Stripe (Free)
The free GiveWP plugin supports collecting credit card donations, SEPA direct debit donations, and BECS direct debit donations via the Stripe payment gateway. This article explains how to configure your GiveWP installation to work with Stripe.
Articles in this section:
The free Stripe payment gateway includes an additional 2% fee for processing one-time donations. This fee is removed by using the premium Stripe add-on and never applies to subscription donations made through the Recurring Donations add-on.
Activating the Stripe Gateway
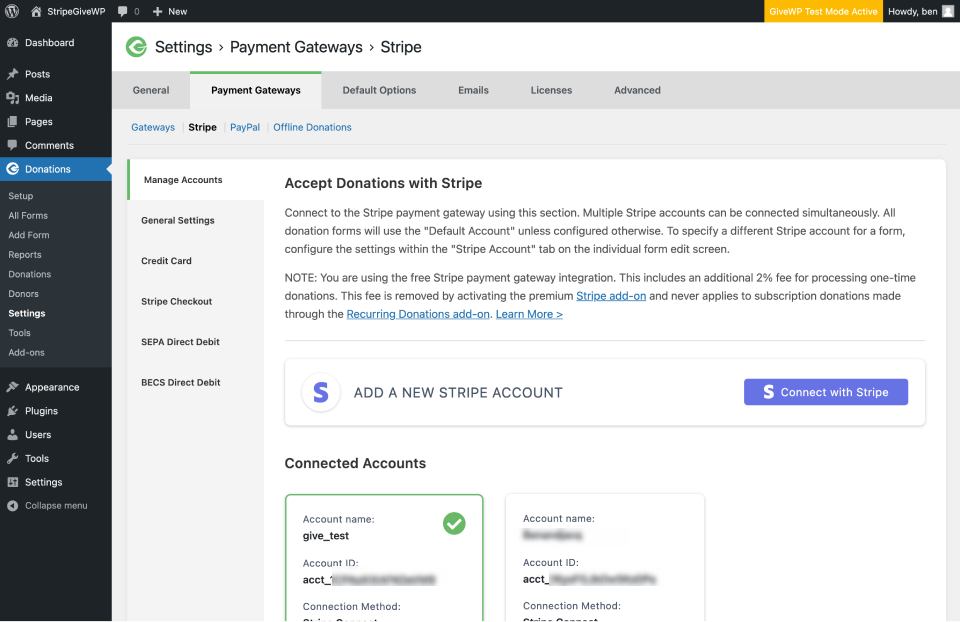
Navigate to “Donations > Settings > Payment Gateways > Stripe.”
From there click on the “Connect” button to connect to your Stripe account.
From there, you can follow the prompts to either connect your existing Stripe account, or sign-up for a new account.

The “Manage Accounts” tab allows for connecting to multiple Stripe accounts from a single GiveWP-powered website. Once you’ve added all the accounts you need, you can configure individual forms to use specific Stripe accounts using the “Stripe Accounts” tab of the form edit screen.
Connecting Stripe and Your Webhook (required)
In order for donations to be marked as complete on your GiveWP site, you must configure the webhook at Stripe. On the settings page at Donations > Settings > Payment Gateways > Stripe the webhook URL is pre-populated on the page. Copy that to your clipboard for later use.
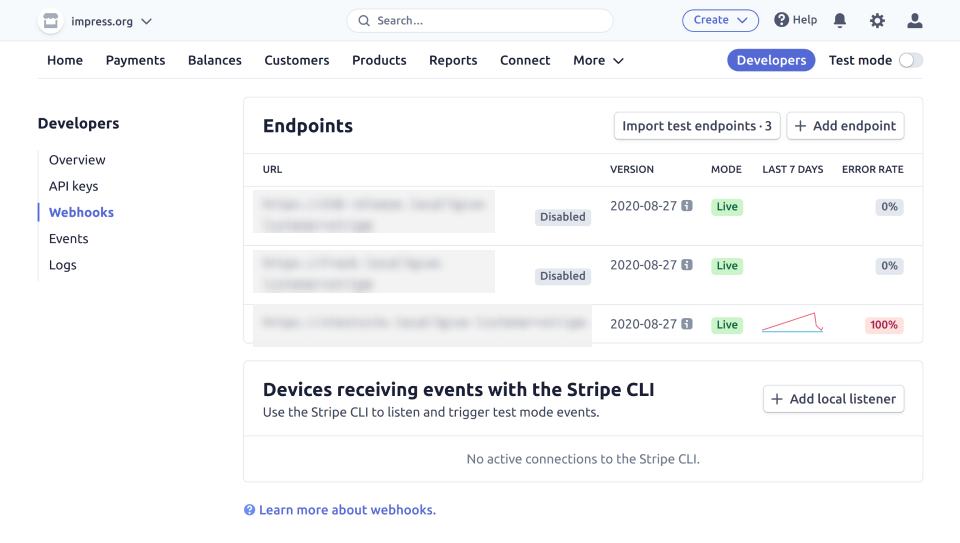
Click the link in the paragraph just above the webhook URL or navigate to:
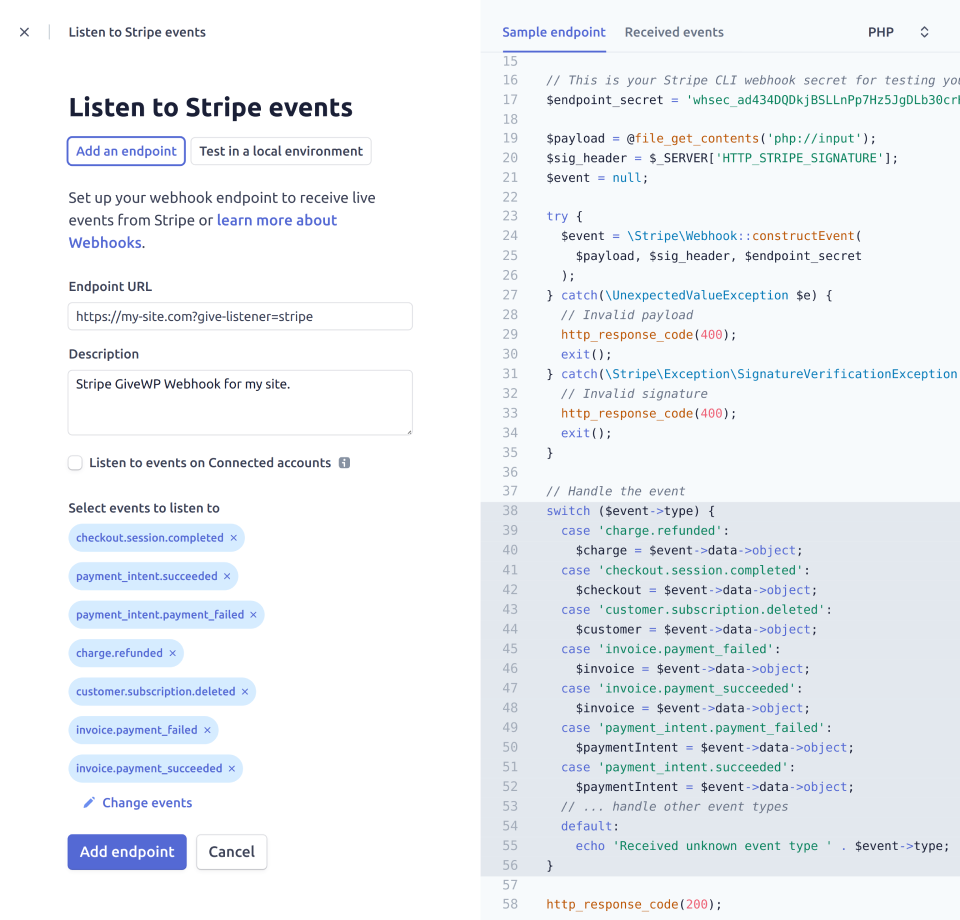
On that page, click the “Add endpoint” button and paste in your webhook URL.


The webhook is a one-way message from Stripe to your GiveWP site to alert the site of events on the Stripe side. Select the following Events:
- checkout.session.completed
- payment_intent.succeeded
- payment_intent.payment_failed
- charge.refunded
- customer.subscription.created
- customer.subscription.deleted
- invoice.payment_failed
- invoice.payment_succeeded
Stripe has a method for sending ALL events, which you can also use, as long as you understand the tradeoff you are making there. Every event that is sent over the webhook, regardless of whether GiveWP does anything with it, creates a log in the GiveWP logs at Donations > Tools > Logs. For the events above, in addition to logging the event, GiveWP also does something else (marks the donation as complete, adds a renewal for recurring subscriptions, marks a transaction as refunded, etc).
If you select all events, you’ll end up with lots of events GiveWP doesn’t really do anything with, which can clutter up your logs, or in the case of Stripe accounts with a ton of volume, potentially slow down your server.
But by selecting all events you’ll be ready if GiveWP ever changes/adds a feature that uses a new event.
The most common problem that points toward webhooks not being configured correctly is donations not being marked as complete on the GiveWP side, even though they are complete at Stripe.
A side effect of donations in “pending” status is that email notifications (Donation Confirmation, Donor Receipt, etc) are not sent.
Note: In order to process test mode donations, you’ll need to repeat the same steps with Stripe’s dashboard toggled into test mode.
Stripe Settings Explained – General Settings Tab:
Stripe Webhooks
Settings Type: Text Input
Options: Your Site URL followed by /?give-listener=stripe
The webhook should be copied and pasted to your Stripe account dashboard. Learn how to set it up in the above section.
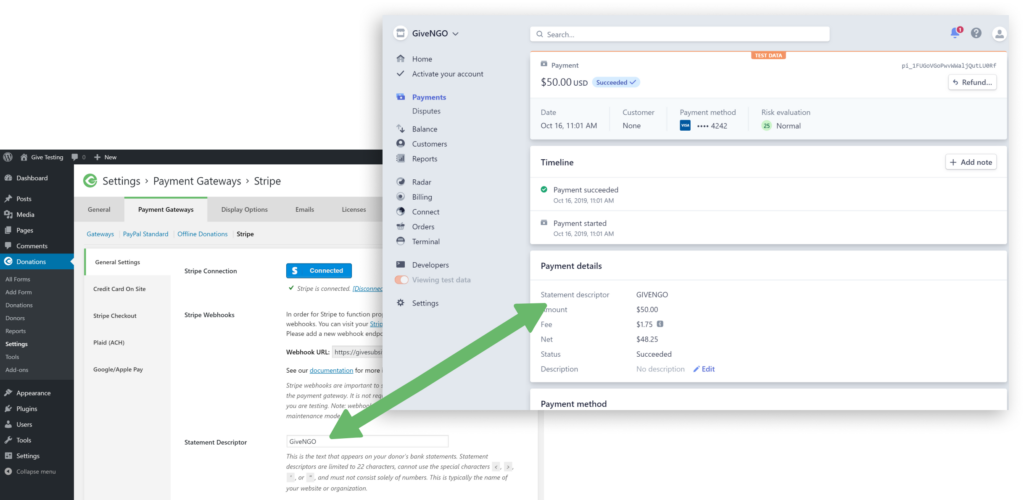
Statement Descriptor
Settings Type: Text input
Options: any 22 alphanumeric characters.
Default: Site Title
This is the text that appears on your donor’s bank statements. Statement descriptors are limited to 22 characters, cannot use the special characters <, >, ', or ", and must not consist solely of numbers. This is typically the name of your website or organization.

This allows you to customize the info that displays on bank statements.
Note: There must be a value in this field for Stripe to function properly. A default value of your site name is typically set, but in rare circumstances, this field appears blank by default. In that case, save a value here to restore functionality.
Collect Billing Details
Settings Type: checkbox
Options: checked | unchecked
Default: unchecked
This setting allows you to collect Address data along with donations, so that donation records include addresses at GiveWP. The address is not necessary to process the donation at Stripe, but you may have a need to collect it. Note that address data, if collected, is store both on the individual donation, and on the donor record.
Stripe Receipt Emails
Settings Type: checkbox
Options: checked | unchecked
Default: unchecked
In addition or instead of sending GiveWP’s generated receipt emails each time someone donates through your website, you have the option to send emails to your donors directly from Stripe instead.
You can enable this and disable GiveWP generated receipt emails in the Emails > Donor Emails tab. This setting does not change whether GiveWP emails are sent, only the one from Stripe. To avoid duplicates, configure GiveWP email settings separately.
Stripe Settings Explained – Credit Card on Site Tab:
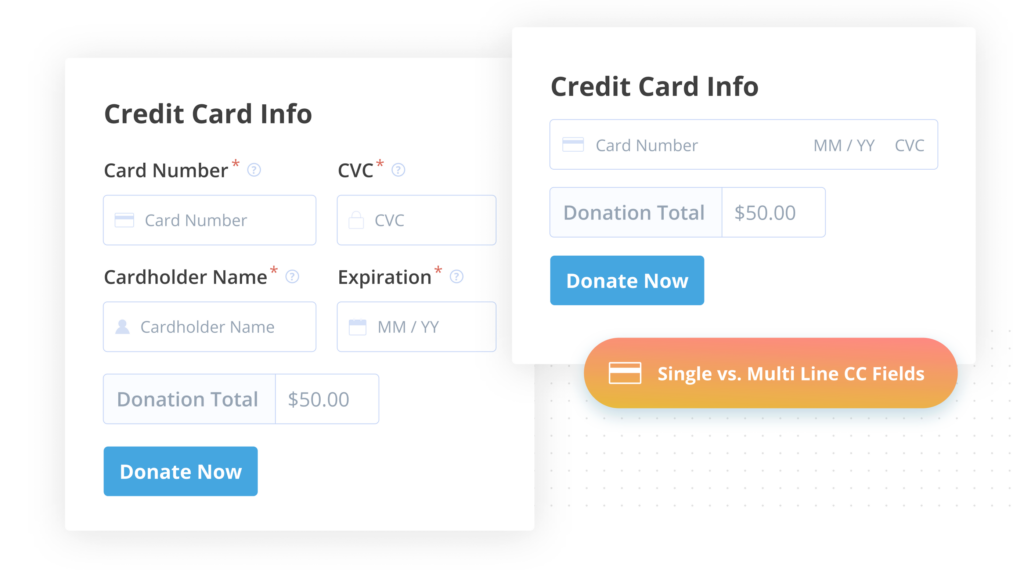
Credit Card Fields Format
Settings Type: radio buttons
Options: Single Field | Multi Field
Default: Multi Field
This setting allows you to choose how the credit card fields are displayed on the form. The default is Multi Field which displays separate inputs for Card Number, CVC, Cardholder Name, and Expiration date.
The other option is Single Field which houses all of those various pieces of data in a much smaller single input.

Stripe Settings Explained – Stripe Checkout Tab:
Checkout Type
Settings Type: Radio buttons
Options: Modal (Stripe Elements) | Redirect (Checkout 2.0)
Default: Modal (Stripe Elements)
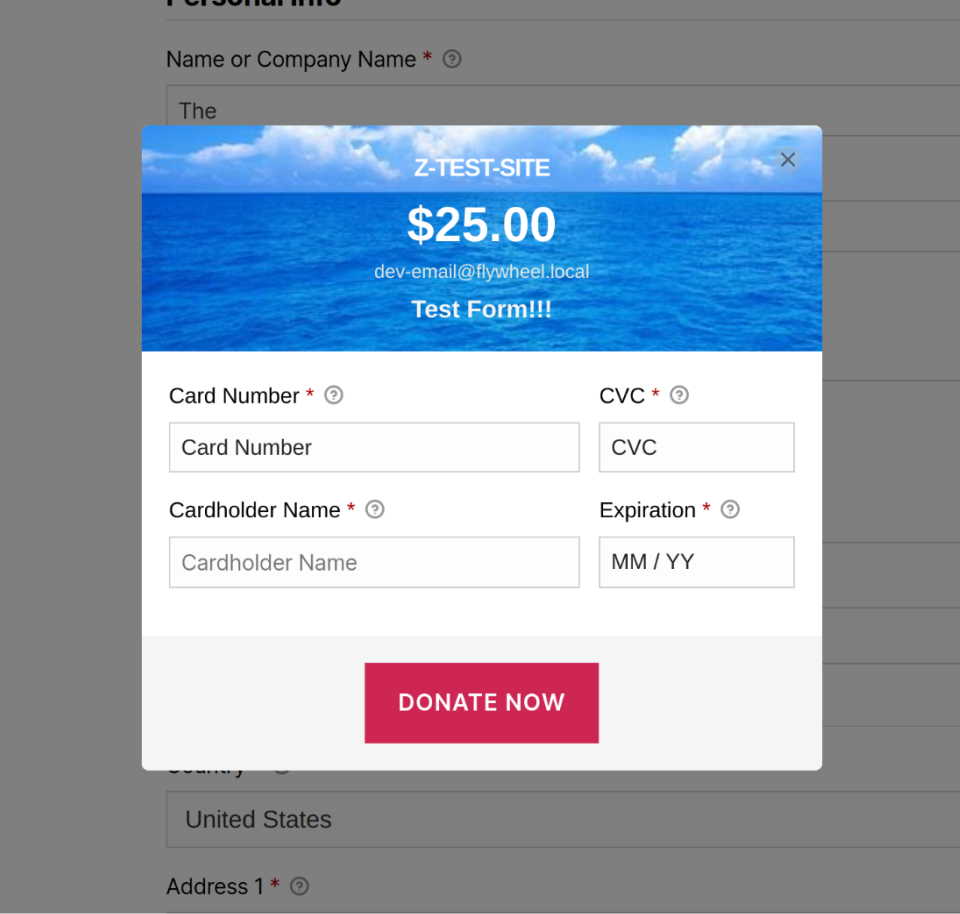
The Modal option essentially is a Stripe-styled modal popup that offers a different interface to pay than the default GiveWP credit card fields. The modal uses Stripe Elements for each of the payment data fields in order to keep those fields secure within an iframe.

As an alternative, the “Redirect” option allows your donor to use the checkout interface and pay with either a credit card, Apple Pay, or Google Pay. This method is SCA compatible and fully supported by Stripe and GiveWP.
When Redirect (Checkout 2.0) is selected, the only other option on this page is to edit the Processing Text. When Modal (Stripe Elements) is selected, all the following options will appear.
Checkout Heading
Settings Type: Text Field
Default: Your Site Title from the General Settings page
This is the main heading within the modal checkout.
Checkout Background Image
Settings Type: File Upload
This background image appears in the header section of the Stripe checkout modal window and provides better brand recognition that leads to increased conversion rates. The recommended minimum size of background image is 400x200px. The supported image types are: .gif, .jpeg, and .png.
Frequently Asked Questions
The free version of Stripe is different from the Premium add-on version in important ways. These FAQs help clarify those differences.
FAQ’s
The premium Stripe add-on includes the following additional features:
- No additional transactional fees are added (the free Stripe gateway adds 2% fee to all one-time donations)
- GPay as a single gateway
- Apple Pay as a single gateway
- Plaid as a single gateway (ACH payments)
- iDeal as a single gateway
If the webhook is not correctly configured according to the instructions above, your site will keep all donations marked as Pending. Follow the instructions above to configure the webhook.
Note also that development sites on localhost or behind firewalls will prevent the webhook from reaching the site, and always leave all Stripe donations marked as pending.
No. The 2% fee is applied only to one-time donations.
Any of the following actions will remove the 2% fee from your Stripe donations:
- Purchase and activate the Premium Stripe gateway.
- Purchase and activate the Recurring Donations gateway — the recurring donations will never have fees added to them.
Our aim is to empower more small causes to accept more donations on their website. We can do this more effectively by funding the support and development necessary to support Stripe in the free plugin.
If you have any questions or concerns about this, please contact us via our contact page and ask to speak with the Customer Success Team.
No, not at all. The 2% fee only applies to one-time donations processed via the Stripe gateway when using the free Stripe gateway.

 Using Multiple Stripe Accounts on a Single GiveWP Site
Using Multiple Stripe Accounts on a Single GiveWP Site