Adding Custom Functions to your WordPress Website
We occasionally ask our users to add custom code to their WordPress website to add simple features to GiveWP. We do this because 80% of GiveWP users don’t need that feature so we don’t want to add it to the core plugin. But where and how exactly are you supposed to add this custom code to your website? This article gives you an overview of why and how to do this right.
Dispelling the Myths of Custom Code in WordPress
Experienced developers know the best way to extend the functionality of a plugin is by adding their own code into what’s often called a “Functionality Plugin“. You might think that you can simply go into the plugin files and change them there. While it is true that you CAN do that, it’s not “best practice” because the next time your plugin is updated you will lose that custom code.
Another thing you’ll often hear is that you should just put this code into your theme’s `functions.php` file. Again, while this will work, it’s not considered “best practice” because your site most likely will update it’s theme in the near future and again you’ll lose that added functionality to the plugin once your theme changes.
So, the GiveWP Support team gave you some custom code to use on your website, or you pulled it from our documentation. But you CAN’T change the plugin, you can’t add it to your theme’s `functions.php` file, and you don’t know how to create a Functionality Plugin. What are you supposed to do?
It is not “Best Practice” to put custom plugin code in your theme’s functions.php file.
Use the “Code Snippets” plugin

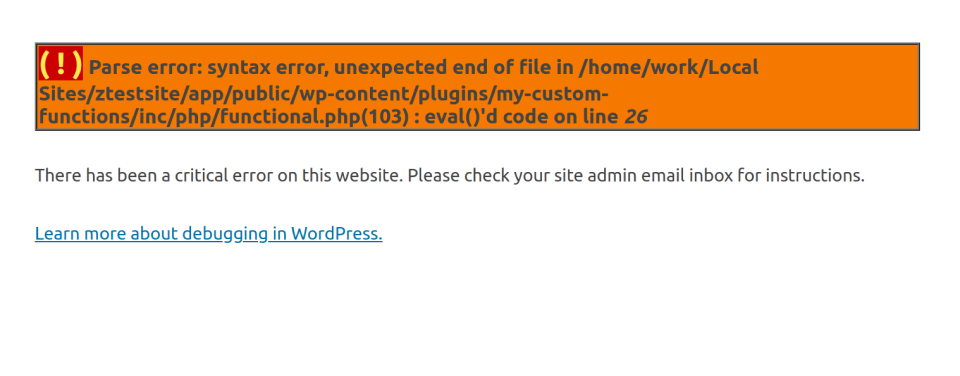
The “Code Snippets” plugin is an easy and safe way to insert custom functions into your WordPress website without having to learn how to use a Custom Functionality plugin. It’s also recommend because it allows you to avoid potentially taking down the site if a custom snippet is missing some syntax or throws an error. You can avoid issues like this for example:

To get started:
- Install the Code Snippets just like any other WordPress plugin and activate it.
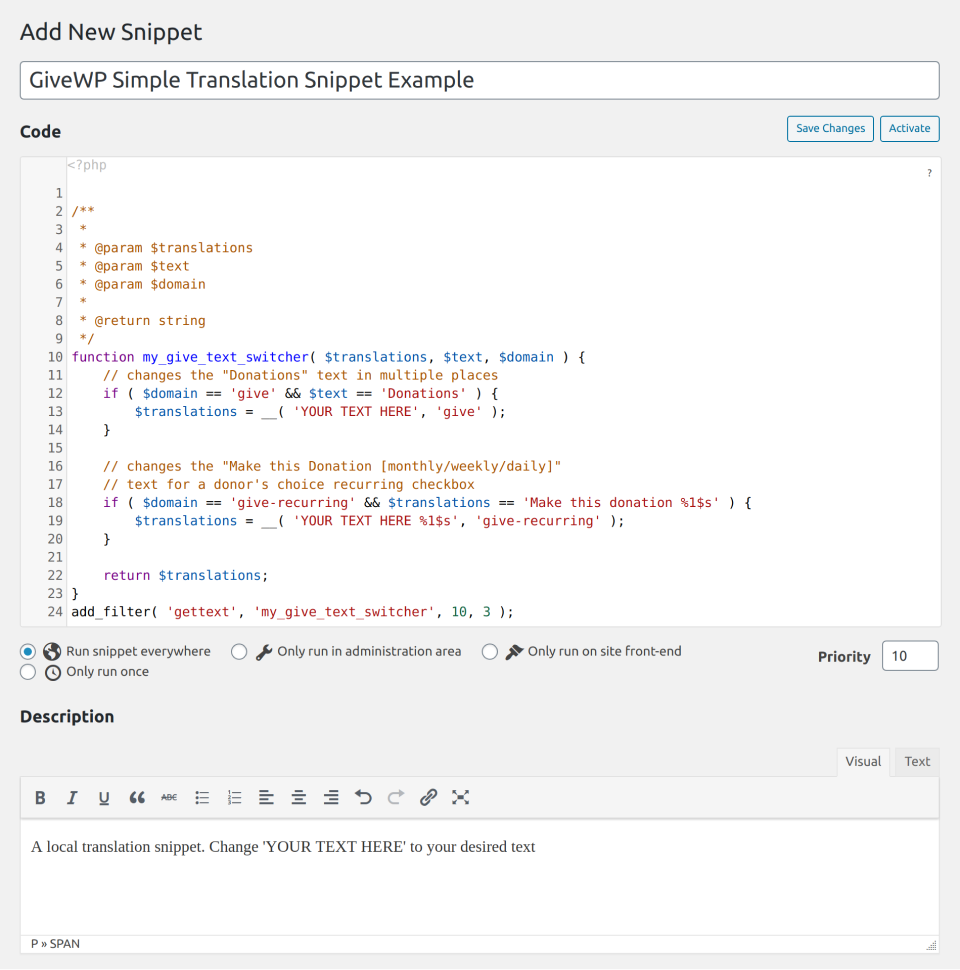
- After it is activated, go to to the “Snippets” page and click “Add New” to add your custom code snippet.
- Paste the code and add a description or tags for the snippet, then click “Save Changes and Activate” to see the snippet in action.
- If the code provided is correct, the snippet will run.

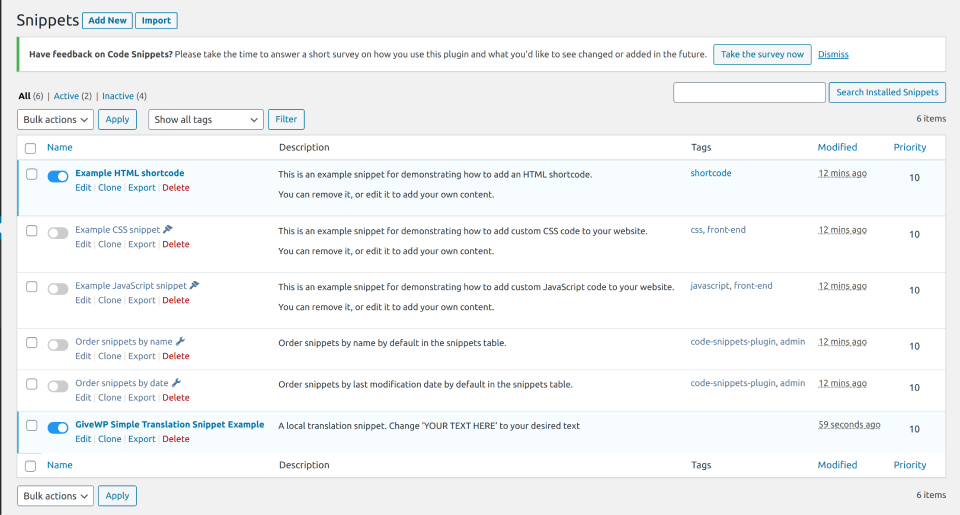
The snippets page includes some example snippets for reference, those can be deleted as needed. Included in those examples are snippets that can be helpful in sorting snippets on this page by name or by date if you plan to add multiple snippets.

If needed, the snippet settings can be adjusted and configured under Snippets > Settings. This will allow you to adjust general settings and settings within the editors. Be sure to click “Save Changes” when finished.
With Great Power Comes Great Responsibility
We provide this documentation in order to help our GiveWP users to add custom functions. Please be aware that this type of customization can create conflicts or issues on your website. We always highly recommend that you add custom functions in an environment that allows you to quickly undo what you’ve done without causing issues your live site. We also recomend you test thoroughly before going live. Here are a few important things to keep in mind
- Use Desktop Server. We recommend it for local development. Read our review of it here.
- Make backups before you do this work, and know how to restore your backup immediately.
- Learn how to deactivate all your plugins via (S)FTP with this WPBeginner tutorial.

