GiveWP Multi-Form Goal Block
GiveWP comes with a powerful block for displaying Goals across multiple forms in an engaging way. The GiveWP Multi-Form Goal block is designed to simply and quickly draw attention to the causes on your site that need more funding. This article explains how to use that block in the WordPress block editor.
Why Use The Multi-Form Goal Block?
GiveWP forms have their own individual goals that can be configured and displayed. In order to display goals that span multiple forms, you need to use a goal progress bar that is not attached to the individual form itself. That’s the perfect use-case for the Multi-Form Goal block.
This block can be inserted anywhere blocks are supported on your site, and configured to display revenue raised from any form or combination of forms.
How to embed the Multi-Form Goal Block
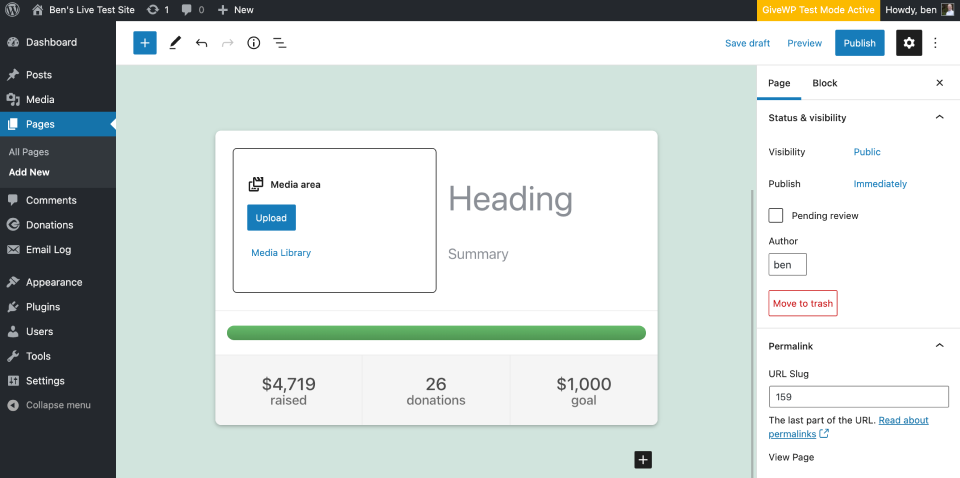
To embed the Multi-Form Goal block, start by selecting it from the list of blocks when you click on the “add new block” interface, or type a forward slash followed by Multi and select it from the list. If you’re not seeing it, be sure that you’ve updated GiveWP to the latest version.

The GiveWP Multi-Form Goal block consists of two sections that can be configured by clicking on them: the media and text section as well as the progress bar section.
The first is the media and text section, which includes a spot for media as well as text. The media section accepts multiple formats of images as well as video and GIF. The purpose of the entire block (which includes the media section) is to drive more engagement and donations, but also not to be distracting. Note that you can adjust the focal point of the image, in case it is getting cropped incorrectly.
The text in the media and text section is fully editable: you can change the font size, the color, and the background color. It functions just like a paragraph block.
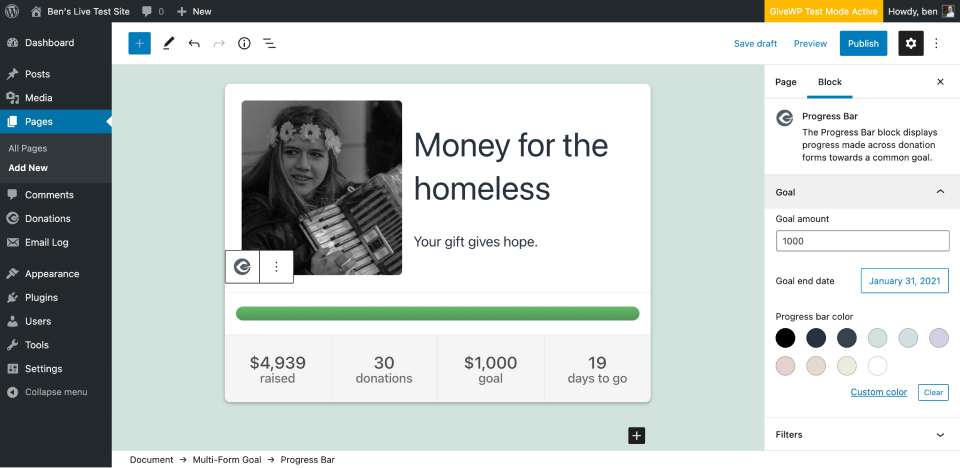
The Progress bar section has several options for displaying different metrics across multiple forms, and modifying that display. Under the “Goal” tab when the progress bar is selected, you can enter a total goal across all the forms you plan to include in the display of this individual block.
By default, Multi-Form Goals do not have an end date. Adding one to the settings will populate a new 4th section of the progress bar showing the time remaining until the goal should be reached.

Under the “Filters” tab, you can select one or more forms to display results from. If you leave this field blank, it will default to displaying revenue raised across all forms.
The Multi-form Goal block is the best way to highlight goals on your site that span multiple forms, and it’s included for free on every site using GiveWP.

