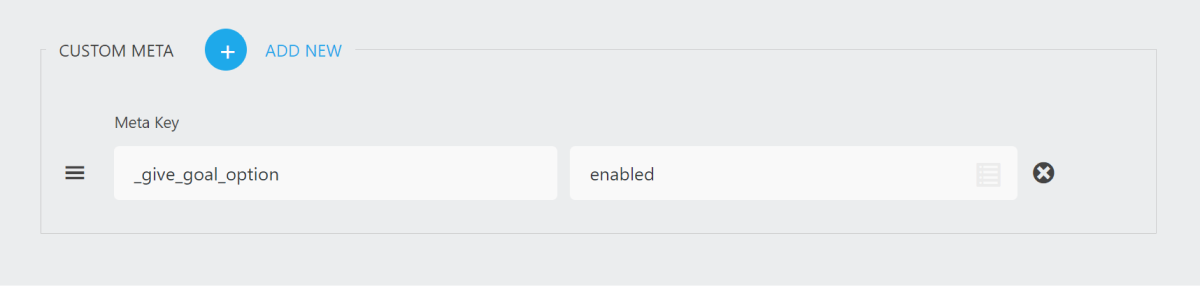
Next, the Goal Amount in the GiveWP form is set to “disabled” by default. We need to enable it. So in the “Custom Meta” area, put _give_goal_option as the “Meta Key” column, and in the second field, just type “enabled” (without quotes). It should look like this:

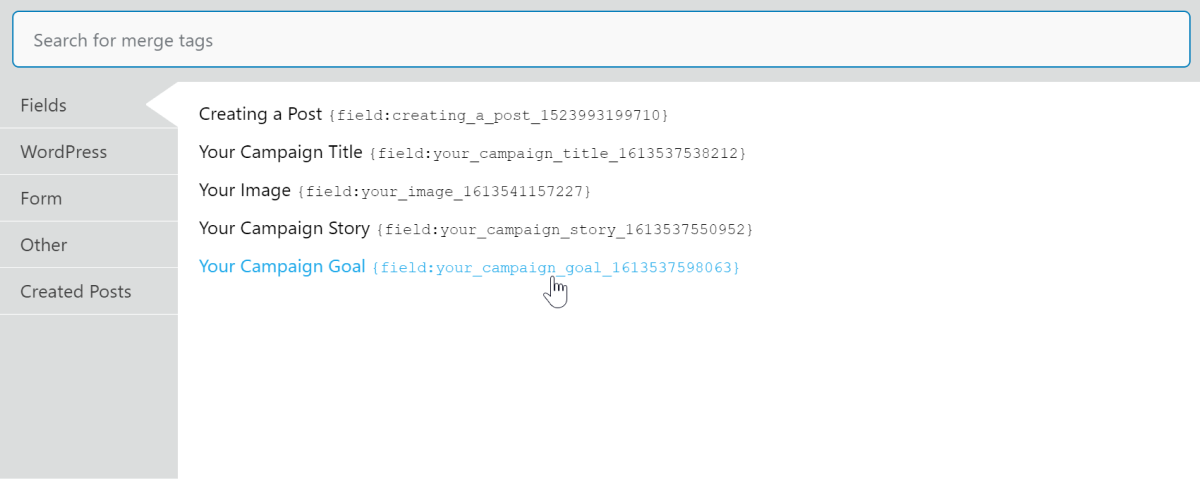
Now we need to map the Ninja Forms goal field to the GiveWP Goal Amount. Click the “+” to add a new row to the Custom Meta section. Then for the “Meta Key” put _give_set_goal. To choose the “Your Campaign Goal” field in the Ninja Form, first click on the icon inside the right-hand field. That will open a popup where you can choose from the list of all the fields.

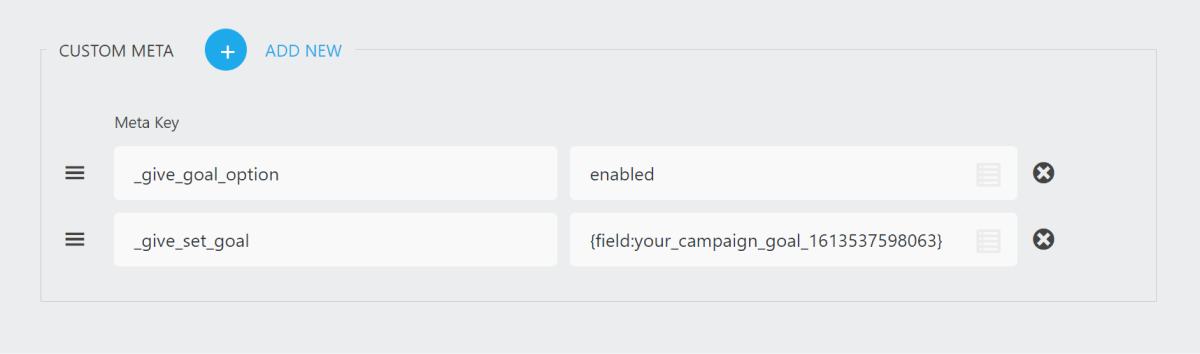
Now your “Custom Meta” should look like this:

Example: Categories and Tags
Categories and Tags are a little different from all the other information we’ve reviewed up to this point. In WordPress they are called “taxonomies” and they are stored in a different part of your database, so they have to be mapped in a different way.
So if you want your donors to choose — for example — a “team” as a GiveWP form category, you need to map that separately.
Ninja Forms accounts for this well. Here’s what you need to do:
1. Enable Give Categories
Go to “Donations > Settings > Default Options > Taxonomies” and enable Categories (or Tags if you prefer).
2. Add a Terms List Field to your Ninja Form
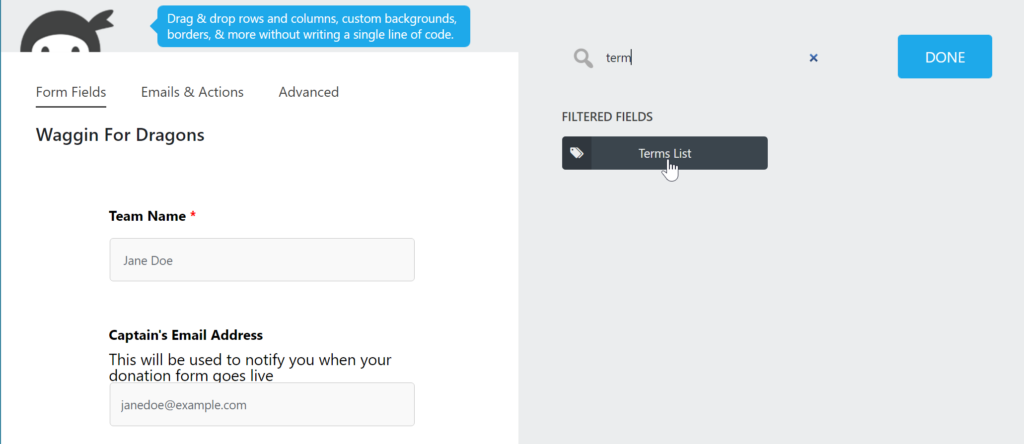
In your Ninja Forms form, open the form and click the “+” to add a new field. Search for “Terms” and click on the “Terms List” option.

3. Set the Terms Field to Display Form Categories
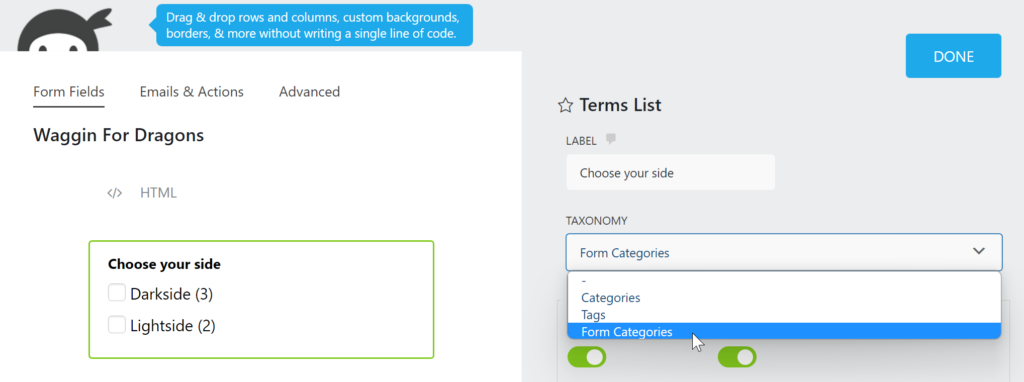
Now, click to edit the new Terms List field. Under the “Taxonomy” option, choose “Form Categories”. That will auto-populate your Give Form Categories to be chosen.

4. Enable Term Field Mapping in your Create Post action
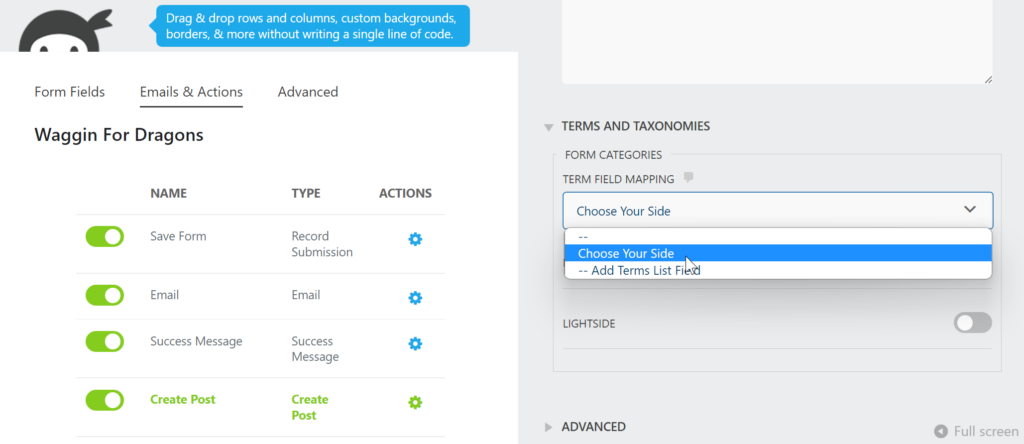
Last step is to go into the “Create Post” action again, and scroll to “Terms and Taxonomies”. In the “Term Field Mapping” option, choose your “Terms List” field that we added. Mine is called “Choose your side”.

How do I Discover all the “Custom Meta” I Need?
Now you have the basics of how this process works and how to map your fields correctly. But there are hundreds of “custom meta” options in the free GiveWP plugin alone. Add all the additional “meta” from all our add-ons, and you’ve got thousands of options. Listing all of them would make this article far too long.
Instead, it’s best if you can discover the “custom meta” yourself. Luckily there’s a really handy free plugin just for that purpose:

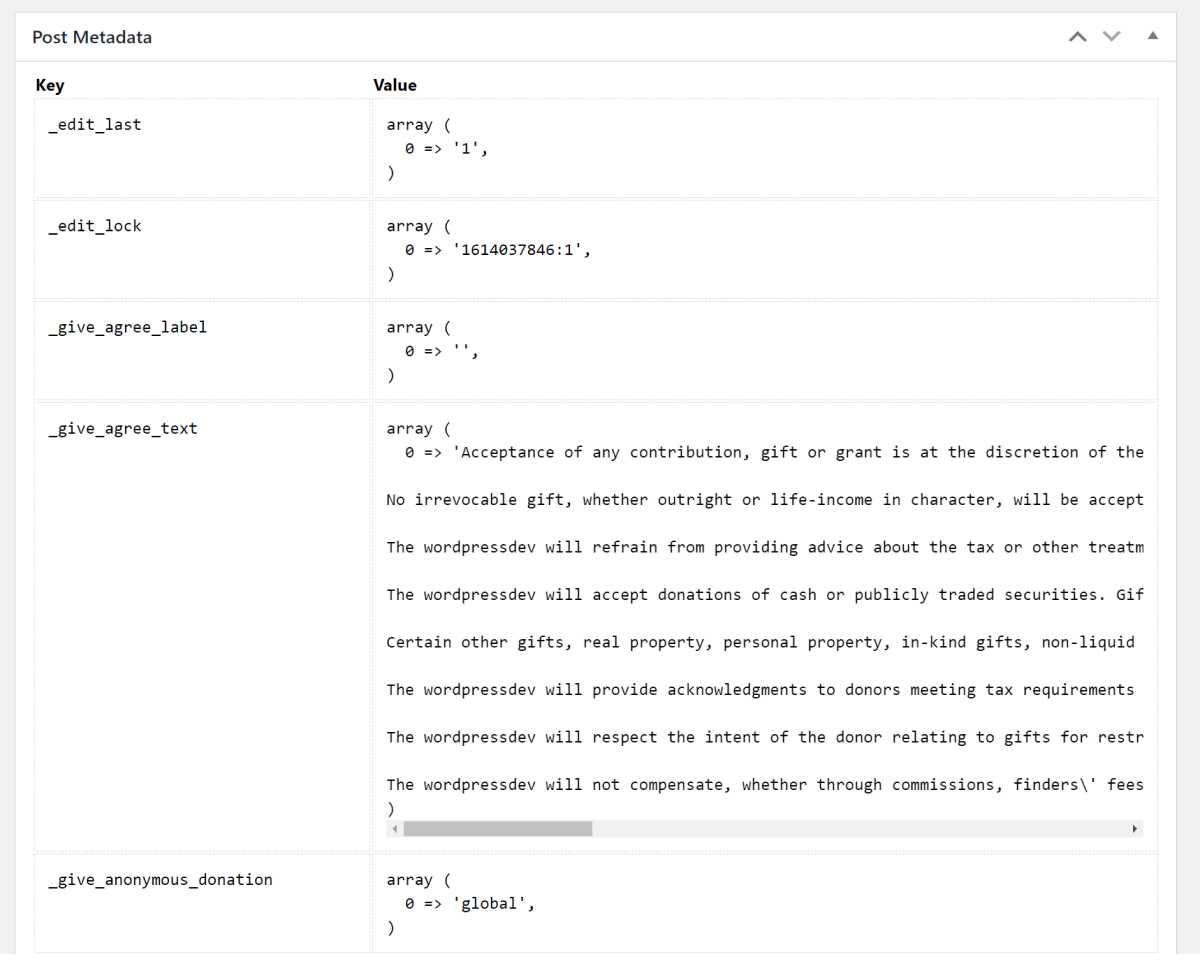
This is a really handy plugin that “just works.” Install, activate, and now at the bottom of each of your pages, posts, donation forms, etc. in the admin edit screens, there’s a new metabox called “Post Metadata”.

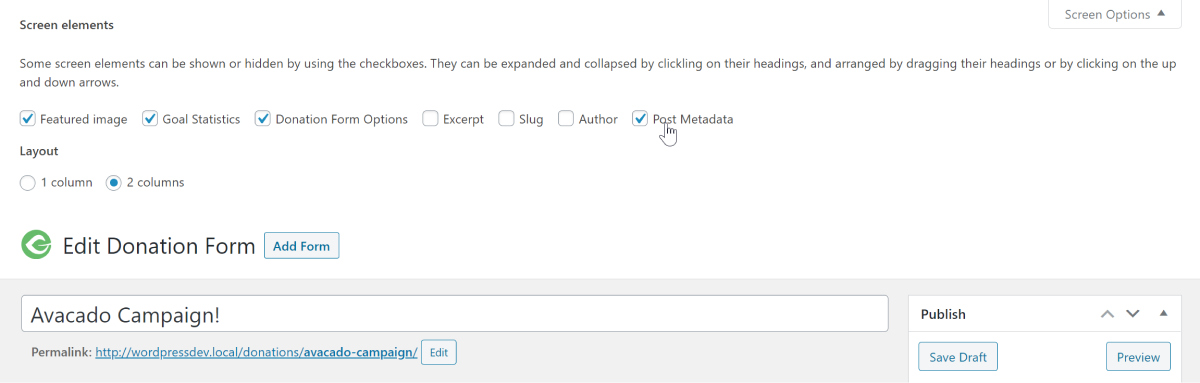
Navigate to one of your GiveWP forms and click “Edit.” Scroll down to see all the data there. Note that this can also be shown or hidden with the “Screen Options” settings for each of your posts.

The “Custom meta” that GiveWP uses for the donation form settings are fairly self-explanatory. You will have to do some searching (with CTRL + F) but it is all there. When you need to find exactly the “value” you need for a specific “key,” start a draft GiveWP form, set all the settings you want there, and save it. When the page refreshes, the Postmeta will be updated to show you the keys.
For example, what if you wanted all your forms to be the Legacy format instead of the new multi-step format? Save a draft of your GiveWP form with the Legacy template enabled. Then do a search for the word “legacy” and you’ll find this:

Now you know that you can set the Custom meta to have a “Meta key” of _give_form_template and a value of “legacy.”
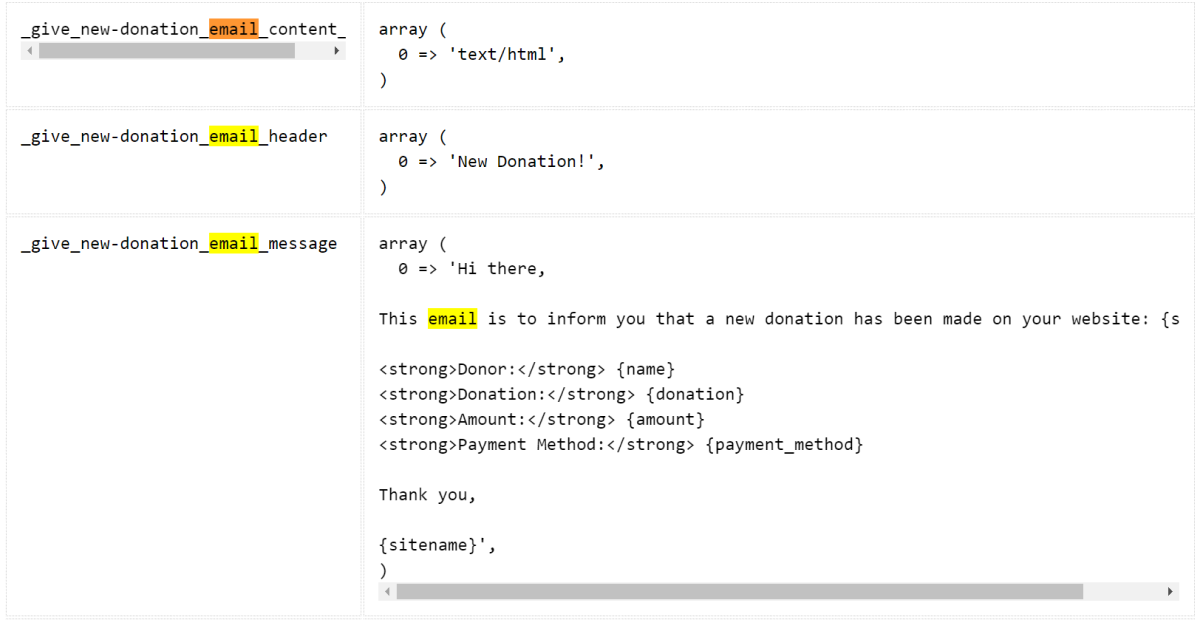
Another good example is your donor thank you email content. You can set a unique message just for your peer-to-peer fundraisers that includes email tags and everything with this key: _give_new-donation_email_message

Once you start finding the “custom meta” you need and mapping the fields, you’ll find that the possibilities are endless. I’d encourage you to seek to set as many GiveWP form values as you can. The last thing you want is to get peer-to-peer fundraising submissions and find that you still need to customize each form yourself. Do this hard work up front to save yourself lots of time and mental energy later.
So let’s get you started with your next peer-to-peer fundraising campaign. Start by choosing your form builder. Whether you already have a form builder you love or are in the market for one, we did some of the research for you and even have some discounts you can enjoy.
Amplify your fundraising with a GiveWP Plan
A Comparison of Form Builders and their Pricing and Support for Post Creation
As mentioned above, you need not only a form builder plugin, but one that supports post creation. Different form builders handle post creation in different ways, and have different costs involved in that functionality.
So here’s a handy comparison chart to help you understand whether your favorite form builder of choice supports the ability to create GiveWP peer-to-peer forms.
| Plugin | Feature Name | Availability | Cost(s) |
|---|---|---|---|
| Ninja Forms | Front End Posting | Available as an add-on, or in the Professional Plan or higher. | $39/year — as a single add-on. |
| Gravity Forms | Post Creation | Requires the “Advanced Post Creation” Elite extension | $259/year — Elite plan |
| WP Forms | Post Submission | Available in the “Post Submission Add-on“, available in the Pro and Elite plans. | $399/year — they often run discounts for the first year, making it often closer to $199/year for the first year. |
| Formidable Forms | User Submitted Posts & Pages | Available in the “all pricing plans.” | Starting as low as $99/year. They also run discounts off the first year so you could get it as low as $49 for the first year. |
| Caldera Forms | Custom Fields addon | Available as a single add-on, or in the Toolbox or higher plan. | $79 for the single add-on, or get the Toolbox plan for $99/year. |
What Are You Building?
Now that you’re getting peer-to-peer fundraising submissions, how are you going to showcase those campaigns?
Don’t forget that we have several great features in our free plugin that can help you with that:
- Form Grid can display all your volunteer forms on one page. Just make sure you set a specific tag or category to each form, then you can set the Form Grid to show only those forms.
- We have a Multi-form Goal Block! Combine all the progress of all your volunteer forms in one gorgeous-looking progress bar.
- We have a donor wall! What are your donors saying about WHY they are supporting your volunteer fundraisers? Show that off with the Donor wall.
- You can also use Funds and Designations to track donations across each peer-to-peer donation form in one place.
We’d love to see your peer-to-peer fundraising campaigns. Put a link and description in the comments below and we’ll give you our feedback. We might even promote it on our social channels or email.
Here’s to your success!
Available Now
Get the full GiveWP Peer-to-Peer Fundraising Suite today to allow your supporters to raise money for you.