CCAvenue Gateway
CCAvenue is a popular payment gateway in India and South Asia. It supports many forms of payment method such as credit card, net banking, EMI and more. The following will describe how to integrate CCAvenue with GiveWP using the official add-on.
Getting Started with CCAvenue
In order to accept payments with CCAvenue using GiveWP you will need to have an active CCAvenue account, the CCAVenue GiveWP Add-on, and the GiveWP Core plugin installed and activated. It is also highly recommended that you have an active SSL certificate for your website.
Click here for instructions on installing and activating GiveWP Add-ons.
Note: You can always access your add-on purchase receipts, downloads, and licenses from your GiveWP Account dashboard.
Adding Your CCAvenue API Keys to GiveWP
API keys are necessary for GiveWP to send donation information securely to CCAvenue. This requires logging into your CCAvenue account, copying down the API keys, and then adding them into your GiveWP Settings.
To Get CCAvenue API Keys:
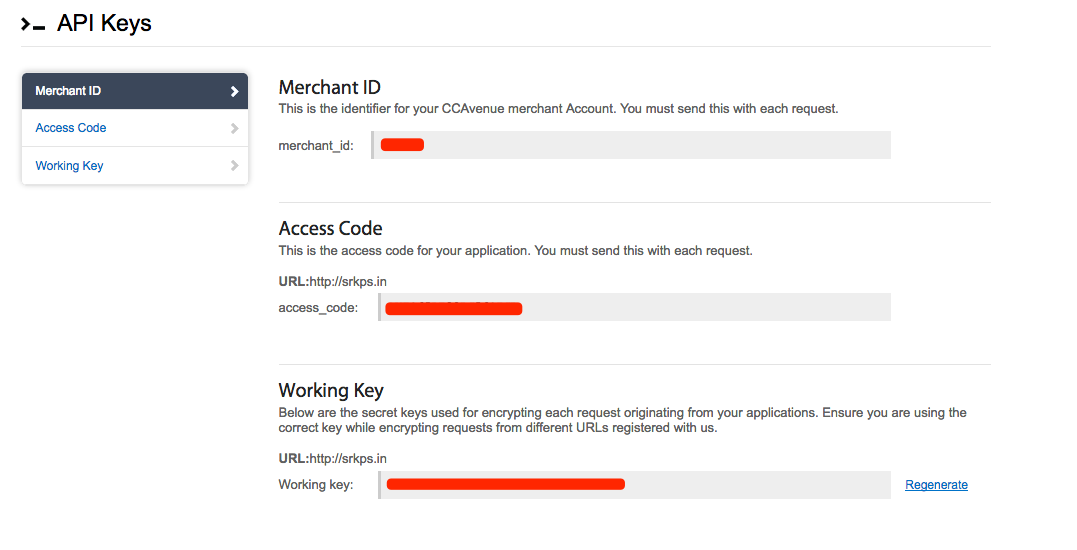
1. Login to your CCAvenue Account

2. Copy the API Keys so that they can be entered into GiveWP’s settings.

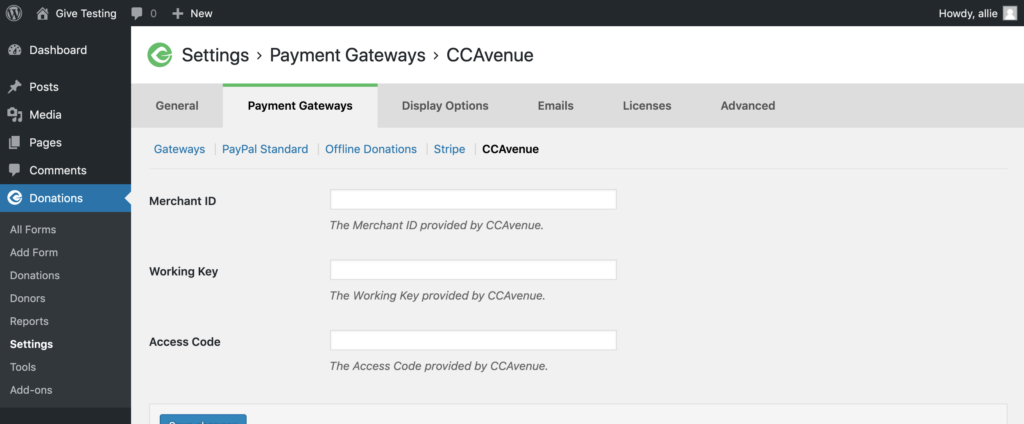
3. Enter the API Keys into GiveWP that were copied in the previous step.
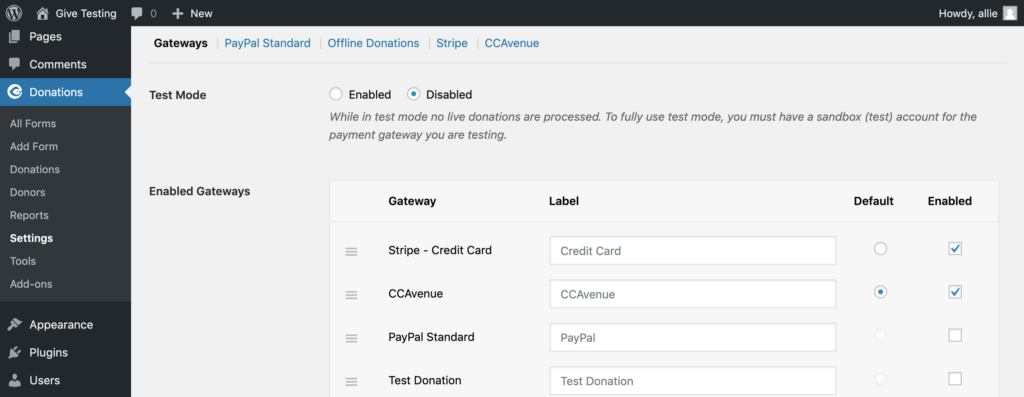
4. Enable the Gateway under Donations > Payment Gateways > Gateways. There you will see the default Payment Gateways (PayPal Standard, Test Payment, and Offline Donations). You should also see CCAvenue as an option as well. Click on the checkbox and click Save to enable CCAvenue as an active payment gateway for your website.
Testing CCAvenue
Before you go live with CCAvenue and GiveWP it’s always a good idea to test your integration. You will need an active merchant account in order to test with CCAvenue.
Testing CCAvenue:
- Ensure GiveWP is in Test Mode
- Ensure Your API Keys are entered properly
From CCAvenue:
Now you’re ready to test your account by doing Live transactions! Please keep in mind that you cannot test CCAvenue by using American Express or JCB credit card and also any of the Net Banking interfaces. Please use Mastercard, Visa, Diners Club or a Citibank eCard to do a test transaction. Also remember that while placing test orders, always put the words “SUB MERCHANT TEST” in the Instructions text box. After the transaction is successful, please log in to your CCAvenue account using your client ID and Password and cancel the test transaction. Please do not capture the transaction as this would constitute a “cash advance” against one’s own cards, which our credit card companies and the payment gateways do not allow on the Internet.
Paying with CCAvenue
The donation experience with CCAvenue is quick and easy. Once the plugin has been setup, navigate to a donation form, and begin the donation process.
After you complete the donation form the donor is taken to CCAvenue:

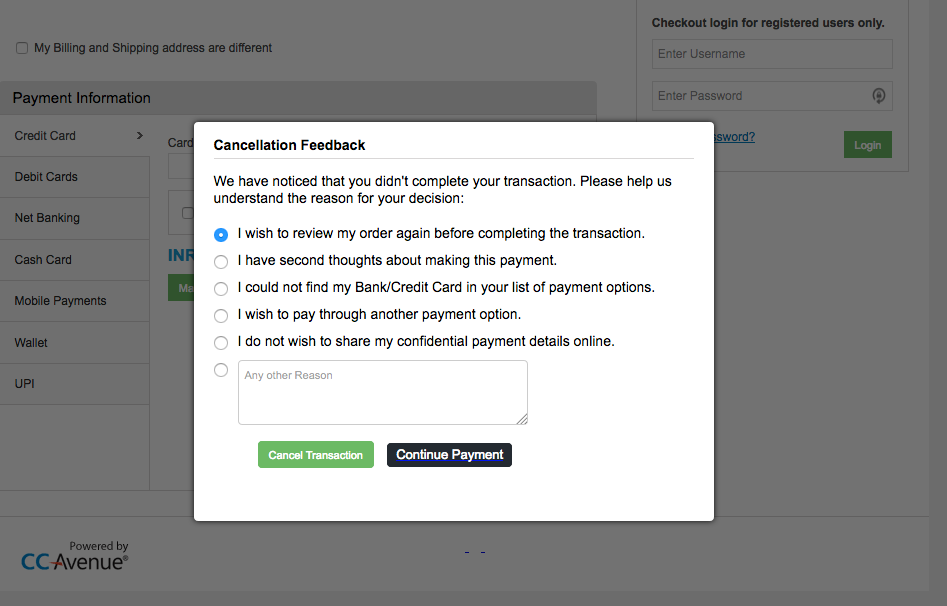
If the donor attempts to cancel the donation at CCAvenue they are prompted to answer a question about why they are cancelling:

When the donor makes a successful donation they are brought to the successful donation page on your website where they are shown a receipt:

Common Questions
The following section provides helpful troubleshooting information should you experience trouble with the add-on or integration.
Common Questions
Unfortunately, our CCAvenue add-on does not currently support recurring donations. We look forward to supporting recurring donations in CCAvenue as soon as it’s available.