Form Field Manager
Welcome to Form Field Manager 101 – the place to learn how to get started and use one of the most powerful GiveWP Add-ons.
What is Form Field Manager?
Form Field Manager, or FFM for short, is a premium GiveWP Add-on that lets you add custom form fields to your GiveWP donation forms. Form fields include simple fields such as checkboxes, drop downs, radios, and more. The more complex form fields that you can add are file upload fields, and the powerful repeater field.
If you’re not using FFM, the only way to add custom form fields to GiveWP is by using custom PHP code. With FFM, you have an easy yet powerful (and code-free!) way to add one or many custom fields to your donation forms.
Installation and Activation
The first step to implementing Form Field Manager with GiveWP is to download and install the Form Field Manager Add-on. You’ll also need to activate your Form Field Manager license in order to get one-click updates and access to our Priority Support.
Introducing the Form Field Manager
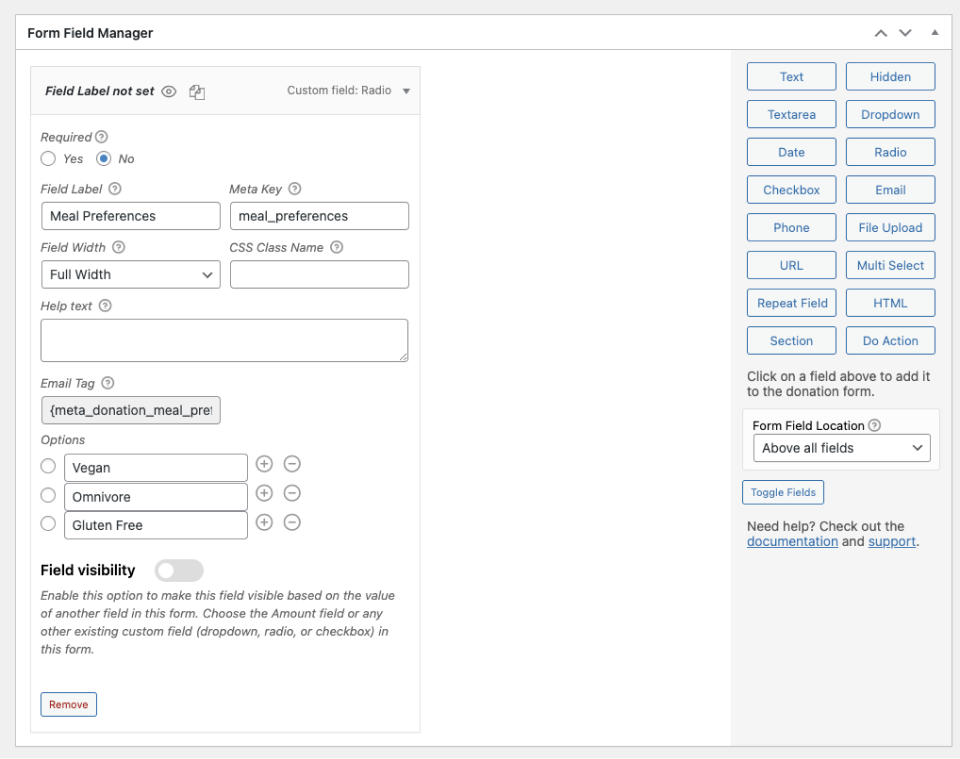
Once installed and activated, Form Field Manager adds a section (technically called a metabox) to all individual Donation Form Edit Screens:

When you create or edit an existing donation form you will see the metabox as shown in the image above. This metabox allows you to add and position the various form fields. Learn more about each individual form field in the article here.
How to Use Form Field Manager
Using the Form Field Manager is a process of adding, positioning, and customizing your required form fields. The process is developed to be intuitive and flexible.
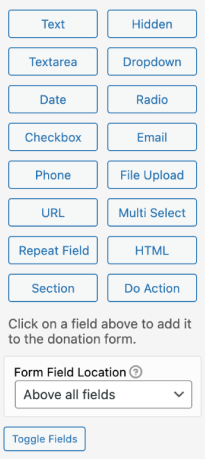
How to Add a Form Field:
Adding a form field is the first step to customizing your donation forms. To add a form field, click the button for the type of field you would like to add. That adds the field to the interface.

Editing a Form Field:
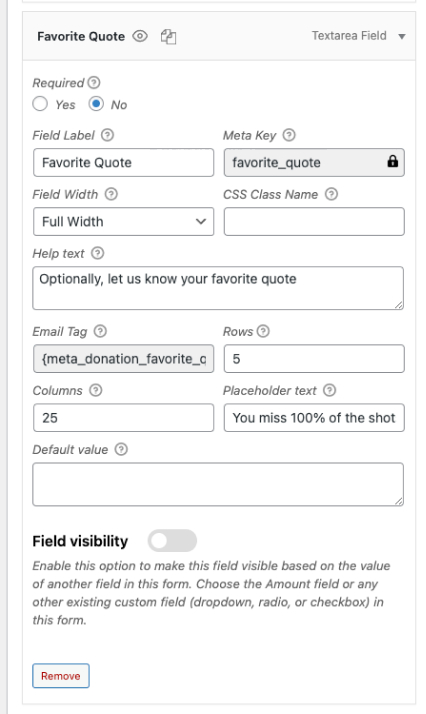
After you add a form field it’s important that you edit it to suit the needs of your requirements. To edit a form field:
- Click to expand the field’s options if it is not expanded already
- Add a “Field Label” to give the field a heading/label on the front end of the form.
- Fill out the remaining options depending on field type.

Important: Every form field must have a label and meta key, and changing the meta key for fields that have already collected data will make that data very hard to retrieve.
Placement of the fields on the form
Form Field Manager allows for you to place custom fields into one section of each form. Using the dropdown menu below the field options, you can place fields in certain sections of the form.
Saving Form Fields
After you have customized your form fields and placed them on the site, don’t forget to save the donation form. Clicking “Update” in the Publish metabox will ensure all your changes are saved.
Conditional Logic and Field Visibility
Form Field Manager allows you to add conditional logic for displaying fields based on the value of other fields on the form. The “Field Visibility” option allows you to only display a field or section based on the value of another field on the form.
Field Visibility Example
To get an idea of how powerful this feature can be, consider this example.
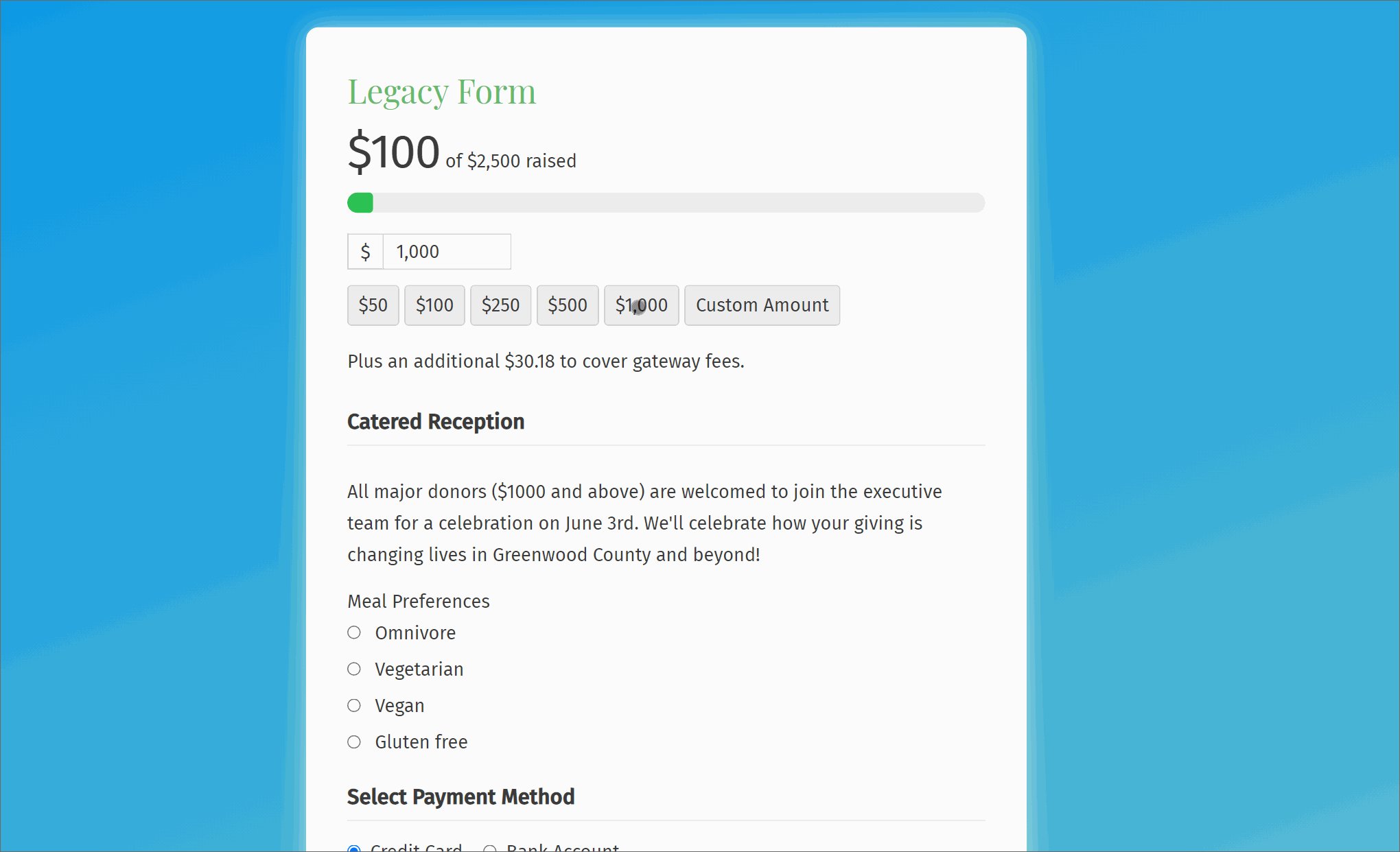
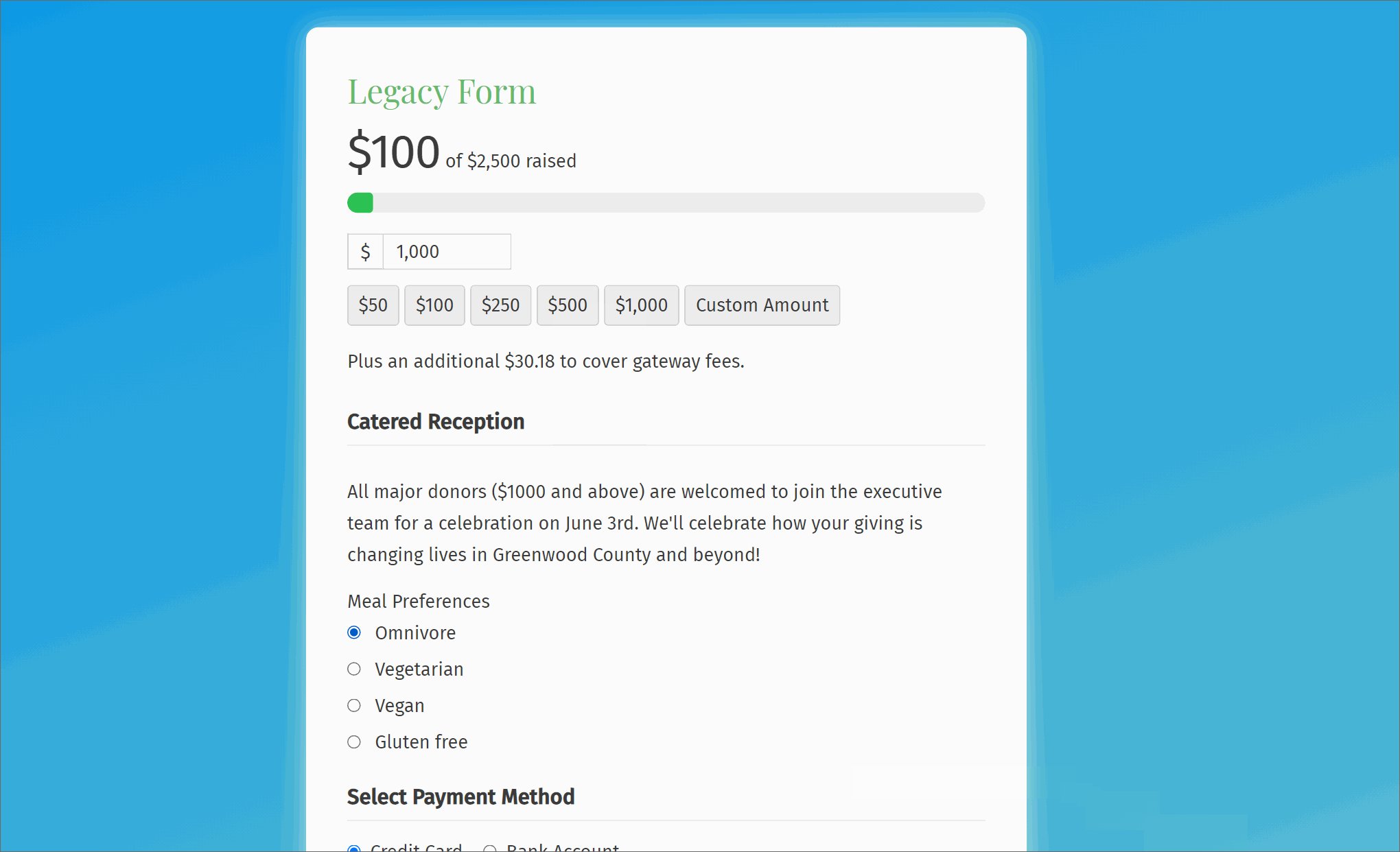
An organization wants to invite all donors above $1000 to attend a catered reception. With the field visibility settings in Form Field Manager they can add in three fields which only display for the right donors under the right conditions.
Here’s how to configure the form:
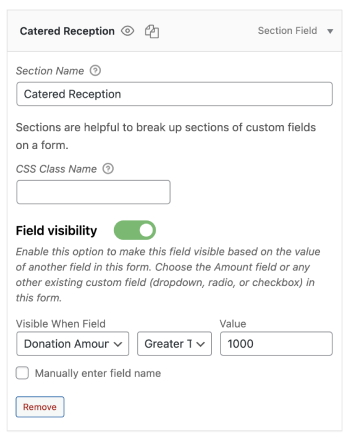
Display a Section for Donors who Give $1,000 or more
The first field is a “Section” field. This helps indicate new information within your form. Set the conditional settings to to following:
- Visible when field
Donation Amount
- Condition
Greater than or equals
- Value
1000
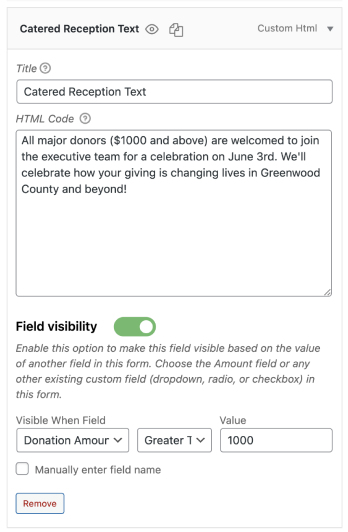
Add some Content to the Section at the same time
Next, add an HTML with the same conditions to display below the Section. Now they will both appear for any donor that chooses to give $1,000 or more.
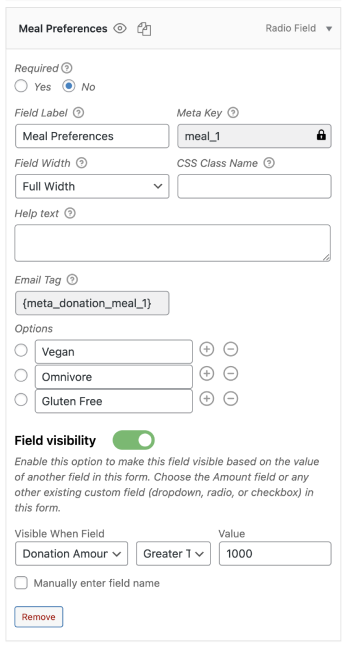
Ask for Meal Options with a Radio Field
Lastly, add a radio input for donors to select their meal preference. Choose the same field visibility options as above as well.
The final result would look like this for your donors:

Conditional Field Visibility Tips
The field visibility options are flexible and powerful. A few things to keep in mind:
Required fields are only required when displayed.
If a required field is hidden based on the value of another field, the form will submit without a value for the field. Don’t hide required fields unless you’re OK potentially getting donations without that data.
All Donation Form fields can be used to determine conditional visibility.
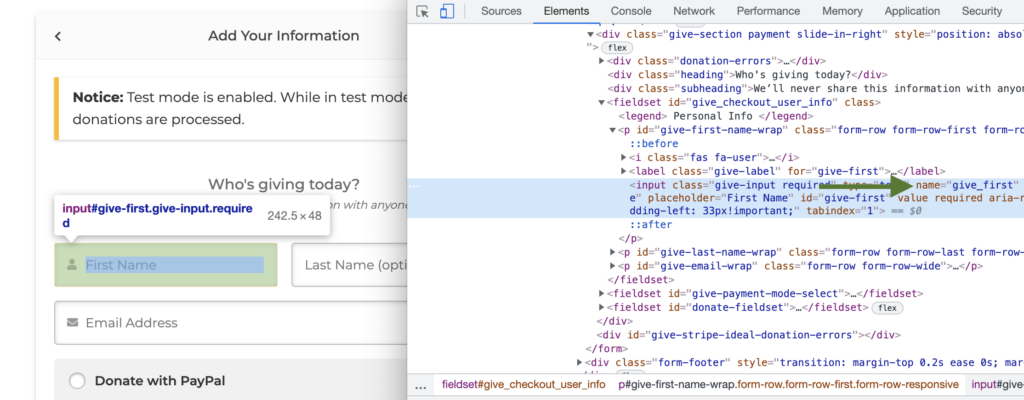
Any field can be used for conditional display, not just the three mentioned above. This means you can use the Donation amount, first name, comment, or any other field as the trigger to display your custom field. You can probably already hear your mind spinning at the possibilities. To use a field that’s not a checkbox, radio, or dropdown as the trigger, use your browser’s inspect tool while viewing the front of the form, and copy the “name” value into the Field Name input.

Viewing Custom Donation Form Field Data
Once you have set up your fields and collected data on a few donations, it’s time to view the custom field information.
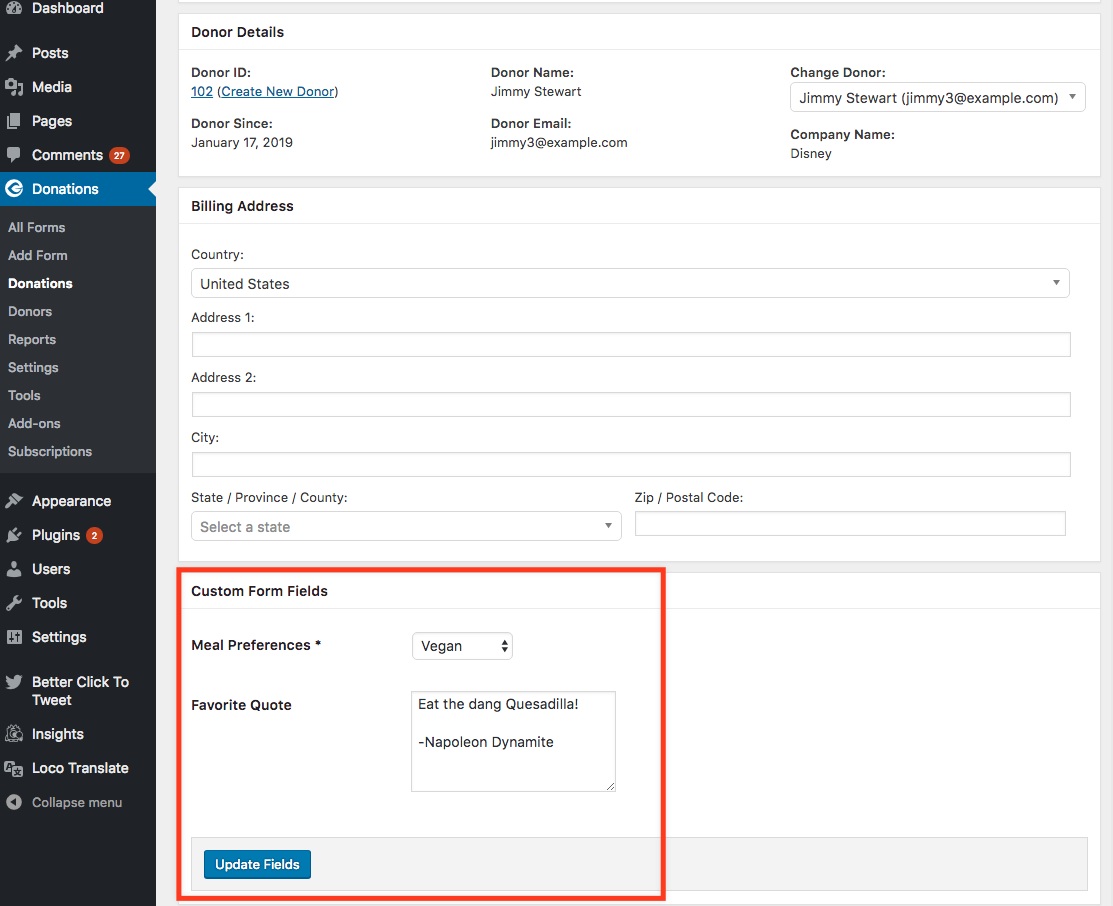
You can view custom field data in your admin panel under Give > Donations > (any individual donation with custom data). The data is contained within a metabox within each individual donation.

Note: Donations for donation forms that do not have custom fields will not display the Custom Fields metabox.
If you would like to make changes to the information your donor provided you can modify the fields directly in the metabox. Once you have made the changes be sure to click the Update Fields button to save your changes.
Frequently Asked Questions
- Go to Donations > Tools > Generate CSV (Export Donation History).
- On that page, filter by Donation Form and choose the form that has Form Field Manager fields.
- Scroll down and select the questions you want to include in your export.