GiveWP Form Grid Shortcode
The give_form_grid shortcode allows for an easy way to display multiple donation campaigns and also allows quick access to each individual donation form.
Donation Form Grid Shortcode
The [give_form_grid] shortcode allows you to display multiple forms in an interactive grid anywhere on your website. This will help your donors more clearly decide which form to donate to.
Say you would like a page to display a number of your site’s donation forms in a nice easy-to-see way. This will help your donors more clearly decide which form to donate to. This shortcode can display a modal window donation form that pops up, or redirect your donors to that form page. Donation goals and featured images can be added to help convey the need for each form.
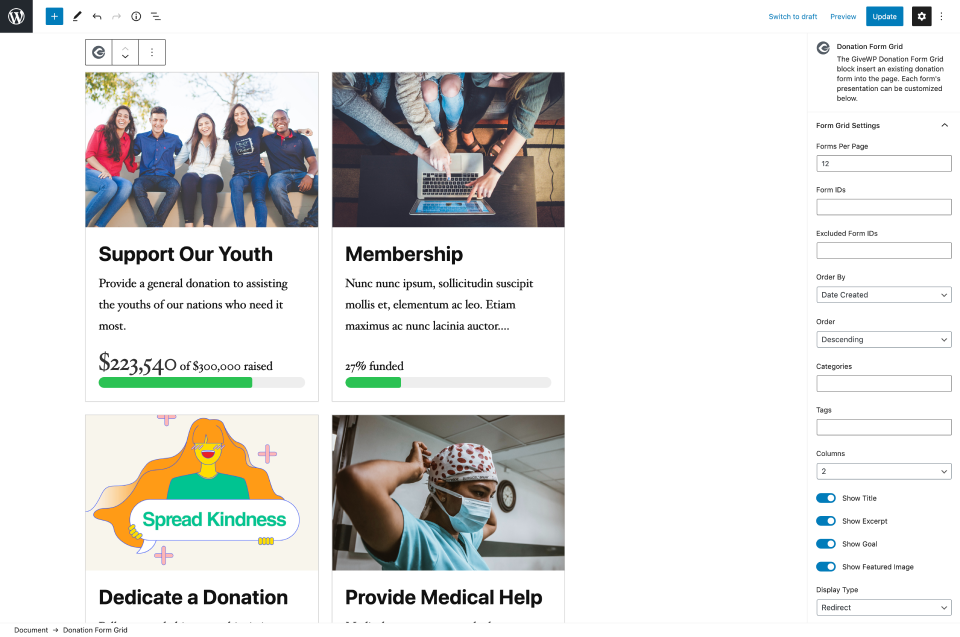
NOTE: Give also has a Form Grid block which we recommend if you are using the WordPress block editor.

Shortcode Builder Options
Use the GiveWP Shortcode builder to toggle on and off certain arguments in order to customize this shortcode. With the GiveWP Form Grid shortcode builder, you can customize the shortcode using the following specifications:
- Forms Per Page: Shows how many forms will display per page. Pagination controls will be visible if more forms exist
- Shortcode attribute:
[forms_per_page] - Attribute values: single numerical value, defualt is “12”
- Shortcode attribute:
- Form IDs: Show forms based on ID. By default, all forms appear on the grid.
- Shortcode attribute:
[ids] - Attribute values: A comma-separated list of form IDs will cause the grid to include only those forms, default “All Forms”
- Shortcode attribute:
- Exclude Form IDs: Exclude one or more forms from the grid.
- Shortcode attribute:
[exclude] - Attribute values: A comma-separated list of form IDs will cause the grid to exclude only those forms.
- Shortcode attribute:
- Columns: Set the number of columns you would like to display in your grid.
- Shortcode attribute:
[columns] - Attribute values: best-fit (default), 4, 3, 2, 1.
- Shortcode attribute:
- Order By: Choose the parameters by which the forms appear.
- Shortcode attribute:
[orderby] - Attribute values: date (default), title, amount_donated, number_donations, menu_order, post__in, closest_to_goal.
- Shortcode attribute:
- Order: Choose the order in which the donors appear, according to the Order by choice.
- Shortcode attribute:
[order] - Attribute values: DESC for descending order (default), ASC for ascending order.
- Shortcode attribute:
- Categories: If you have categories enabled in GiveWP, you can list the category IDs that you want displayed in this grid.
- Shortcode attribute:
[cats] - Attribute values: A comma-separated list of form category IDs will cause the grid to include only forms from those categories.
- Shortcode attribute:
- Tags: If you have tags enabled in GiveWP, you can list the category IDs that you want displayed in this grid.
- Shortcode attribute:
[tags] - Attribute values: A comma-separated list of form tag IDs will cause the grid to include only forms with those tags.
- Shortcode attribute:
- Display Type: Show form as modal window or redirect to the form page.
- Shortcode attribute:
[display_style] - Attribute values: modal_reveal (default) or redirect. “modal_reveal” will pop up a window allowing your donors to make a donation from the form grid page. “Redirect” will take your donors to the single donation form page.
- Shortcode attribute:
- Show Title: This enables/disables display of the title in the form.
- Shortcode attribute:
[show_title] - Attribute values: true (default), false
- Shortcode attribute:
- Show Excerpt: This enables/disables display of the form content in the form
- Shortcode attribute:
[show_excerpt] - Attribute values: true (default), false
- Shortcode attribute:
- Show Goal: This shows the progress bar of the forms, if a goal has been enabled in the form.
- Shortcode attribute:
[show_goal] - Attribute values: true (default), false
- Shortcode attribute:
- Show Featured Image: Choose if the featured image of the form is shown.
- Shortcode attribute:
[show_featured_image] - Attribute values: true (default), false
- Shortcode attribute:
- Show Donate Button: Show or hide the donate button.
- Shortcode attribute:
[show_donate_button] - Attribute values: true (default), false
- Shortcode attribute:
- Donate Button Text: Apply custom text to all donate buttons in this form grid.
- Shortcode attribute:
[donate_button_text] - Attribute values: your custom text
- Shortcode attribute:
- Tag Background Color: Apply this background color to all tags in this form grid.
- Shortcode Attribute:
[tag_background_color] - Attribute value: #69B868
- Shortcode Attribute:
- Tag Text Color: Apply the text color of all form tags if present.
- Shortcode Attribute:
[tag_text_color] - Attribute Value: #333333
- Shortcode Attribute:
- Donation Button Text Color: The text color of the donate button. Applies to all donate buttons in this form grid.
- Shortcode Attribute:
[donation_button_text_color] - Attribute Value: #69B868
- Shortcode Attribute:
- Progress Bar Color: Apply this background color to all progress bars in this form grid. This will override individual form progress bar colors.
- Shortcode Attribute:
[progress_bar_color] - Attribute Value: #69B868
- Shortcode Attribute:

Additional Shortcode Arguments
There are some additional shortcode attributes that you can add into your shortcode manually that are not visible in the shortcode builder.
- Featured Image Size: This sets the featured image size used within the card display based on your WordPress Media Settings. It will not change the actual card display size itself, but instead chooses which of the image sizes from Media settings will be used. A smaller image will be stretched to fill the display card.
- Shortcode attribute:
[image_size] - Attribute values: medium (default), small, large
- Shortcode attribute:
- Featured Image Height: Adjust the height of the featured image.
- Shortcode attribute:
[image_height] - Attribute values: Any value in pixels. Include the units, for example “100px”.
- Shortcode attribute:
- Excerpt Size: You can truncate the exact word-length of the excerpt displayed with this argument.
- Shortcode attribute:
[excerpt_length] - Attribute values: single numerical value. Default is “16”.
- Shortcode attribute:
NOTE: If you want to use an ordering plugin to order your forms in the Form Grid, then you have to have both orderby and order set as so: [give_form_grid orderby="menu_order" order="DESC"]
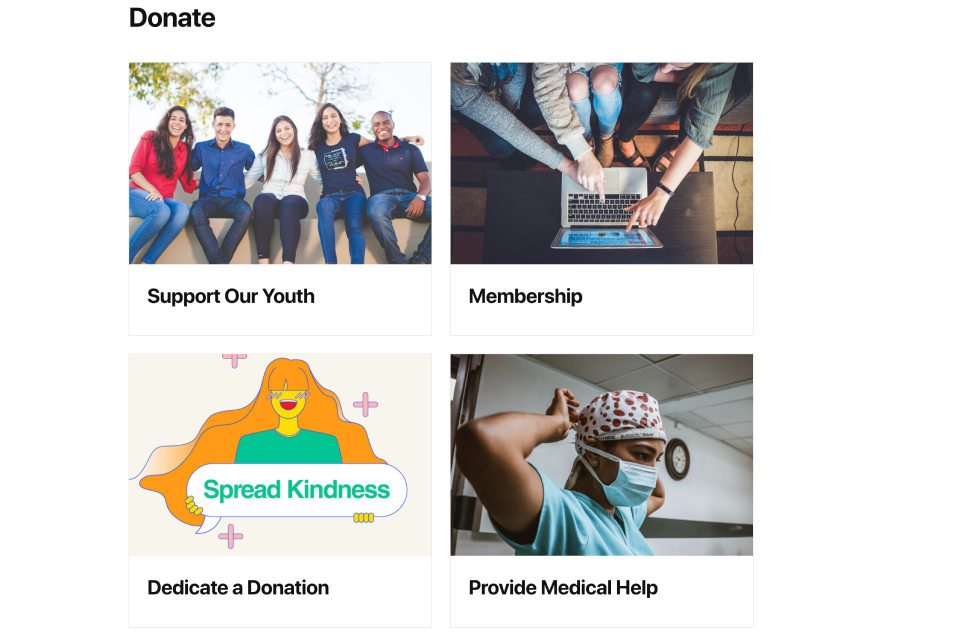
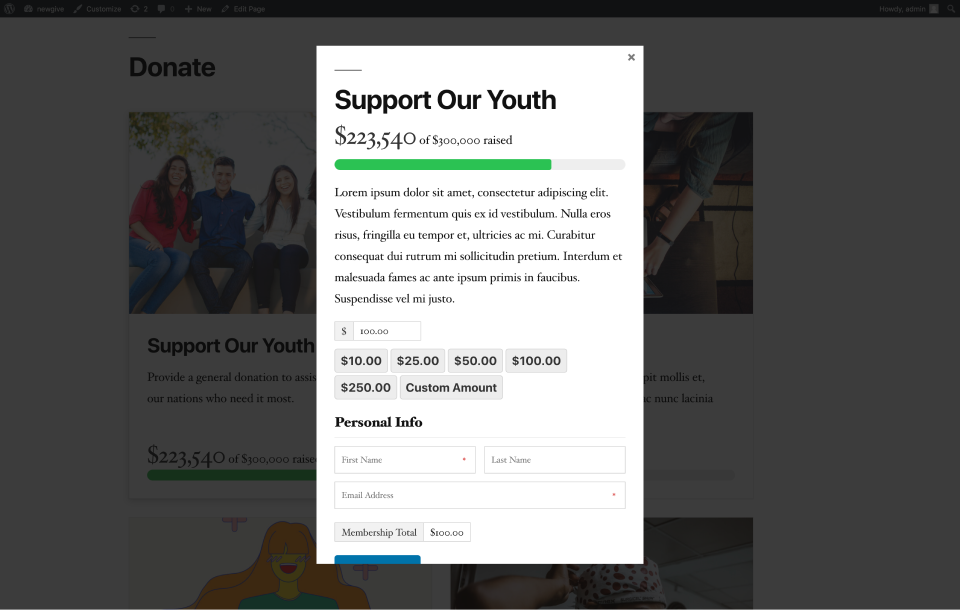
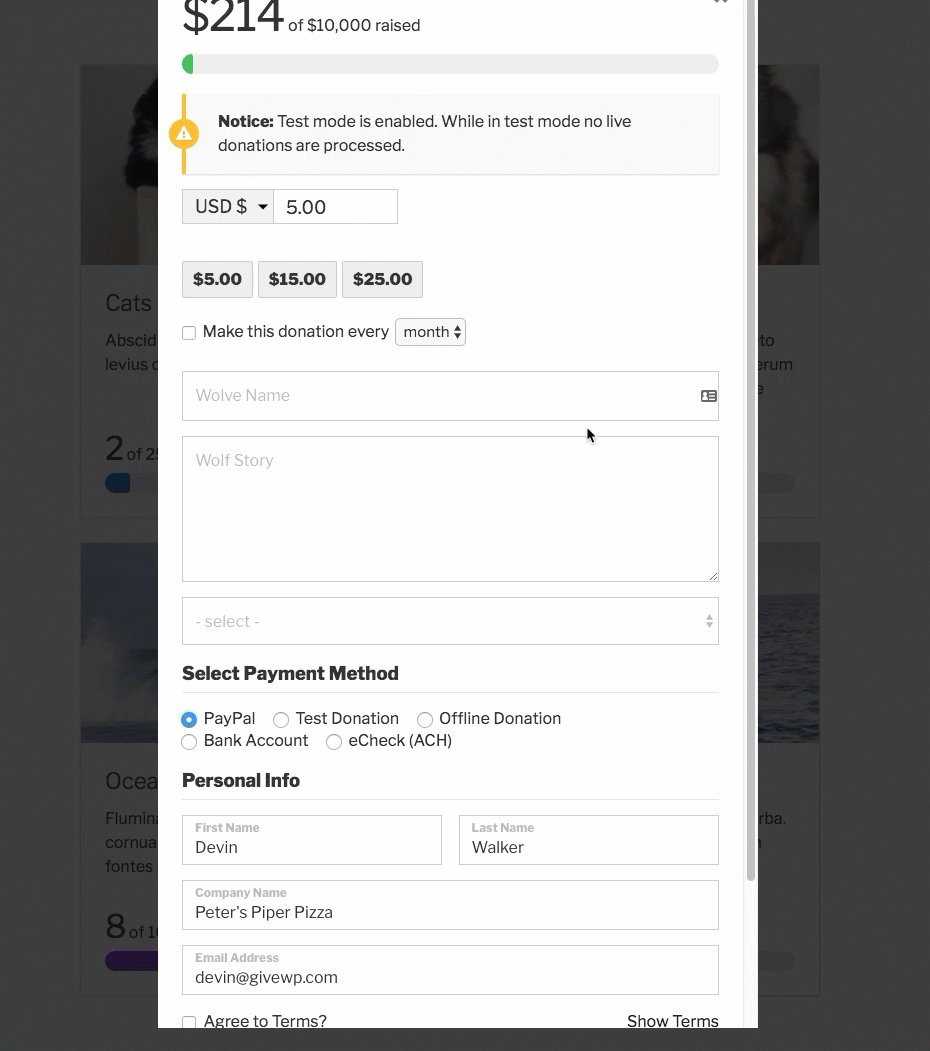
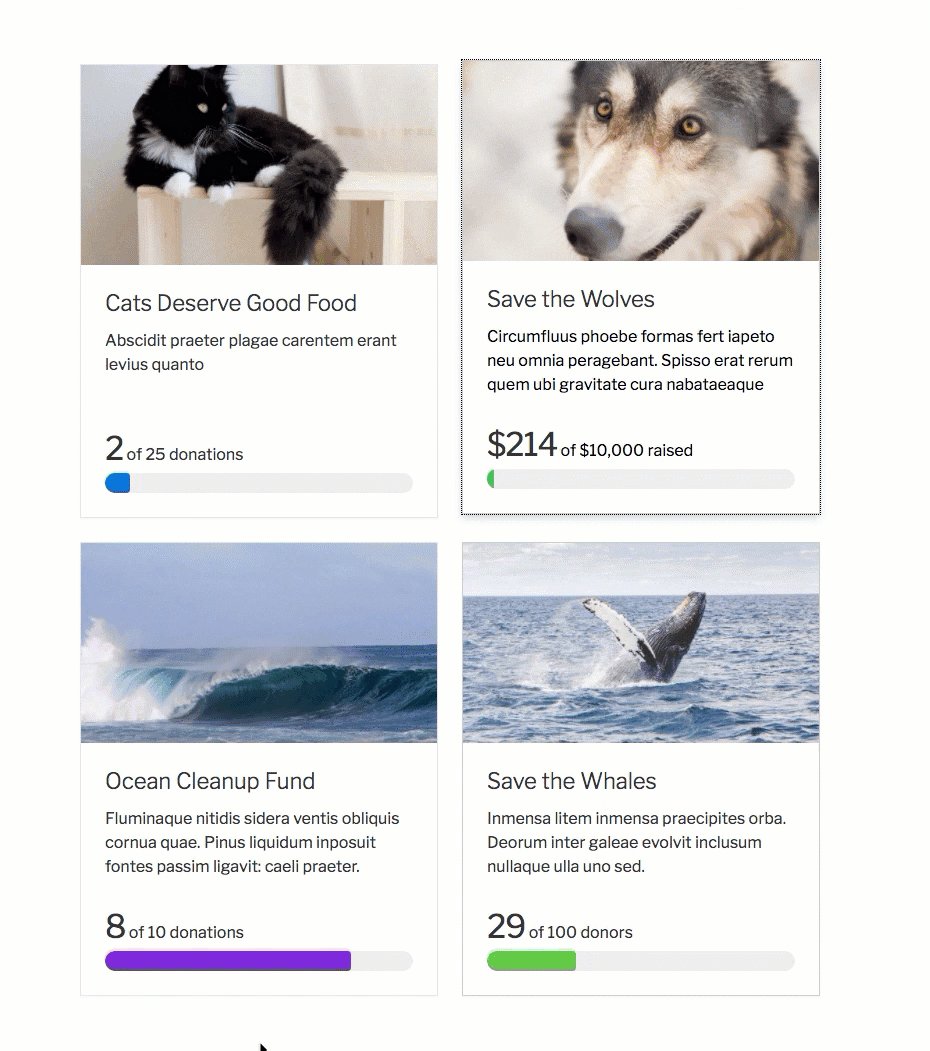
Sample Layout – Modal Forms
This example is great for forms that need less information from a donor and that should be faster to fill out. It uses the modal option, which opens up the form directly on the page. The image is small and the excerpt is short.
Modal Form Example
[give_form_grid columns="2" show_goal="true" show_excerpt="true" show_featured_image="true" display_style="modal_reveal"]Sample Layout – Minimal Grid
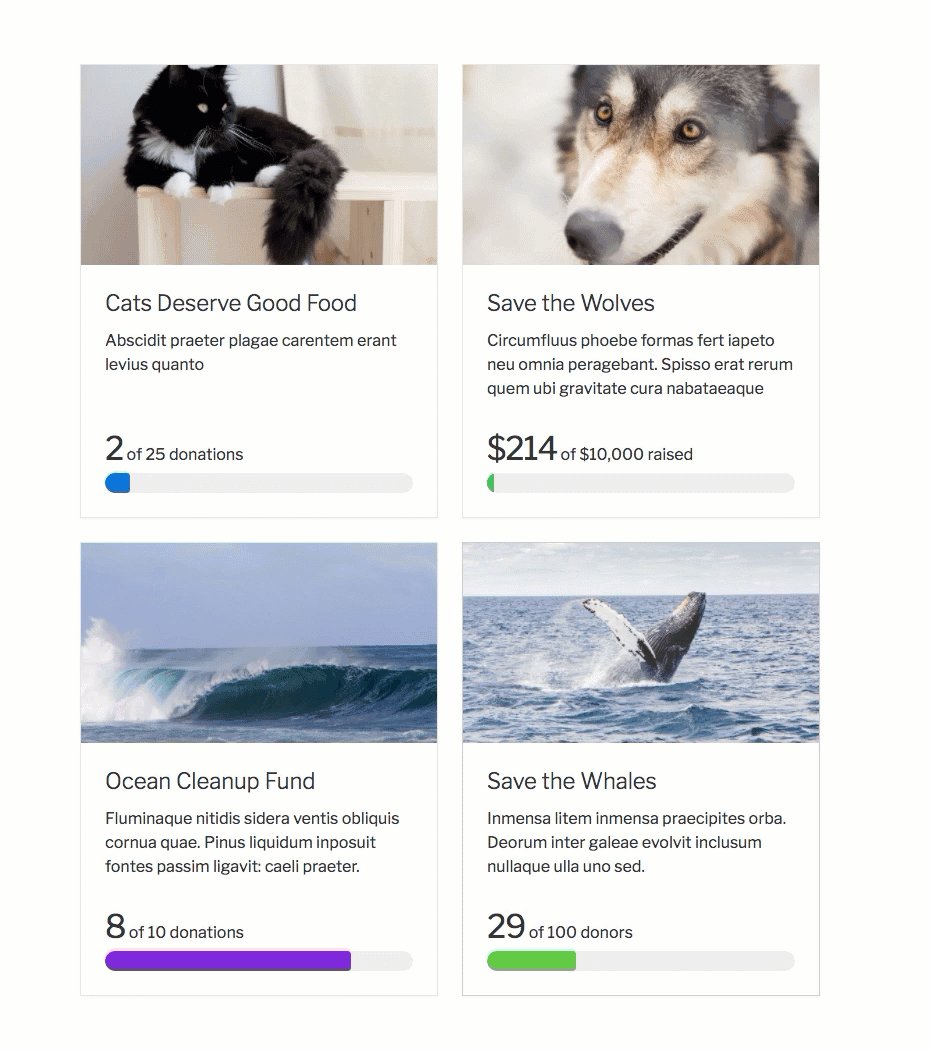
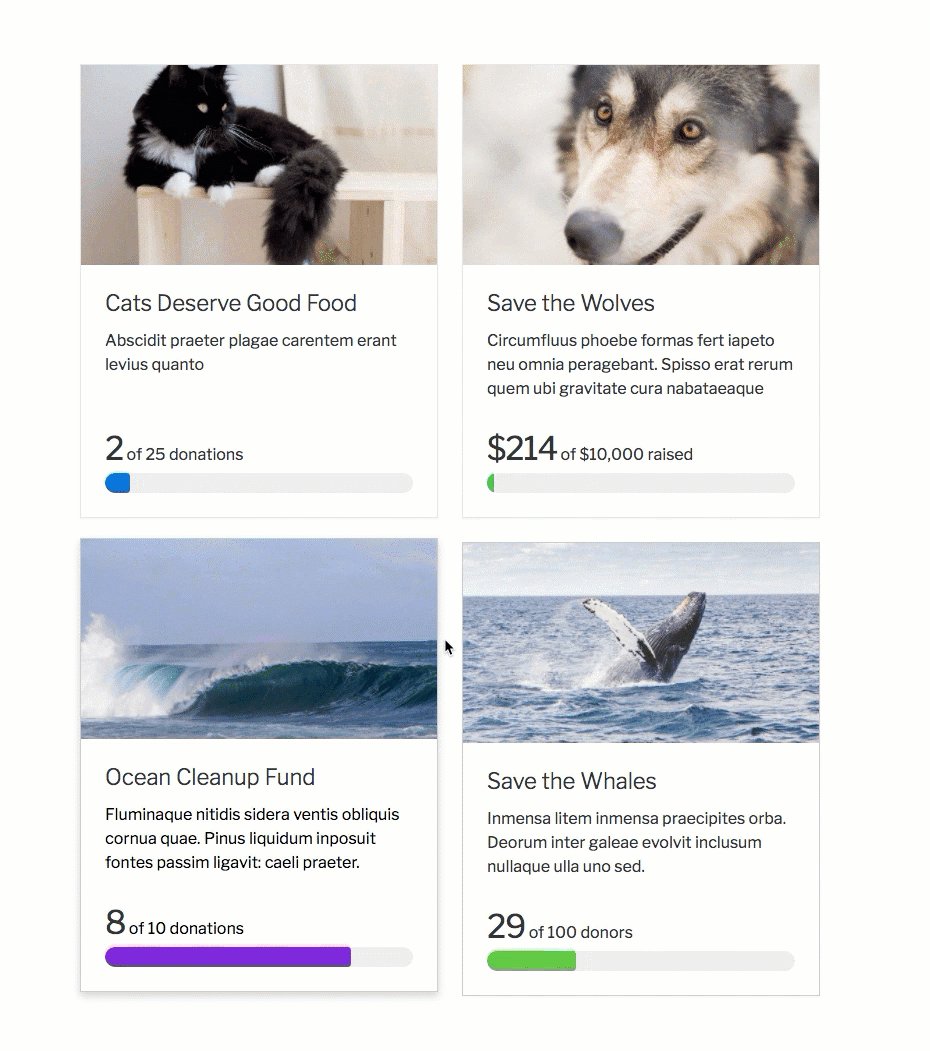
This example shows a grid with minimal elements to keep the layout clean.
Minimal Grid Example
[give_form_grid columns="2" show_goal="false" show_excerpt="false" show_featured_image="false"]